Thématisation des Views, modification des templates view.tpl.php (champs, lignes, blocs, pages). Intégration du plugin jQuery EasySlider
Dans cet article, nous allons explorer le constructeur de requêtes pour Drupal - le module Views (http://drupal.org/project/views). Views permet d’afficher les champs de différents types de contenu, commentaires, termes, informations utilisateur, et diverses autres données depuis la base de données. Ce module propose une interface graphique qui permet de créer facilement des requêtes vers la base de données à la souris.
Attention !!! Si vous souhaitez utiliser easySlider tout de suite et rapidement, je recommande vivement d’utiliser un module dédié. Cet article est avant tout destiné à comprendre les templates du module Views et leur thématisation. Pour configurer l’aspect du easySlider, vous devrez modifier le CSS.
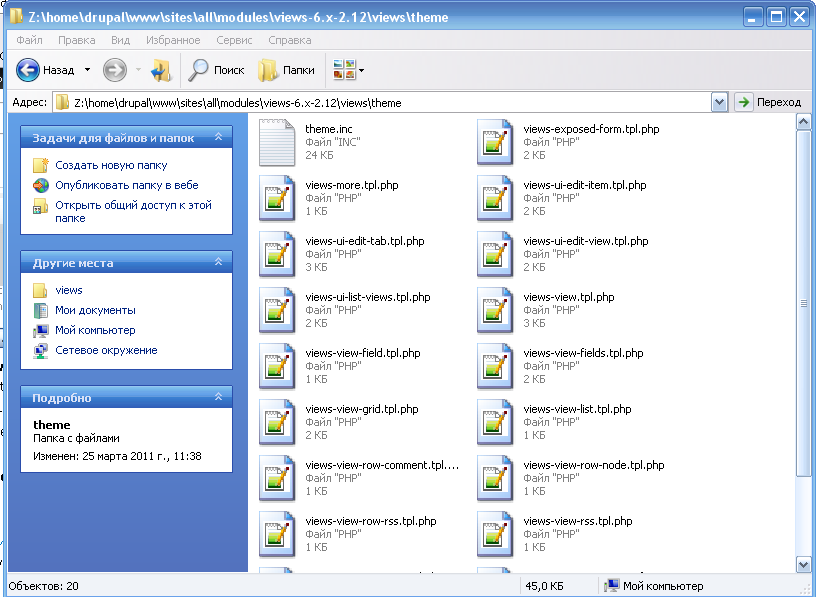
Après avoir affiché les champs nécessaires, il faut les agencer comme on le souhaite. Pour cela, des fichiers de templates sont prévus. Par défaut, ce sont les fichiers situés dans le dossier theme qui sont utilisés.
Configurons maintenant le plugin jQuery EasySlider pour les données affichées par Views. Il existe bien sûr un module prêt à l’emploi intégré à Views pour afficher EasySlider, disponible ici : http://drupal.org/project/easySlider
Si vous souhaitez simplement afficher des images sous forme de slider, il suffit d’installer ce module. Cet article vous apprendra cependant à manipuler les templates Views.
Pour commencer, vous devez installer les modules Views, CCK, Imagecache et télécharger les fichiers du plugin easySlider ici ou via un autre site en recherchant. Je détaillerai ensuite comment installer le plugin dans un thème Drupal, après avoir décrit la configuration des champs CCK.
Alors, modules installés, commençons :
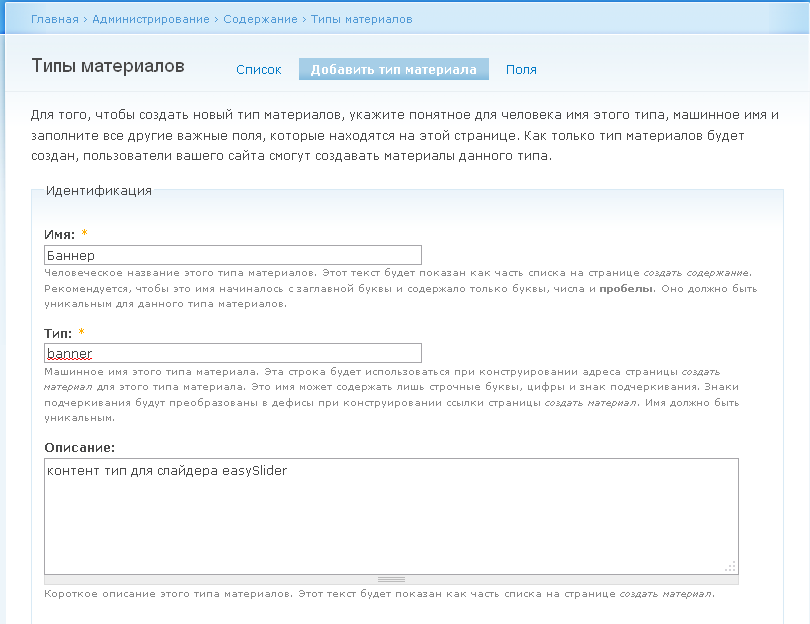
1. Créez un nouveau type de contenu

