Drupal CCK + Views: Աշխատակազմի պատկերասրահի տեսքի փոփոխություն:
Նախորդ դասում մենք Views և CCK մոդուլների օգնությամբ ստեղծեցինք աշխատակիցների պատկերասրահ, որը լրացվում է "Աշխատակից" տեսակի նյութ ստեղծելով։ "Աշխատակից" կոնտենտ թայփում մենք ավելացրեցինք երկու դաշտ՝ ԱՀԱՆ (text field) և Աշխատակցի մասին (textarea): Այս դասը ստեղծվել է ցույց տալու համար, որ միևնույն տվյալները հնարավոր է ցուցադրել տարբեր ձևերով View-ի միջոցով։
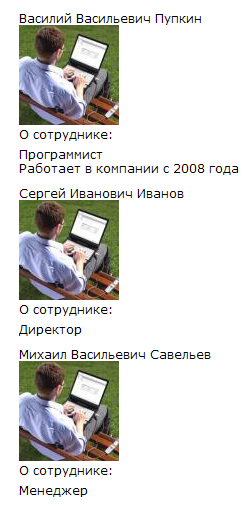
Ներկայումս աշխատակիցների պատկերասրահը ցուցադրվում է հետևյալ կերպ․

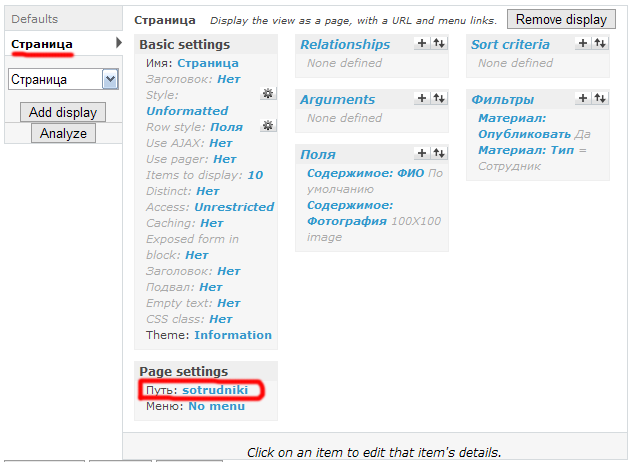
Հարմարության համար ես մենյուում ավելացրել եմ հղում աշխատակիցների View-ի վրա։ Որպես View-ի ճանապարհ օգտագործեք "Էջ" (Page) դիտման path հատկությունը։

Մեթոդ 1։ Աշխատենք աշխատակիցների պատկերասրահի View-ի հետ․ հեռացնենք յուրաքանչյուր աշխատակցի նկարագրությունը ընդհանուր պատկերասրահից, և ԱՀԱՆ դաշտը դարձնենք հղում տվյալ աշխատակցի նոդի վրա։
Նախ պետք է հեռացնել նկարագրության դաշտը պատկերասրահի View-ից։ Մտնում ենք տեսքերի ցանկ (Կայքի կառուցում - Views) և ընտրում մեր պատկերասրահի view-ը, իմ դեպքում՝ view_sotrudniki։
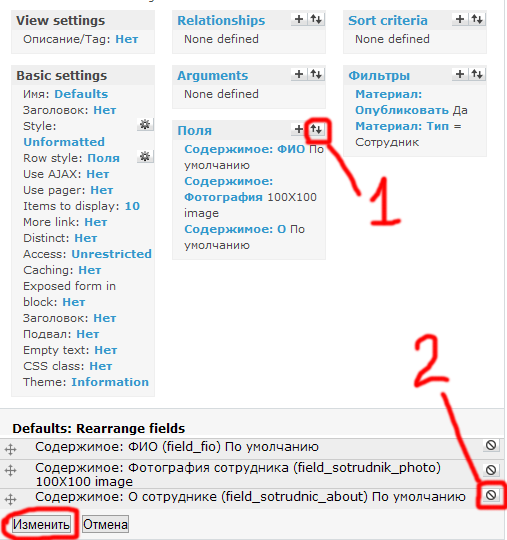
Պետք է սեղմել դաշտերի խմբագրման կոճակը և ջնջել աշխատակցի նկարագրության դաշտը։ Ջնջելուց հետո պահպանեք փոփոխությունները։ Մի վախեցեք դաշտեր ջնջելուց՝ դուք ջնջում եք միայն ցուցադրումը, ոչ թե տվյալները։

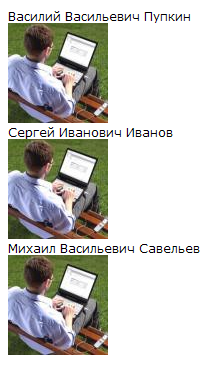
Այժմ առանց նկարագրության՝ view-ը կլինի այսպիսին․

