3.5.5. Vistas de presentación de diapositivas - Mostrar presentaciones de diapositivas y carruseles jQuery mediante Views.
En Drupal 7, existían muchos módulos para integrar diferentes presentaciones de diapositivas jQuery con Drupal. Probablemente el más popular y conveniente era Views Slideshow. Tenía una desventaja en la versión 7: no era adaptable (responsive). Ahora, en la versión 8, esto se ha corregido, así que vamos a crear la presentación de diapositivas usando Views Slideshow.
Primero, necesitas descargar e instalar el módulo Views Slideshow. También tendrás que habilitar el submódulo Views Slideshow Cycle:
https://www.drupal.org/project/views_slideshow
También necesitaremos bibliotecas jQuery adicionales. Estas deben colocarse en la carpeta libraries. Si no tienes esta carpeta en la raíz del sitio, créala.
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
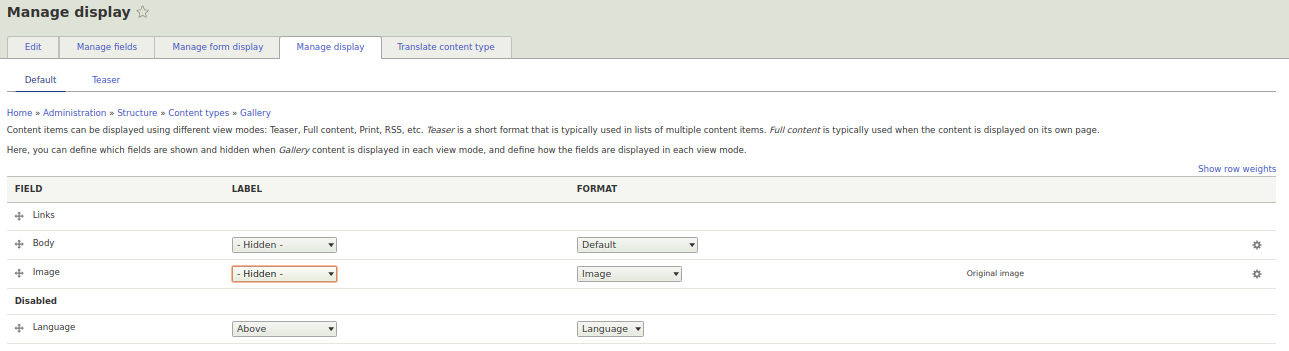
Ahora que tenemos estas bibliotecas, podemos agregar una vista con salida mediante Views Slideshow. Para comenzar, crea un tipo de contenido o utiliza uno existente con un campo de imagen. Por ejemplo, yo tengo el tipo de contenido "Galería" y el campo "Foto".

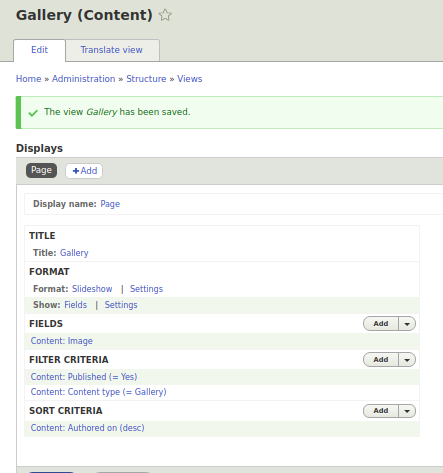
Ahora crea una Vista y especifica en el formato de visualización: Views Slideshow (Slideshow):

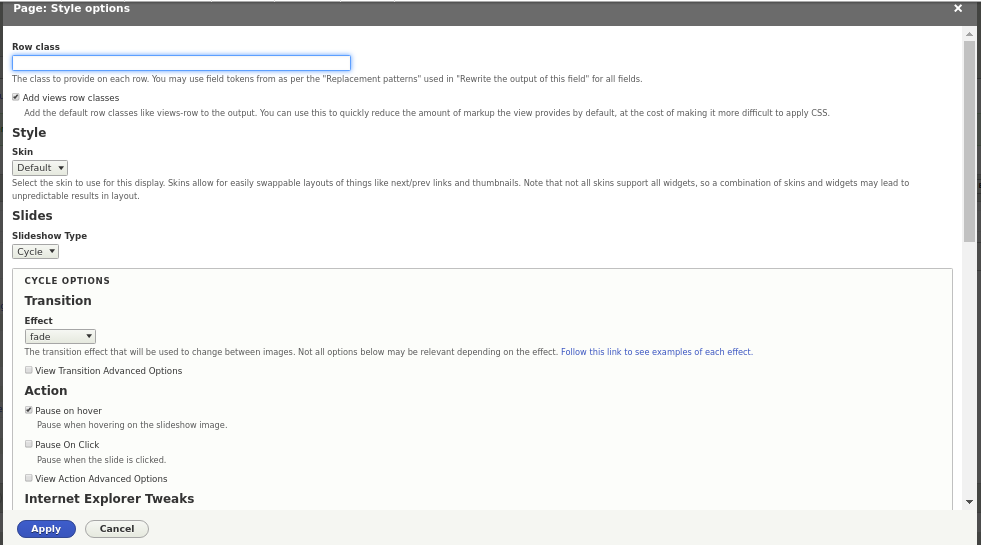
Esto generará una presentación con muchas configuraciones. Haz clic en "Settings" en la columna Formato. Analicemos las opciones del módulo Views Slideshow.

Clase de fila: Por defecto es views-row, cada diapositiva es una fila. Puedes establecer aquí una clase personalizada para cada diapositiva.
Estilo:
Piel (Skin). Puedes añadir y elegir opciones de diseño para Views Slideshow. Al principio solo está disponible la opción "default", pero puedes instalar módulos adicionales para los estilos de presentación.
https://www.drupal.org/node/909020
Diapositivas:
Tipo de slideshow. Selección del plugin jQuery usado por Views Slideshow, como FlexSlider Views Slideshow:
https://www.drupal.org/project/flexslider_views_slideshow
Tipo de transición:
Efecto. Diferentes efectos para cambiar diapositivas. Elige scrollHorz para que se vea como un carrusel.
Opciones avanzadas:
Timer delay: Tiempo entre los cambios de diapositivas.
Speed: Duración de la transición.
Initial slide delay offset: Retraso inicial antes del primer cambio.
Random: Orden aleatorio de diapositivas.
Acción
Pause on click: Pausa al hacer clic.
Pause on mouse click: Igual que el anterior.
Start Slideshow Paused: Iniciar pausado.
Start On Last Slide Viewed: Recordar la última vista.
Pause When Not Visible: Pausar si no es visible en pantalla.
End slideshow after last slide: No repetir al finalizar.
Fit height to largest slide: Ajustar la altura al tamaño mayor.
Items per slide: Mostrar múltiples diapositivas a la vez, ideal para carrusel.
Wait for all images to load: Esperar a que todas se carguen antes de mostrar.
Ajustes para Internet Explorer
Opcionales, solo afectan a IE y casos con texto o fondo de color.
Configuraciones adicionales del plugin jQuery Cycle
Estas serán cubiertas en una lección aparte.
Widgets: Controles de navegación para las diapositivas.
Controles: Enlaces para siguiente/anterior, puedes estilizar con CSS.
Contador de diapositivas: Muestra número total y actual.
Paginador: Puntos para navegar entre diapositivas, usando el contador de resultados de la vista.
Más adelante veremos cómo tematizar Views Slideshow con Bootstrap. Por ahora, intenta crear un slideshow con Views Slideshow. Si no puedes, comenta tus dudas.