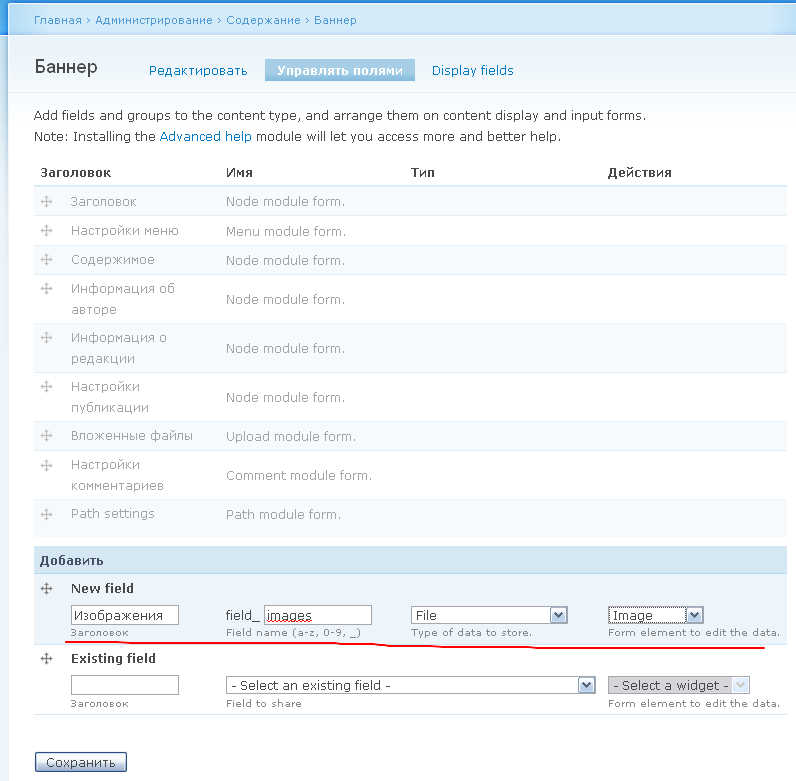
Ajoutez à ce type de contenu un nouveau champ pour télécharger une image et enregistrez. Vous pouvez aussi déplacer ce champ plus haut dans l’ordre.

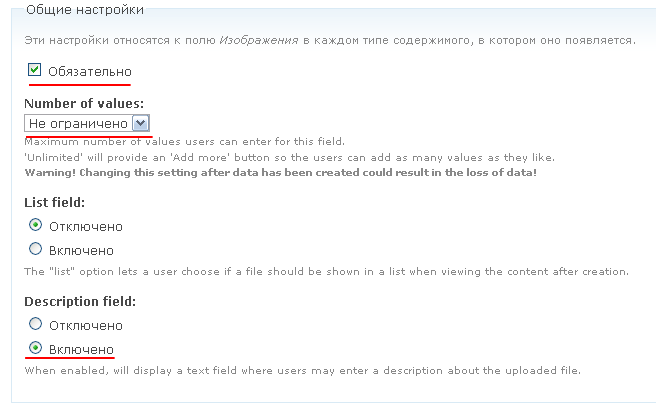
Dans les réglages du champ, autorisez un nombre illimité d’images et ajoutez des descriptions pour chaque image.

