Création de diaporamas (slideshow) et de carrousels jQuery dans Drupal 7. Partie 2
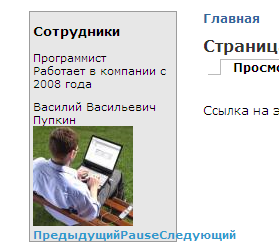
Dans la partie précédente, nous avons créé un diaporama, ici avec l’affichage des employés de l’organisation, mais vous pouvez utiliser une bannière comme en-tête de site. Cependant, je ne suis pas satisfait de cette solution standard, j’aimerais avoir des boutons pour passer au slide précédent et suivant. C’est plus esthétique que de simples boutons textuels ou numériques.
Je rappelle que Views et Views_slideshow sont déjà installés.
Commençons par ajouter un contrôleur textuel pour les slides.

Le contrôleur doit afficher les liens « Précédent » (Previous) et « Suivant » (Next).

L’idée est d’utiliser du CSS pour assigner une image de fond aux liens next et previous et de positionner ces liens là où on le souhaite, également via CSS.
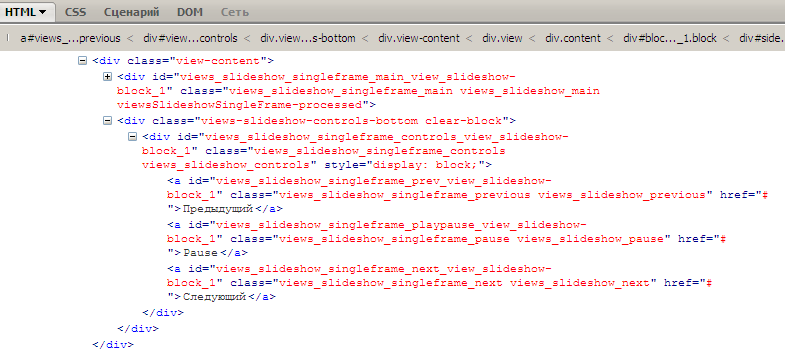
Pour cela, nous utiliserons une extension Firefox appelée FireBug, qui fournit des outils pratiques pour travailler le CSS. Voici à quoi ressemble le bloc de liens du contrôleur via FireBug :

Nous allons cibler les éléments par leur id, c’est par cet identifiant que nous appliquerons les règles CSS. Il faudra aussi copier les images des flèches dans le dossier images de votre thème.
Copiez les fichiers des flèches dans le dossier images de votre thème.
Maintenant modifions le CSS en ajoutant dans le fichier style.css de votre thème. Les lignes ressemblent à ceci, ajustez les valeurs selon votre thème :
a#views_slideshow_singleframe_prev_view_slideshow-block_1 {
background: url('images/left.png'); /* image de la flèche gauche */
width: 30px; /* largeur de la flèche */
height: 0px; /* hauteur mise à 0 */
padding-top: 30px; /* marge intérieure égale à la largeur */
position: relative; /* position relative */
top: 0px; /* décalage depuis le haut */
overflow: hidden;
z-index: 5; /* placer au-dessus du slideshow */
display: block; /* affichage en bloc */
}
Le « a » désigne une balise lien, « # » indique que l’on cible par id celui qui suit.
Le CSS pour la flèche suivante (next) sera légèrement différent :
a#views_slideshow_singleframe_next_view_slideshow-block_1 {
background: url('images/right.png');
width: 30px;
height: 0px;
padding-top: 30px;
position: relative;
top: 0px;
left: 30px;
overflow: hidden;
z-index: 5;
display: block;
}
Le lien « pause » peut être totalement masqué :
a#views_slideshow_singleframe_playpause_view_slideshow-block_1 {
display: none;
}
Les valeurs des paddings et positions peuvent être ajustées via FireBug puis enregistrées dans style.css.
Voici le CSS final que j’ai utilisé :
#views_slideshow_singleframe_prev_view_slideshow-block_1 {
background: url('images/left.png');
width: 35px;
height: 0px;
padding-top: 26px;
position: relative;
top: -55px;
overflow: hidden;
z-index: 5;
display: block;
}
#views_slideshow_singleframe_next_view_slideshow-block_1 {
background: url('images/right.png');
width: 35px;
height: 0px;
padding-top: 26px;
position: relative;
top: 0px;
left: 0px;
overflow: hidden;
z-index: 5;
display: block;
}
a#views_slideshow_singleframe_playpause_view_slideshow-block_1 {
display: none;
}
#views_slideshow_singleframe_controls_view_slideshow-block_1 {
height: 0px;
}

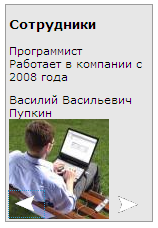
La bannière est prête ! Dans la prochaine partie, nous créerons une carrousel jQuery.