Emmet (Zen Coding) : écrire plus vite en HTML/CSS
Emmet est le projet renommé de Zen Coding. Emmet permet, grâce à des abréviations, de générer rapidement des listes HTML, des blocs avec classes et id. En plus du HTML, il est aussi possible d’écrire rapidement des propriétés CSS, toujours à l’aide d’abréviations. D’un côté, cela peut sembler inutile de mémoriser des abréviations et outils supplémentaires, mais une fois qu’on s’y habitue, il devient étrange de coder sans Emmet.
Fonctionnalités d’Emmet (Zen Coding)
Très souvent, on doit écrire beaucoup de code HTML, et plus il y en a à écrire, plus le risque d’erreur, comme un tag non fermé, augmente. Emmet (Zen Coding) vous aidera dans ce cas. La plupart des IDE supportent Emmet ou disposent d’un plugin pour Emmet ; il vous suffit de configurer un raccourci clavier pour exécuter Emmet et générer le code HTML.
Par exemple, vous pouvez écrire :
div#content>h1+p
Puis appuyer sur la touche d’exécution d’Emmet et cela se transforme en :
<div id="content"> <h1></h1> <p></p> </div>
Comme vous le voyez, on écrit des sélecteurs CSS simples, et en sortie on obtient du HTML avec la même hiérarchie.
Le plus agréable avec Emmet est la génération de menus HTML. Par exemple, ce code :
div#header>img.logo+ul#nav>li*4>a
Après génération devient :
|
|
Ici, nous avons utilisé le sélecteur * qui dans Emmet signifie combien d’éléments doivent être générés. Il fonctionne non seulement avec <li>, mais aussi avec tous les autres tags :
div.item$*3
Associé au signe dollar, cela générera le code suivant :
|
|
Revenons à notre menu et écrivons ce code :
div#header>ul#navigation>li.item$*>a>span О нас Товары Новости Блог Контакты
Il générera un menu complet :
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>О нас</span></a></li> <li class="item2"><a href=""><span>Товары</span></a></li> <li class="item3"><a href=""><span>Новости</span></a></li> <li class="item4"><a href=""><span>Блог</span></a></li> <li class="item5"><a href=""><span>Контакты</span></a></li> </ul> </div>
Vous pouvez écrire vos propres tags et faire ce que vous voulez en utilisant les sélecteurs Emmet :
- E
Nom de l’élément (div, ul) - E#id
Attribut id de l’élément (<div id="">) - E.class
Attribut class de l’élément (<div class="">) - E>N
Élément enfant (imbriqué) - E+N
Élément frère (adjacent) - E*N
Générer plusieurs éléments similaires - E$*N
Générer plusieurs éléments similaires avec des classes numérotées (exemple : ul#nav>li.item-$*5)
Je pense que toutes les IDE populaires supportent Emmet (Zen Coding), mais si vous utilisez Notepad++, vous devrez installer Emmet séparément.
Installation d’Emmet (Zen Coding) dans Notepad++
Vous pouvez télécharger le plugin pour Notepad++ ici :
http://sourceforge.net/projects/npppythonscript/files/
Placez la bibliothèque Emmet (Zen Coding) dans le dossier de Notepad++.
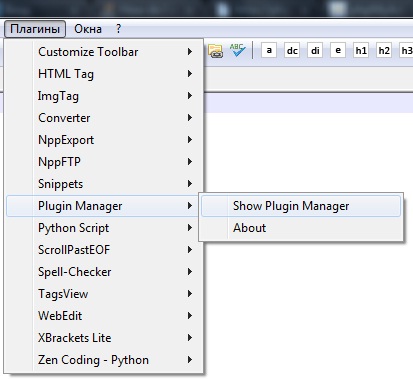
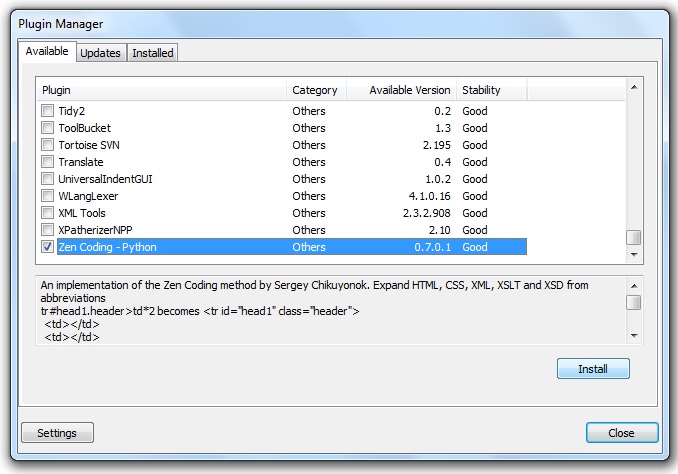
Pour installer la bibliothèque, utilisez le gestionnaire de plugins intégré :

Dans la liste des plugins disponibles, cochez Zen Coding - Python puis cliquez sur Installer.

Si le plugin Zen Coding n’apparaît pas dans la liste, cela signifie que votre version actuelle de Notepad++ ne le supporte pas. Dans ce cas, il faut soit installer une version plus ancienne compatible avec Zen Coding, soit attendre la sortie d’une version du plugin compatible avec votre version actuelle.
Voilà, après avoir redémarré Notepad++, vous pourrez utiliser ce plugin. Pour générer le code, appuyez sur Ctrl + Alt + Entrée. Par exemple, pour ajouter ce code :
<a href="" class="link"><span></span></a>
Il suffit d’écrire a.link>span et d’appuyer sur la combinaison Ctrl + Alt + Entrée.