2. Créez un nœud du type de contenu "Bannière" et téléchargez quelques photos pour l’affichage du slider.
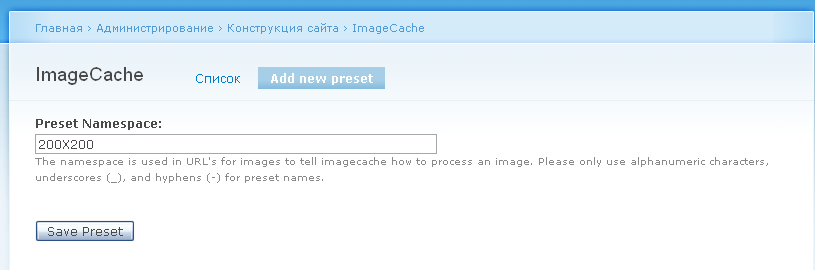
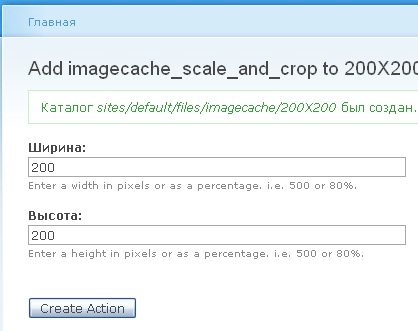
3. Créez un preset (préréglage) pour les images que vous afficherez. Je vais faire un preset de 200x200 pixels, vous pouvez choisir la taille souhaitée.

Ajoutez un traitement d’image "Scale and crop" (Redimensionner et recadrer), encore une fois, mes dimensions sont 200x200, vous aurez sûrement d’autres tailles :

4. Tout est prêt pour afficher (via Views) ce champ d’images sous forme de liste dans un bloc :
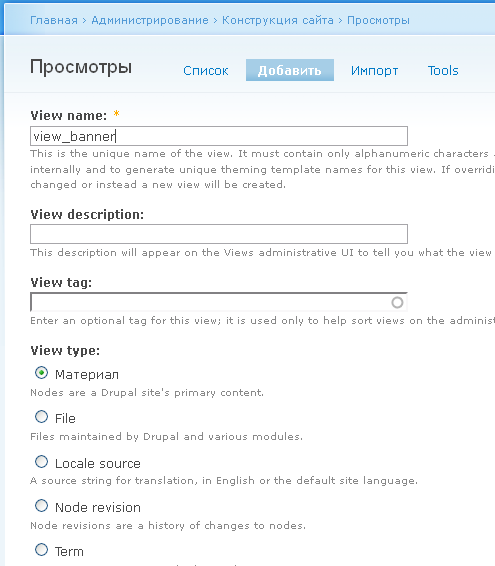
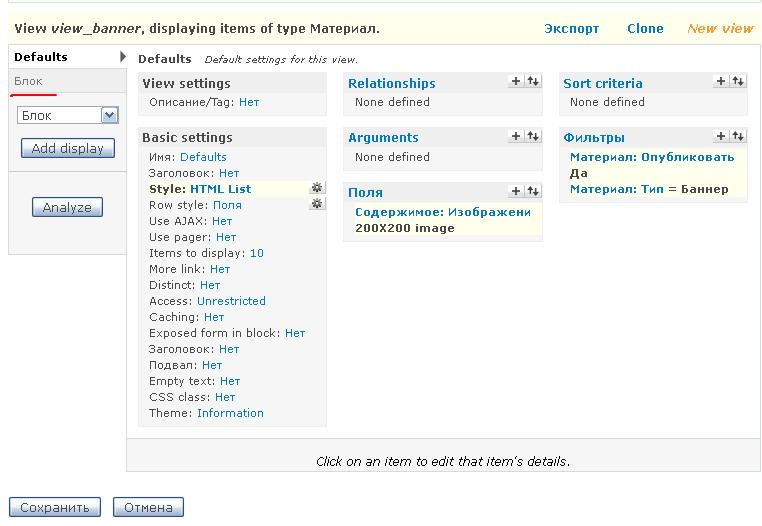
Ajoutez une nouvelle vue (view, affichage)

