Thématisation Drupal. Modèle d’email de notification du module Webform
Le catalogue que nous avons créé via les modules CCK, Taxonomy et Webform permet d’envoyer des notifications par e-mail au client et à l’administrateur du site (manager) concernant une commande effectuée. Cependant, le manager reçoit dans l’e-mail uniquement le nom, la quantité du produit et les coordonnées du client. Je pense qu’il serait très pratique que le mail contienne directement un lien vers le produit commandé.
Actuellement, lors de la commande, un mail de ce type est envoyé :
Submitted on mardi, novembre 16, 2010 - 15:56 Submitted by user: Admin Réponses : Nom : Assiette colorée Quantité : 1 E-mail : levmyshkin2@mail.ru Adresse : Ville d’Omsk Préférences et souhaits : Les réponses peuvent être consultées ici : http://drupal/node/14/submission/1
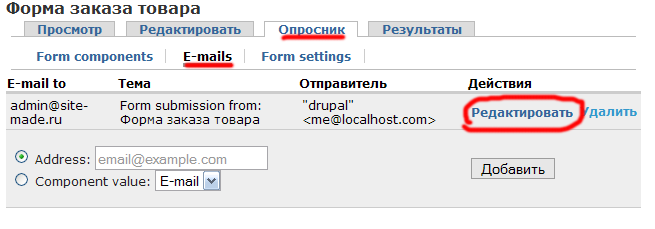
Le modèle d’e-mail peut être configuré via les paramètres du formulaire web :

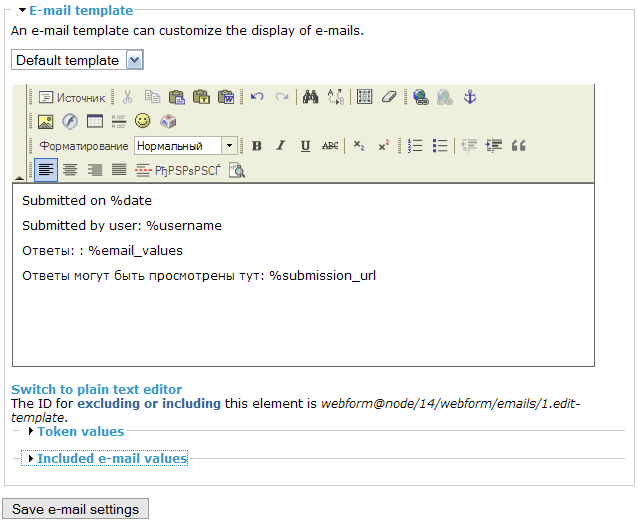
Dans les paramètres, il y a une section pour éditer le modèle d’e-mail (E-mail template) :

Default template : sélection du modèle par défaut, modifiable dans la fenêtre ci-dessous.
Custom template : sélection d’un modèle dans le dossier templates du module Webform.
Commençons par modifier le modèle par défaut. Pour ajouter des données dans l’e-mail, vous pouvez utiliser des Token values, diverses variables dont les champs du formulaire rempli, les variables globales du site, le nom d’utilisateur, ainsi que les variables get et post pour transmettre des données en session.
Dans Included e-mail values, vous pouvez choisir quelles valeurs des champs insérer dans l’e-mail.
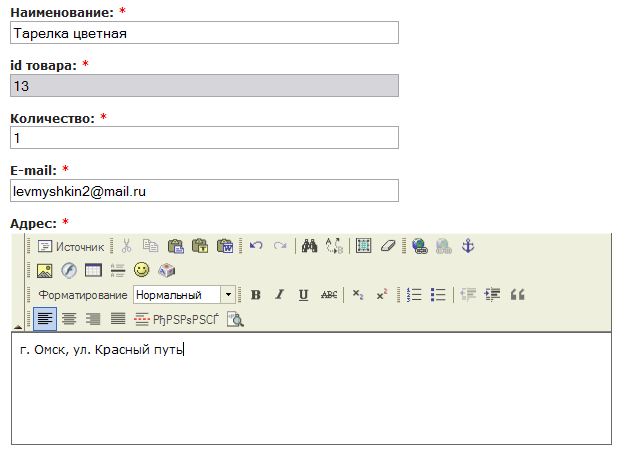
Pour créer un lien vers le produit commandé, il faut ajouter un champ id, via lequel l’identifiant du produit sera transmis automatiquement. Dans le champ id du produit, saisissez par défaut le texte %get[id], et ajoutez dans le lien menant au formulaire de commande un paramètre id. Ainsi, le lien vers la commande aura la forme suivante :
<a href="<?php print base_path(); ?>node/14?product=<?php print drupal_get_title(); ?>&id=<?php print arg(1); ?>">Commander le produit</a>
Ensuite, il faut interdire la modification du champ id dans ses paramètres — ce qui peut aussi être fait pour le champ nom du produit.

Maintenant, lors d’une commande, le mail contiendra une ligne indiquant l’id :
Lien vers le produit : http://%site/node/%value[id_product]
où id_product est le nom machine du champ id du produit, et %site est une variable correspondant au nom du site.
Le mail de commande contiendra désormais un lien direct vers le produit.