Այժմ ԱՀԱՆ դաշտը դարձնենք հղում դեպի այդ աշխատակցի նոդ։ Մտնում ենք աշխատակիցների view և ընտրում ԱՀԱՆ դաշտը․

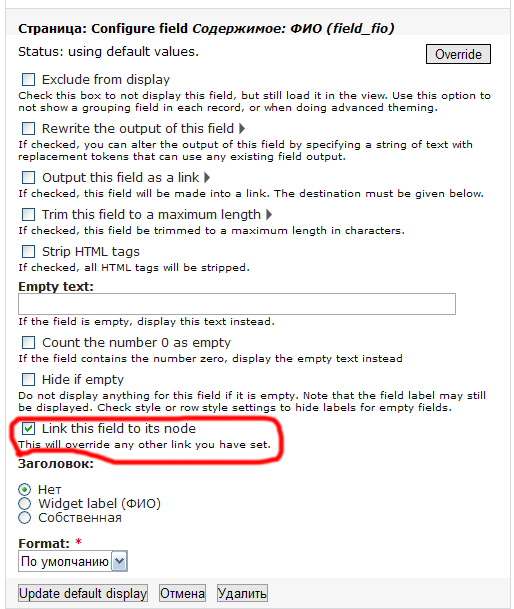
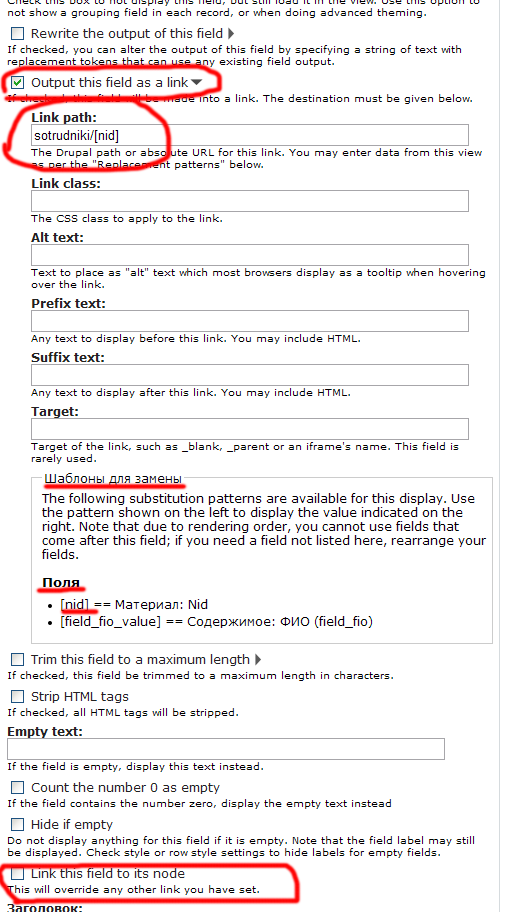
Ստորև կհայտնվեն ԱՀԱՆ դաշտի կարգավորումները, պետք է ընտրել "Link this field to its node" (Այս դաշտը կապել այս նոդի հետ)․

Պահպանում ենք փոփոխությունը, և չմոռանանք պահպանել նաև view-ը։ Այժմ ԱՀԱՆ դաշտը հղում է դեպի աշխատակցի նոդ․

Մեթոդ 2։ ԱՀԱՆ դաշտը դարձնենք հղում դեպի պատկերասրահի view, սակայն հղումով փոխանցենք աշխատակցի նոդի համարը։
Աշխատակցի համարով մենք կցուցադրենք բլոկ նրա նկարագրությամբ՝ հենց պատկերասրահի տակ։ Օրինակ եթե աշխատակցի նոդի համարը 10 է, ապա ԱՀԱՆ դաշտի հղումը կլինի՝ site_name/sotrudniki/10։
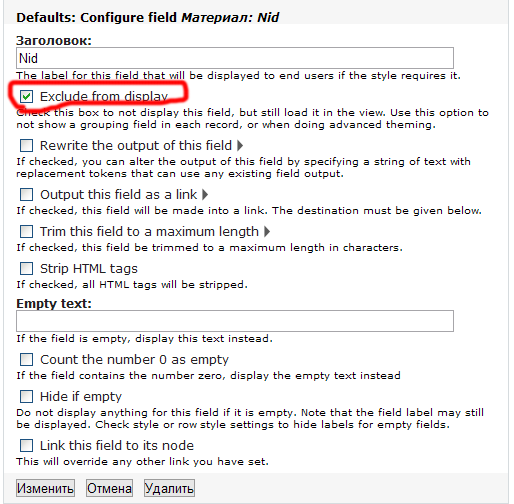
Մտնենք պատկերասրահի view և ավելացնենք դաշտ՝ Նյութ՝ nid։ nid-ն նոդի ID-ն է՝ տվյալ նոդի համարը։ Ավելացնելիս պետք է նշել, որ այն չցուցադրվի (Exclude from display)։

