Drupal CCK+Views: Պարունակության տեսակներ: Էջերի ելք Views-ի միջոցով: Աշխատակիցների պատկերասրահի ստեղծում:
Նախորդ դասում ես պատմեցի Ձեզ, թե ինչ է node-ը (նոդը) Drupal-ում։ Նոդներ են մեր բլոգի գրառումները, Page-ը, Story-ն։ Այս դասում մենք կստեղծենք նոր կոնտենտ թայփ (Content type)՝ "Աշխատակից", որն օգտագործելու ենք աշխատակիցների ցուցակ ստեղծելու համար՝ ներառյալ նրանց լուսանկարներն ու նկարագրությունները։
Եվ այսպես, թե որ մոդուլներն են մեզ անհրաժեշտ դրա համար․
Drupal CCK
1. CCK (Content Construction Kit) - այս մոդուլը թույլ է տալիս ստեղծել նոր կոնտենտ թայփեր և ավելացնել տարբեր դաշտեր տվյալների մուտքագրման համար։

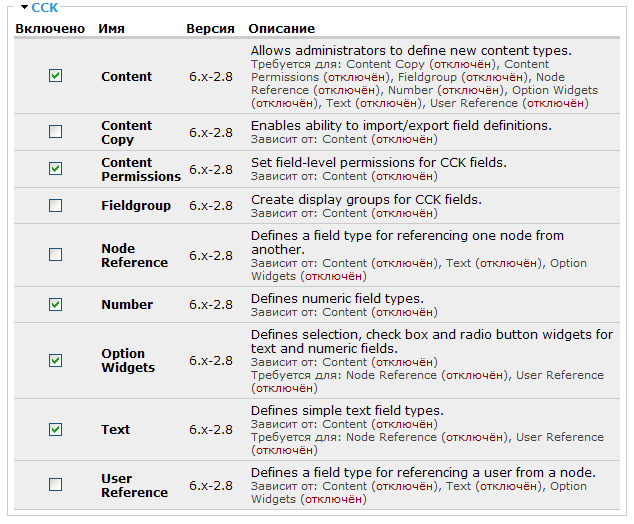
Drupal-ի CCK մոդուլը այնքան մեծ է, որ այն բաժանված է մի քանի ենթամոդուլների։ Մեզ անհրաժեշտ կլինեն հետևյալ ենթամոդուլները՝
- Content - նոր կոնտենտ թայփեր ստեղծելու համար։
- Content Permissions - մեր կոնտենտ թայփի դիտման և խմբագրման իրավասությունները սահմանելու համար։
- Number - թույլ է տալիս կոնտենտ թայփին ավելացնել թվային դաշտ, օրինակ՝ աշխատակցի անձնական համար։
- Option Widgets - թույլ է տալիս ավելացնել ընտրության դաշտեր (checkbox, select, radio button)։
- Text - թույլ է տալիս ավելացնել տեքստային մուտքագրման դաշտեր։
Մնացած CCK ենթամոդուլները կատարում են հետևյալ գործառույթները․
- Content copy - թույլ է տալիս պատճենել գոյություն ունեցող կոնտենտ թայփերը՝ նրանց դաշտերով միասին։
- FieldGroup - խմբավորում է դաշտերը, սակայն քանի որ մեզ մոտ դաշտերը քիչ են, այս մոդուլը անհրաժեշտ չէ։
- NodeReference - թույլ է տալիս դաշտի միջոցով հղում անել մեկ այլ նոդի։ Օրինակ՝ եթե ստեղծել ենք նոր նյութ՝ "աշխատակից", և այդ աշխատակցի մասին կայքում կա էջ, ապա կարող ենք դաշտում նշել այդ էջի հղումը։
- UserReference - թույլ է տալիս ստեղծել դաշտ, որը հղում է տալիս կոնկրետ օգտվողի։ Եթե մեր կայքում աշխատակիցները գրանցված են որպես օգտվողներ, ապա կարող ենք այս դաշտում նշել համապատասխան օգտվողին։
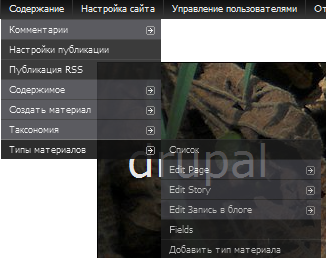
Պահպանում ենք մոդուլների կարգավորումները։ Դրանից հետո "Ստեղծված նյութերի տեսակներ" հղումը կհայտնվի ադմին մենյուի "Բովանդակություն" բաժնում։