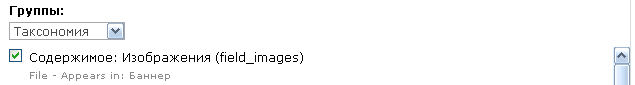
Ajoutez le champ Image

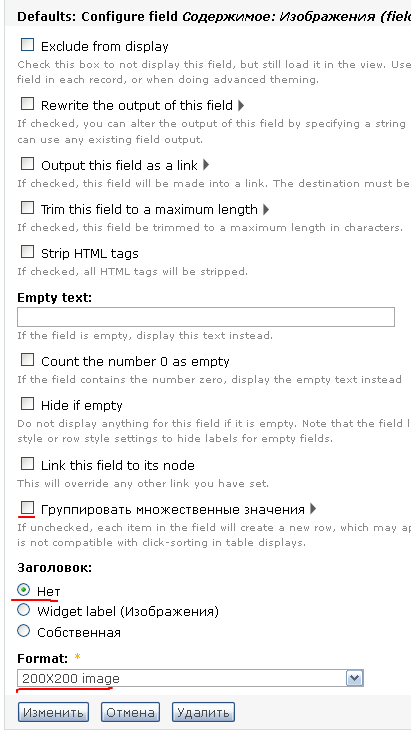
Configurez ainsi : désactivez la regroupement des valeurs, désactivez le titre du champ, choisissez la taille d’image correspondant au preset créé.

Dans les filtres, mettez :
Contenu : Publié - oui
Contenu : Type - Bannière
Dans "Basic settings" :
Style : HTML List
Ajoutez un affichage en bloc.
Voici ce que vous obtenez :

Les images devraient apparaître dans l’aperçu.
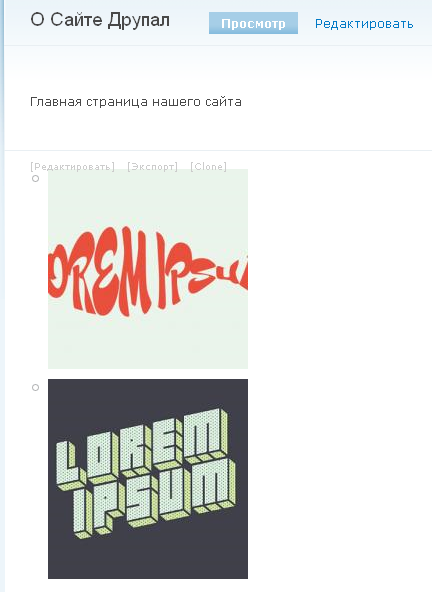
5. Ajoutez ce bloc dans une région et vérifiez son rendu.

Hmm... ça ne ressemble pas à un slider. Passons à l’installation de easySlider.
6. Décompressez easySlider, téléchargé en début d’article. Dans le dossier du plugin, il y a des exemples visuels du slider ; nous prendrons l’exemple 2 (2.html). Copiez le CSS dans style.css de votre thème, ainsi que les images du dossier images du plugin dans le dossier images de votre thème.
7. Dans le dossier js du plugin se trouve le fichier easySlider1.5.js. Copiez-le également dans un dossier js de votre thème Drupal. Connectez ce fichier dans le fichier .info de votre thème en ajoutant ce code :
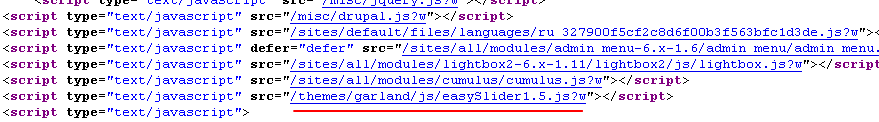
Mettez à jour le cache, le fichier easySlider1.5.js devrait être chargé :