Nid դաշտը պետք է տեղափոխել վերև՝ որպեսզի այն հասանելի լինի ԱՀԱՆ դաշտի հղման կառուցման ժամանակ։

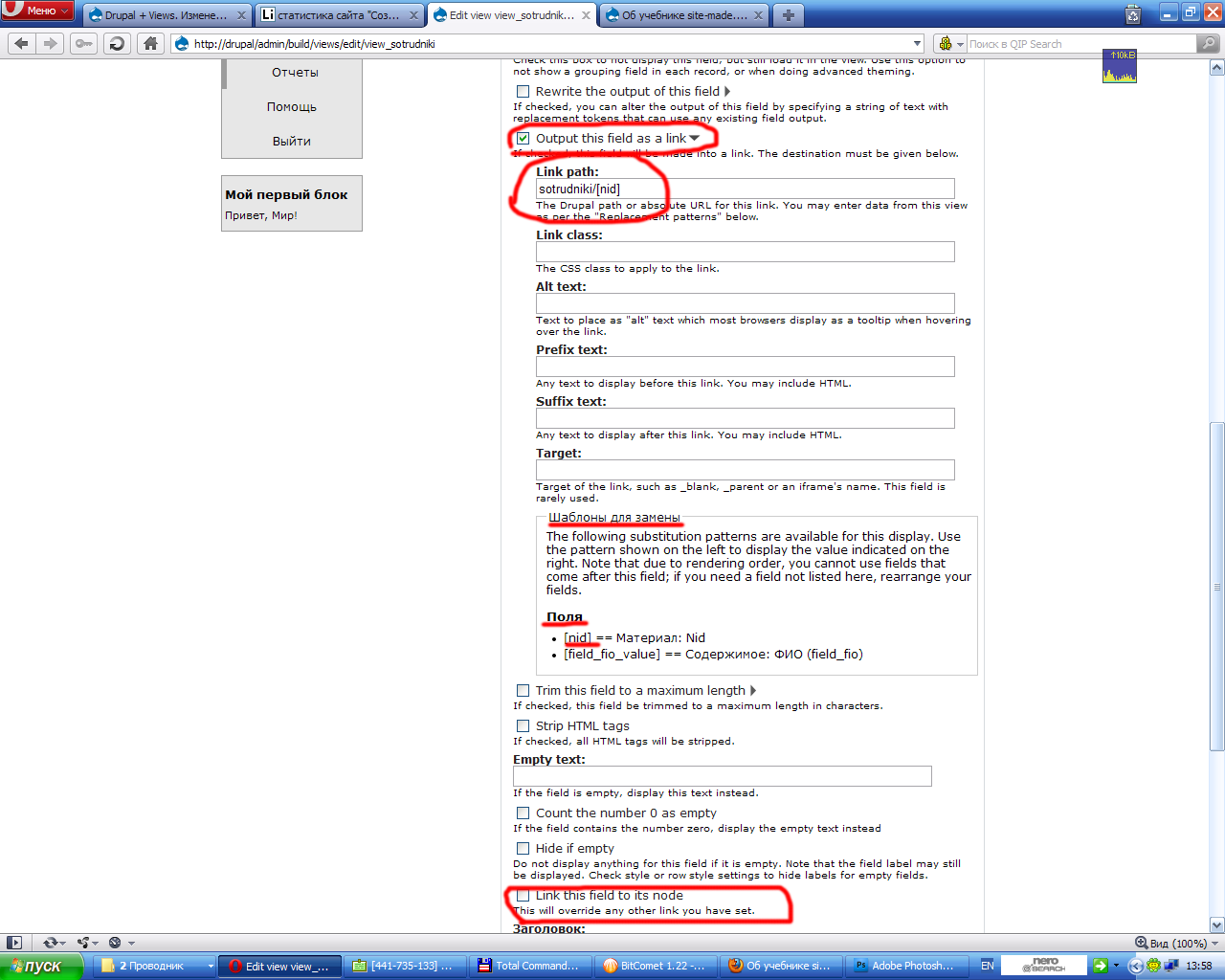
Այժմ մտնում ենք ԱՀԱՆ դաշտի կարգավորումները և հղման ձևաչափում գրում՝ sotrudniki/[nid]։