Նյութի տեսակը կավելացնենք մի փոքր ուշ, իսկ մինչ այդ տեղադրենք հաջորդ երկու մոդուլները։
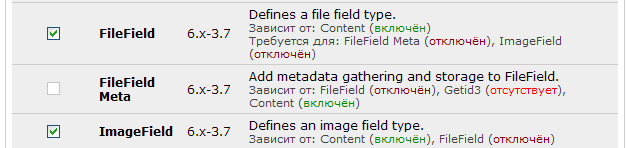
FileField և ImageField Drupal
2. FileField և ImageField։ FileField-ը ավելացնում է ֆայլի բեռնման դաշտ, որը կցվում է նոդին։ ImageField-ը նմանատիպ դաշտ է, սակայն միայն գրաֆիկական ֆայլերի (jpg, gif, png) համար։ Տեղադրում ենք այս երկու մոդուլները՝ աշխատակիցների լուսանկարները բեռնելու համար։

Պահպանում ենք կարգավորումները և անցնում հաջորդ մոդուլների տեղադրմանը։
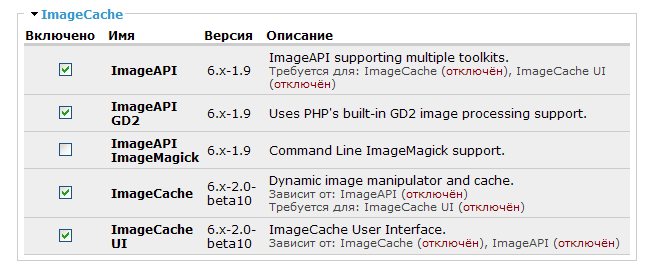
Imagecache Drupal
3. ImageCache և ImageAPI։ ImageAPI-ն API է, որն օգտագործվում է ստանդարտ image.inc-ի փոխարեն։ ImageCache-ը մեզ թույլ կտա ստեղծել նախամշակման preset-ներ (նախադրված չափեր) աշխատակիցների լուսանկարների համար։ Այսինքն՝ եթե բեռնում ենք տարբեր չափերի լուսանկարներ, ապա ImageCache-ը բոլոր լուսանկարները կցուցադրի նույն չափերով։

Նմանապես կարող եք օգտագործել lightbox2 մոդուլը՝ լուսանկարները սեղմելու ժամանակ մեծացնելու համար։ Սա շատ հարմար է, երբ preset-ները շատ փոքր են, և լուսանկարները դժվար է տեսնել, օրինակ՝ երբ աշխատակիցների քանակը մեծ է։ Lightbox2-ի տեղադրումից հետո preset-ներում ավելացվում է Lightbox էֆեկտի տարբերակ։
4. Views մոդուլը։ Views մոդուլը տվյալների բազայի հարցումների կոնստրուկտոր է, որը թույլ է տալիս առանց SQL լեզվի իմացության ստեղծել ցուցակներ։ Տեղադրում ենք այս մոդուլը։

Պահպանում ենք կարգավորումը։ Անհրաժեշտ մոդուլներն աշխատակիցների ցուցակ ստեղծելու համար տեղադրված են, սկսում ենք այդ ցուցակի ստեղծումը։
Աշխատակիցների ցուցակի ստեղծում Drupal-ում
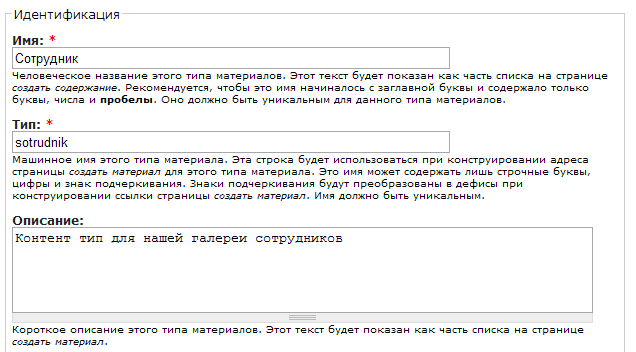
Սկսելու համար պետք է ստեղծել կոնտենտ թայփ՝ "աշխատակից"։ Մուտք ենք գործում ադմին մենյուով՝ Բովանդակություն → Նյութերի տեսակներ → Ավելացնել նոր նյութի տեսակ։

Ուշադրություն դարձրեք, որ "Անվանում" դաշտը տեսանելի է ադմին մենյուում և պետք է լրացվի հասկանալի և ռուսերենով։ "Տեսակի անունը" (type) օգտագործվում է Drupal-ի կողմից և պետք է լրացվի լատինատառ՝ առանց բացատների և նշանների (կարելի է օգտագործել underscore)։