Si vous ouvrez ce fichier, vous verrez une indication sur le bloc HTML attendu pour que le slider fonctionne.
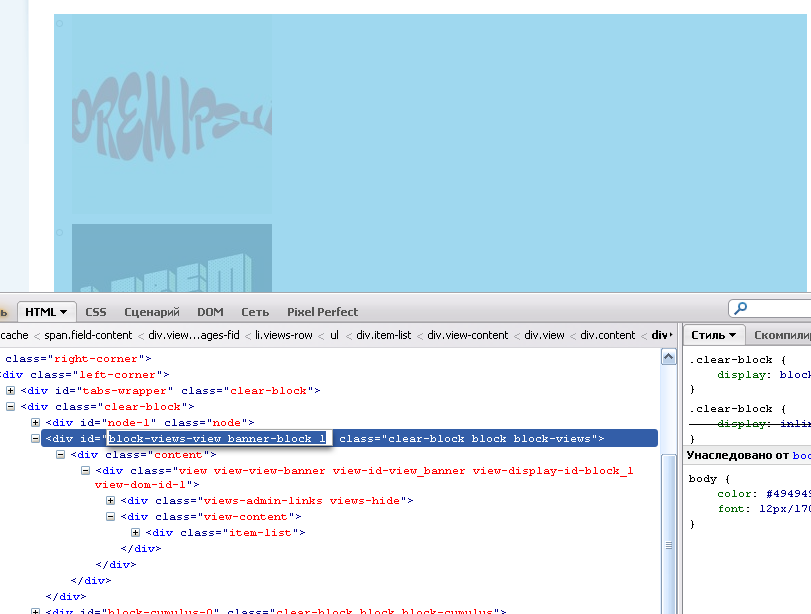
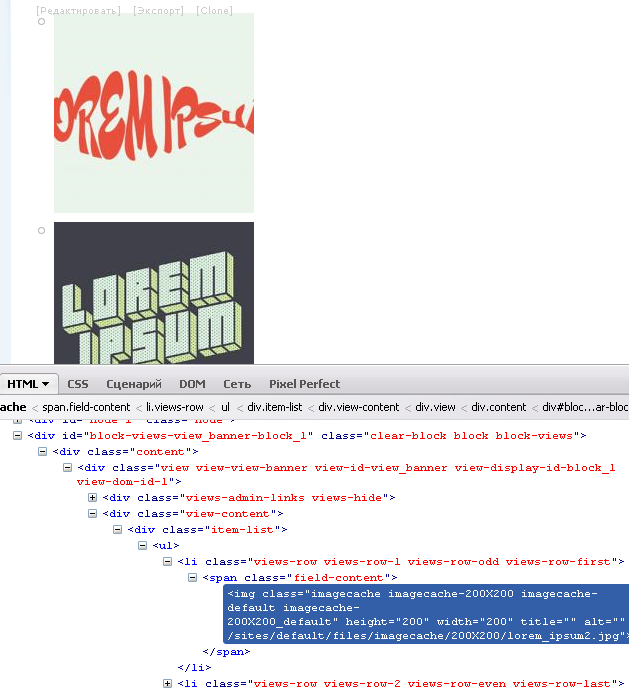
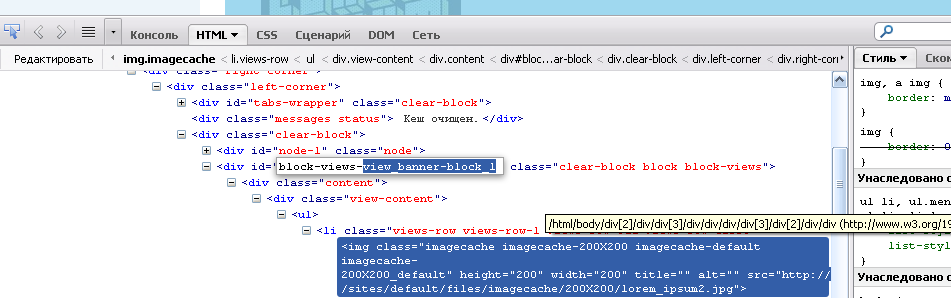
Regardons maintenant notre bloc avec Firebug pour Firefox, Dragonfly pour Opera, ou DOM-inspector dans Chrome. Personnellement, j’utilise Firebug pour Firefox car il est plus pratique que les autres inspecteurs DOM.

Comme on peut le voir, Views a ajouté beaucoup de div, utiles pour la mise en page, mais qui gênent ici et doivent être supprimés.
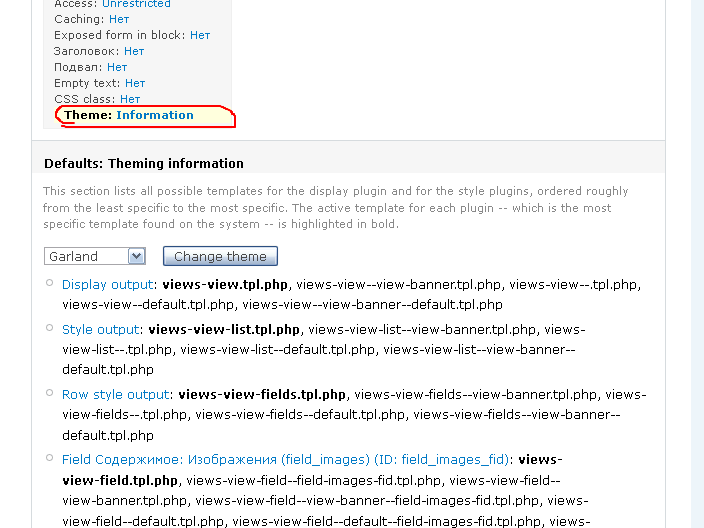
8. Retournez dans la vue créée et cliquez sur le lien "Theme: information". Vous verrez la liste des templates permettant de modifier l’affichage.