Հեռացնում ենք "Link this field to its node" նշումը և ակտիվացնում "Output this field as a link" (Այս դաշտը ցուցադրել որպես հղում)։ Հղման արժեքում գրում ենք՝ sotrudniki/[nid]՝ օգտագործելով [nid] դաշտը։ Պահպանում ենք դաշտը և view-ը։
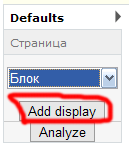
Այժմ պետք է ստեղծել բլոկ, որը կցուցադրի աշխատակցի նկարագրությունը։ Կանվանենք այն՝ view_block_sotrudniki։ Այս view-ում ավելացնում ենք Block տեսակի display։

Ավելացնում ենք դաշտեր՝
Նյութ՝ ԱՀԱՆ
Նյութ՝ Աշխատակցի մասին
Ֆիլտրեր՝
Նյութ՝ Հրապարակված - այո
Նյութ՝ Տիպ - աշխատակից
Արգումենտ՝
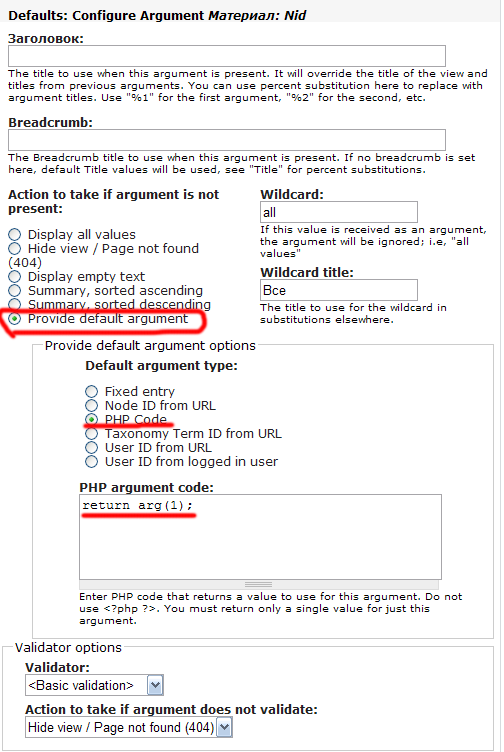
Նյութ՝ nid - արգումենտի կարգավորումներում նշում ենք հետևյալը․

Provide default argument - եթե արգումենտը տրված չէ, ապա թույլ է տալիս վերցնել այն arg() ֆունկցիայի միջոցով։ arg() ֆունկցիայում նշվում է URL-ի արգումենտի համարը (sotrudniki/[nid])՝ սկսած զրոյից։ Այս դեպքում [nid]-ը երկրորդ արգումենտն է, իսկ "sotrudniki"-ն՝ առաջինը։
Այլ հնարավոր տարբերակներ՝
Node ID from URL - աշխատում է երբ առաջին արգումենտը node է (օր.՝ node/14)։
Taxonomy Term ID from URL - աշխատում է երբ առաջին արգումենտը term է։ Այս տարբերակը կուսումնասիրենք հետագա դասերում։
User ID from URL - աշխատում է երբ առաջին արգումենտը user է։
Այս տարբերակները կուսումնասիրենք առանձին դասերում։ Այժմ մուտքագրում ենք PHP կոդ՝ return arg(1);
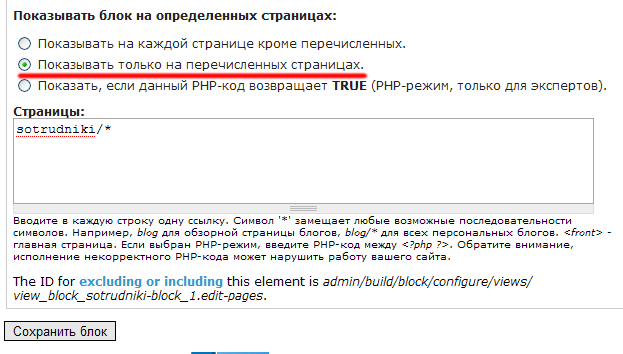
Պահպանում ենք արգումենտը և view-ը։ Այժմ կստեղծվի բլոկ՝ view_block_sotrudniki: Բլոկ։ Բլոկը ստեղծվում է յուրաքանչյուր անգամ, երբ view-ում ավելացվում է Block տեսակի display։ Տեղադրում ենք view_block_sotrudniki: Բլոկ բովանդակության (content) տարածաշրջանում։ Բլոկի տեսանելիության կարգավորումներում նշում ենք, որ այն երևա միայն այն էջերում, որոնց URL-ում կա sotrudniki բառը և դրանից հետո գալիս է նոդի համար (/* - աստղանիշը նշանակում է, որ սպասվում է որևէ արժեք սլեշից հետո)։

Մտնում ենք էջ՝ site_name/sotrudniki, այժմ աշխատակցի ԱՀԱՆ-ի վրա սեղմելով կցուցադրվի ԱՀԱՆ-ը և "Աշխատակցի մասին" դաշտի պարունակությունը։