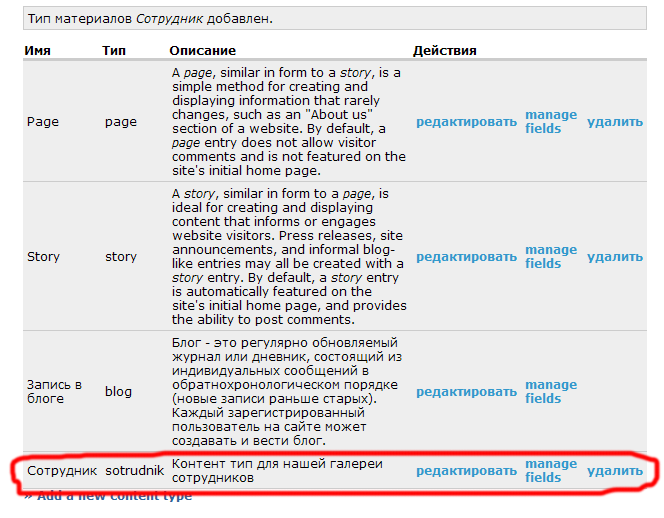
Այժմ մեր կոնտենտ թայփերի ցանկում կա նաև "Աշխատակից"։ Ավելացնենք տվյալների մուտքագրման դաշտեր։ Սեղմեք "Manage fields"։
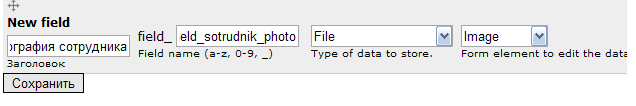
Նոր դաշտի համար լրացրեք՝
Վերնագիր՝ կարող եք լրացնել ռուսերենով
Field name՝ լատինատառ, առանց բացատների (կարելի է underscore)
Տվյալների տեսակը՝ ընտրում ենք file, որից հետո հայտնվում է widget-ների ցանկ, այստեղ ընտրում ենք image։

Սեղմում ենք "Պահպանել", և հայտնվում ենք դաշտի կարգավորման էջում։ Պահպանում ենք առանց փոփոխությունների։
![]()
Այժմ մեր "Աշխատակից" կոնտենտ թայփն ունի նաև լուսանկարի բեռնման դաշտ։ Ավելացնենք նաև երկու տեքստային դաշտ՝ "ԱՀԱՆ" և "Աշխատակցի մասին"։
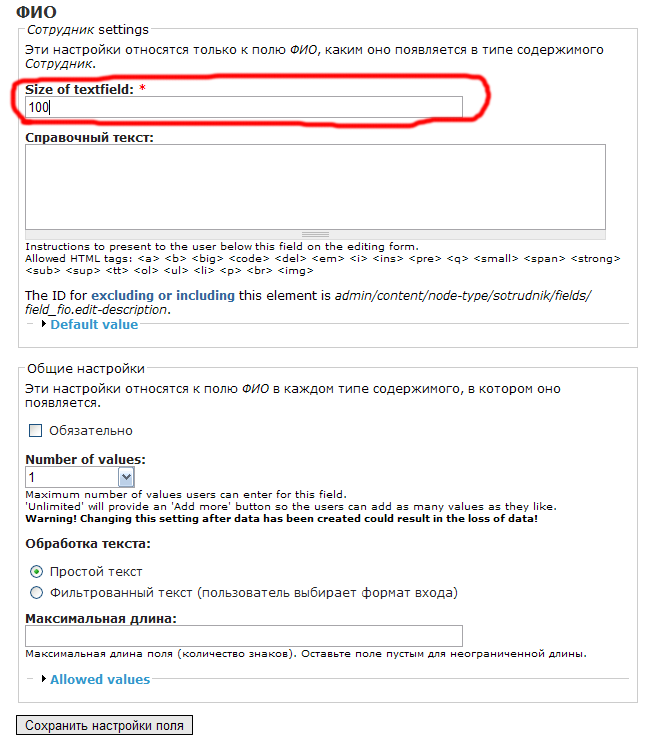
ԱՀԱՆ դաշտի համար որպես պահպանվող տվյալների տեսակ ընտրում ենք "տեքստ", իսկ վիջեթների ցուցակից՝ "Text field"։ Հաջորդ պատուհանում անհրաժեշտ է բարձրացնել դաշտի երկարությունը՝ գոնե մինչև 80։ Ես սահմանել եմ 100 նիշ։

"Աշխատակցի մասին" դաշտի համար կրկին ընտրում ենք "տեքստ", սակայն վիջեթների ցուցակից ընտրում ենք "Textarea" (մի քանի տող)։ "Տեքստի մշակում" բաժնում ընտրում ենք "ֆիլտրված տեքստ (օգտվողը ընտրում է մուտքագրման ձևաչափը)"։