Les templates en gras sont ceux utilisés par défaut et se trouvent dans le dossier theme du module Views. Les noms à côté (en police normale) indiquent les fichiers où on peut surcharger l’affichage standard. Pour surcharger un template, créez un fichier avec le nom correspondant, par exemple views-view-fields--view-banner.tpl.php.

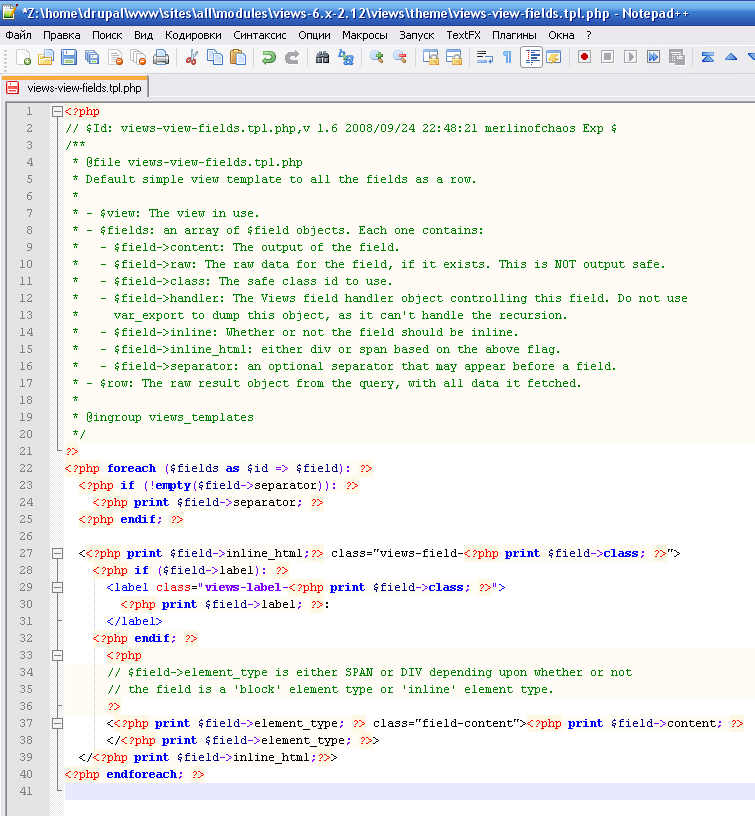
Regardons d’abord le contenu du fichier views-view-fields.tpl.php :

En haut, un commentaire (en vert). Tout l’affichage est dans une boucle foreach, ce qui affiche chaque enregistrement. Il y a $field->separator, des séparateurs inutiles ici, nous allons les retirer, mais pas dans views-view-fields.tpl.php directement, plutôt dans un fichier template dédié views-view-fields--view-banner.tpl.php placé dans le dossier thème. $field->label, le titre du champ, est absent ici, donc on le supprime aussi. Ensuite, il y a $field->inline_html, généralement un div entourant chaque enregistrement : nous supprimons ce div et sa fermeture :
<?php print $field->inline_html;?>
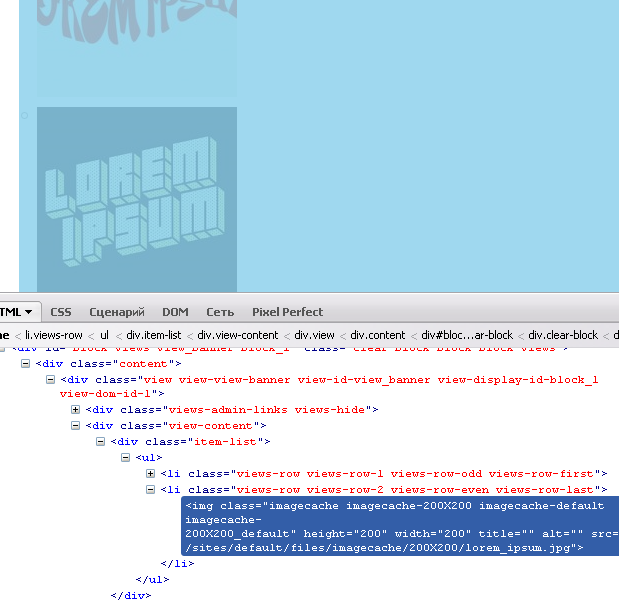
Enregistrez ce template, videz le cache Drupal et regardez à nouveau le code via Firebug :

