Créer son propre thème Drupal basé sur le thème Zen
Si vous avez décidé de ne pas utiliser un thème Drupal prêt à l’emploi, mais de créer votre propre thème ou de transférer un template depuis Wordpress ou Joomla, vous devrez écrire un thème à partir de zéro. Heureusement, il existe déjà des frameworks prêts à l’emploi pour vos thèmes.
Zen - http://drupal.org/project/zen
Fusion - http://drupal.org/project/fusion
Adaptive Theme - http://drupal.org/project/adaptivetheme
Omega - http://drupal.org/project/omega
Le framework le plus répandu pour un thème est Zen theme. C’est un framework très pratique pour le thème. En fait, c’est un thème "nu", prêt à l’emploi, avec une structure à trois colonnes pour Drupal, qui génère les classes nécessaires. Un autre avantage de Zen est l’agencement du contenu. Le bloc contenu est placé avant les menus et les sidebars. Ceci est fait pour le SEO (référencement naturel). Ainsi, on obtient d’abord le contenu unique, puis les parties répétitives : menus, archives, différents blocs.
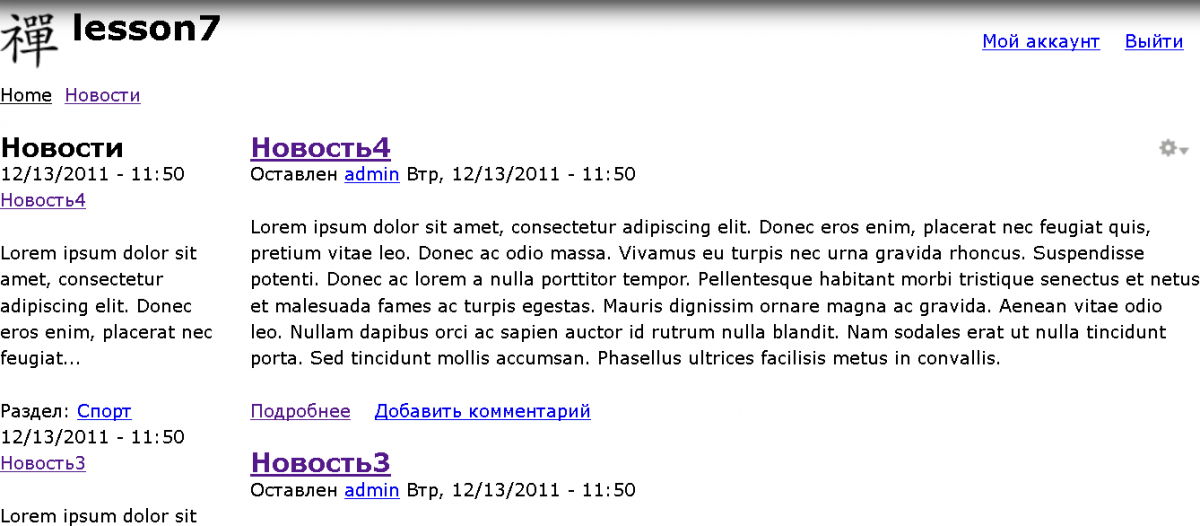
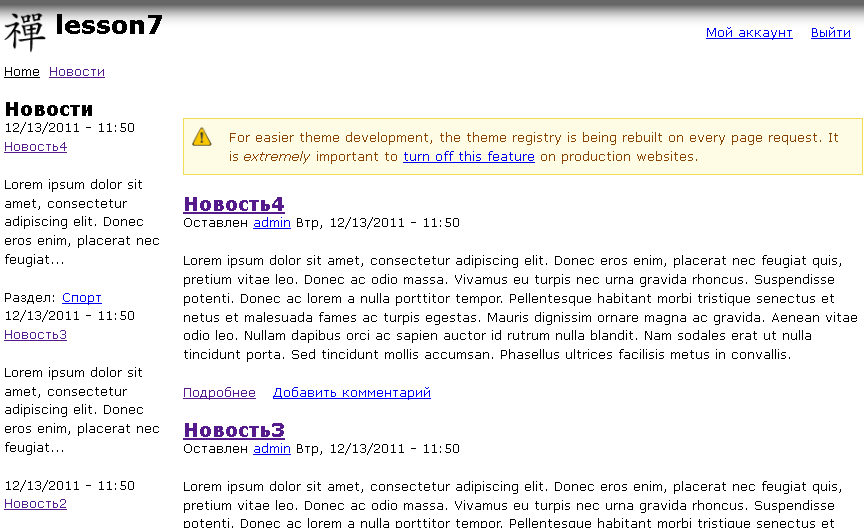
Voici l’aspect du thème Zen par défaut.

Je vous propose de créer votre thème sur la base de Zen. Téléchargez le thème Zen sur drupal.org. Créez le dossier sites/all/themes s’il n’existe pas encore, puis copiez-y le dossier zen.

Ensuite, il faut créer un sous-thème (sub-theme) du thème Zen. Pourquoi créer un sous-thème alors que toutes les modifications peuvent être faites dans le thème Zen lui-même ? Pour pouvoir toujours revenir aux fichiers d’origine, afin d’avoir une sauvegarde pour restaurer le thème. Ceci est utile en cas de problèmes causés par de nouvelles modifications ou templates, et aussi pour que d’autres personnes puissent voir comment vous avez créé votre thème.
Copiez le dossier STARTERKIT et renommez la copie avec le nom de votre sous-thème, pour moi ce sera sitemade. Dans ce dossier, renommez le fichier STARTER.info.txt en nom_du_theme.info, pour moi sitemade.info.

Pour activer maintenant votre sous-thème, allez dans l’administration et activez le thème Zen Sub-theme Starter Kit (le nom peut être modifié dans le fichier .info).

Votre sous-thème est maintenant activé sur le site et vous pourrez le modifier.

Immédiatement, cliquez sur "turn off this feature" pour désactiver "Rebuild theme registry on every page" dans les paramètres du thème.
Vous avez maintenant un thème "nu". Commencez par décider si la largeur du site sera fixe (habituellement entre 900 et 1000 pixels) ou fluide (plein écran). Si la largeur fixe vous convient, ne changez rien, car par défaut la largeur est de 960 pixels.
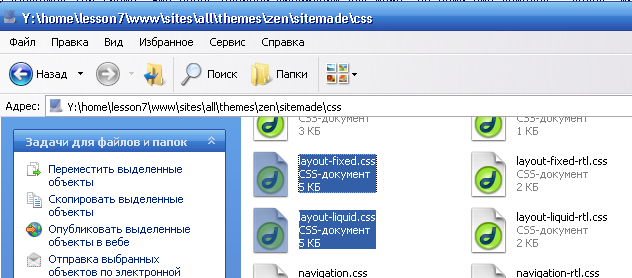
Vous pouvez basculer la largeur du site sur pleine largeur dans les réglages du thème. Pour cela, trouvez le dossier css dans votre sous-thème et remplacez le contenu du fichier layout-fixed.css par celui du fichier layout-liquid.css.

N’oubliez pas que dans le dossier STARTERKIT se trouve une copie de tous ces fichiers, vous pourrez toujours restaurer les réglages.
Enfin, copiez le dossier des templates de zen depuis sites/all/themes/zen/templates vers le dossier templates de votre sous-thème : sites/all/themes/zen/nom_de_votre_theme/templates. Vous pouvez modifier les templates dans le dossier original, mais il est préférable d’avoir une copie de sauvegarde sous la main.