Մուտքագրման ձևաչափերի մասին մանրամասն կխոսեմ հաջորդ հոդվածներից մեկում։
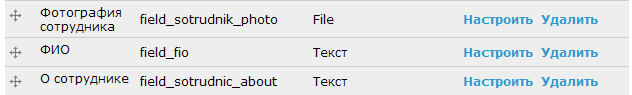
Արդյունքում կունենանք հետևյալ դաշտերը՝

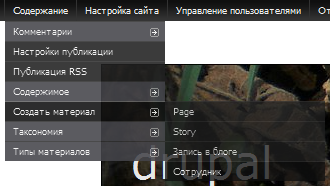
Մեր կոնտենտ թայփը պատրաստ է առաջին աշխատակցին ավելացնելու համար։ Ադմին մենյուով մուտք ենք գործում՝ Բովանդակություն → Ստեղծել նյութ → Աշխատակից։

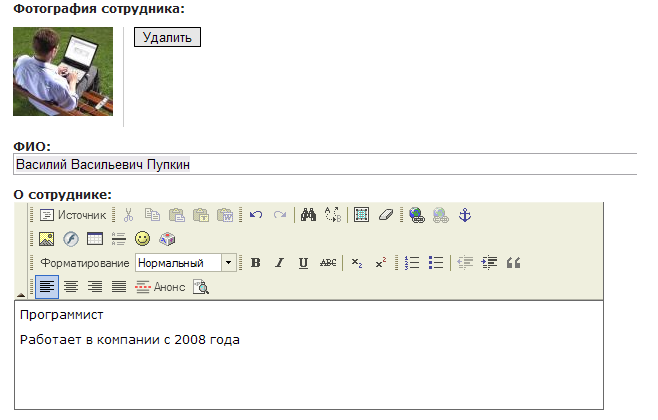
Այնուհետև անհրաժեշտ է լրացնել տվյալները նույն ձևով, ինչպես անում ենք բլոգ գրառումների, Page-ի կամ Story-ի համար։ Բայց այս դեպքում մենք ունենք նաև հետևյալ դաշտերը՝ Լուսանկար, ԱՀԱՆ, Աշխատակցի մասին։

Հնարավոր է, որ հարց առաջանա՝ ի՞նչ գրել աշխատակցի Վերնագրի և Բովանդակության դաշտերում։ Իրականում, ԱՀԱՆ դաշտը կրկնում է Վերնագիրը, իսկ "Աշխատակցի մասին" դաշտը՝ Բովանդակությունը։ Կարելի է Վերնագրում նշել անուն, ազգանուն, հայրանուն, իսկ Բովանդակությունում՝ տեղեկատվություն աշխատակցի մասին։ Ես այս դաշտերը ավելացրել եմ՝ ցույց տալու համար CCK-ի հնարավորությունները։ Կարելի է "Աշխատակից" կոնտենտ թայփն ընդլայնել դաշտերով՝ պաշտոն, աշխատանքային ժամեր, աշխատասենյակ և այլն։
Պահպանում ենք աշխատակցի տվյալները։ Ինչպես արդեն նշեցի՝ բոլոր Աշխատակիցները հանդիսանում են նոդեր։ Օրինակ՝ իմ կողմից ստեղծված աշխատակից Վասյայի հասցեն՝ node/9։ Ներկայումս URL-ը կարող է ցուցադրվել լատինատառ կամ կյուրիատառ՝ pathauto մոդուլի պատճառով, սակայն սեղմելով "Խմբագրել"՝ URL-ը կփոխվի node/նոդի_համար/edit ձևաչափի։
Այժմ մենք գիտենք ինչպես ավելացնել աշխատակիցներ կայքում։ Հաջորդ քայլը՝ ցուցադրել աշխատակիցներին հարմար ձևաչափով։ Սկսենք preset-ի ստեղծումից։ Կարծում եմ Դուք արդեն տեղադրել եք ImageCache և ImageAPI մոդուլները։ Եթե ոչ՝ հիմա ճիշտ պահն է։ Preset կարելի է ստեղծել՝ անցնելով ադմին մենյուով՝ Կայքի կառուցում → ImageCache → Add new preset։