Nos li sont désormais proches des images. Il reste à enlever les balises span. Dans le template, cela correspond à :
<?php print $field->element_type; ?> class="field-content">
et
<?php print $field->element_type; ?>
Après nettoyage, mon template ressemble à ceci :

Il reste peu du template par défaut, mais cela suffit. Enregistrez et voyez le rendu :

C’est bien mieux, le slider va bientôt fonctionner. Utilisons maintenant un autre template pour retirer :
<div class="view-content"><div class="item-list">
Nous allons faire cela via un template views-view--view-banner.tpl.php dans le dossier thème, en copiant le code de views-view.tpl.php. Ce template contient de nombreux éléments utiles, comme un bloc englobant avec des classes :
<div class="<?php print $classes; ?>">
Le titre de la vue (pas des champs, mais le titre configuré séparément) :
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
Filtres exposés (permettent de filtrer dynamiquement l’affichage) :
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
Pièces jointes avant la vue :
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
Champs affichés par la vue :
<?php if ($rows): ?>
<div class="view-content">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
Pagination :
<?php if ($pager): ?> <?php print $pager; ?> <?php endif; ?>
Pièces jointes après la vue :
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
Lien "Lire la suite" :
<?php if ($more): ?> <?php print $more; ?> <?php endif; ?>
Footer de la vue :
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
Icône RSS :
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
Je conserve uniquement le nécessaire, ce qui donne :

Supprimons maintenant :
<div class="item-list"></div>
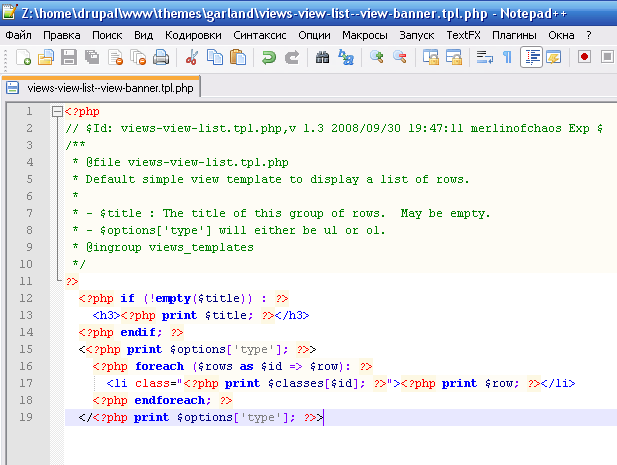
Ce bloc est défini dans le template views-view-list.tpl.php. Nous allons le remplacer par le template views-view-list--view-banner.tpl.php.

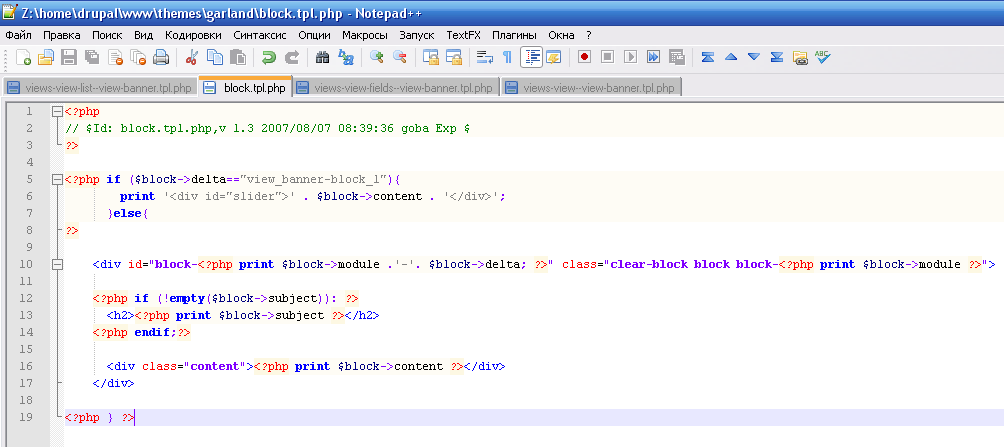
Pour enlever tous les autres div inutiles, ajoutez du code dans le template block.tpl.php. S’il n’existe pas dans votre thème, copiez-le depuis le module Block et placez-le dans votre thème pour pouvoir le surcharger.
Modifiez block.tpl.php pour supprimer les blocs inutiles et ajouter un bloc avec id="slider", en ajoutant une condition if :

La variable $block->delta est générée par Drupal selon le module créant le bloc. Dans mon cas, cette variable pour la bannière est (en bleu) :

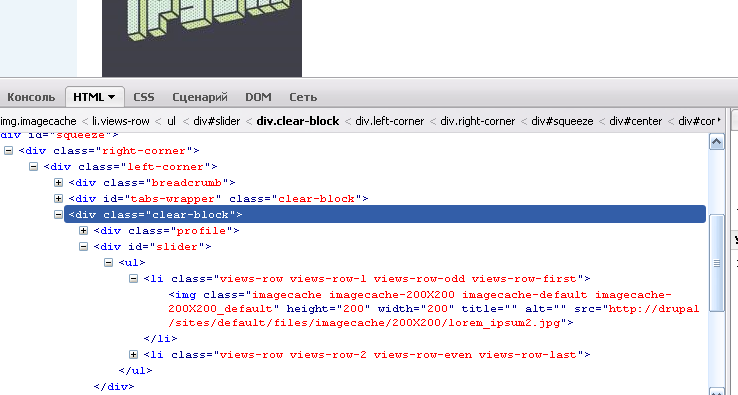
Videz le cache et regardez la page, elle devrait ressembler à ceci :

Comme indiqué, d’abord le div id="slider", puis la liste ul et ensuite les éléments li dans cette liste.
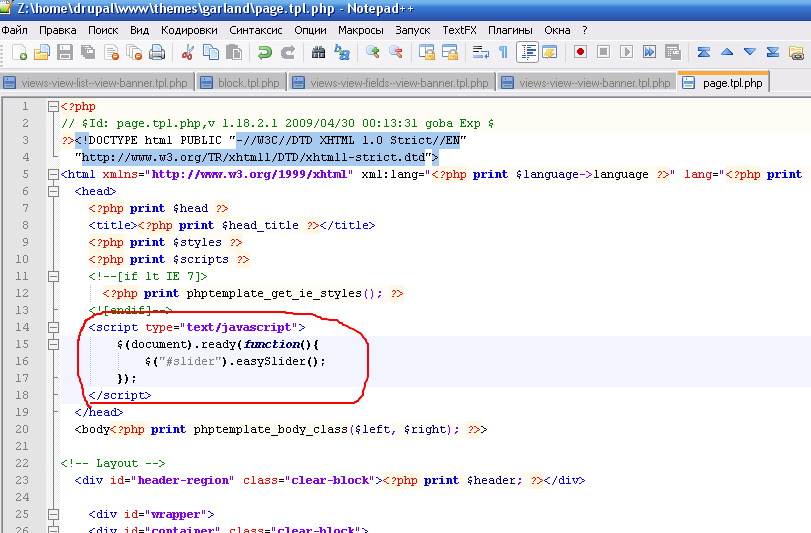
Il reste à ajouter un petit script JavaScript pour initialiser le slider :

Ce JavaScript peut être ajouté directement dans page.tpl.php ou dans un fichier séparé, par exemple js/custom.js.
Résultat : easySlider fonctionne, mais il faut encore configurer le CSS pour un affichage correct :

Évidemment, il est plus simple d’utiliser un module dédié pour afficher une carrousel ou un slider. Mais que faire si aucun module n’existe, alors qu’un plugin jQuery existe ? Pas question d’attendre que quelqu’un écrive un module pour vous.