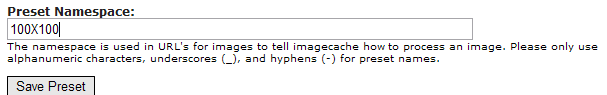
Մուտքագրում ենք preset-ի անունը։ Խորհուրդ է տրվում անվան մեջ նշել լայնությունն ու բարձրությունը պիքսելներով՝ X տառի միջոցով։ Օրինակ՝ 100x100։ Հաջորդ գործողությունները հասանելի են preset-ի համար՝
- Add Crop - կտրում է պատկերը ըստ նշված չափերի։
- Add Deprecated Scale - հնացած տարբերակ, կհանվի ImageCache 2.1-ում։
- Add Desaturate - դարձնում է սև-սպիտակ։
- Add Resize - փոխում է չափերը՝ անտեսելով համամասնությունները։
- Add Rotate - պտտում է պատկերը։
- Add Scale - փոխում է չափերը՝ պահելով համամասնությունները։
- Add Scale And Crop - մասշտաբավորում է և ապա կտրում։
- Add Sharpen - սրացնում է պատկերը։
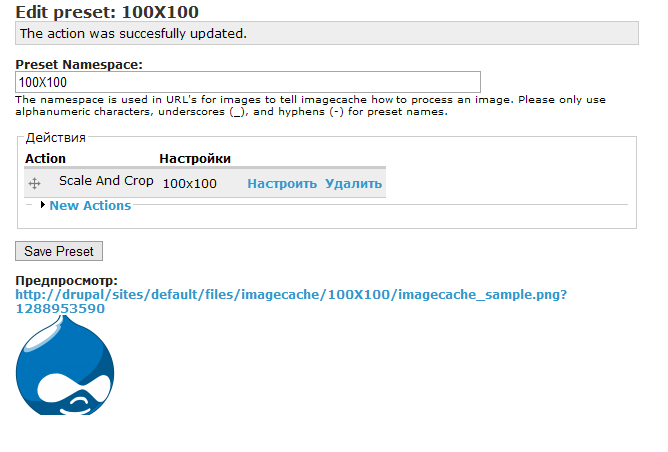
Մենք ընտրում ենք Add scale and crop։ Նշում ենք 100x100 չափը։ Սեղմում ենք պահել և preset-ը պատրաստ է։

Այժմ անցնում ենք Views մոդուլին, որը կստեղծի հարցում՝ բազայից վերցնելով բոլոր աշխատակիցներին։ Նրանց լուսանկարները կցուցադրվեն՝ ըստ preset-ի՝ 100x100 պիքսել չափերով։ Տեղադրում ենք Views մոդուլը և նրա ենթամոդուլը՝ Views UI, որը ապահովում է գրաֆիկական միջերես։
Drupal Views
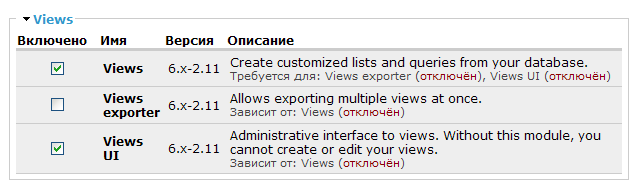
Ադմին մենյուով մտնում ենք գոյություն ունեցող տեսակների ցանկ՝ Կայքի կառուցում → Views։ Լռելյայն ակտիվ չեն՝ բայց առկա են հետևյալ տեսակները՝ Արխիվ, Վերջին մեկնաբանություններ, Գլխավոր էջ, Բառարան, Տերմիններ, Վերջին հրապարակումներ։
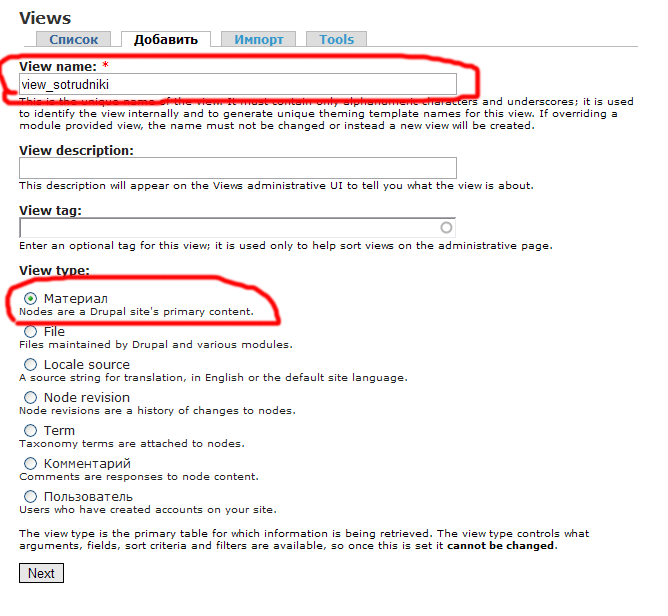
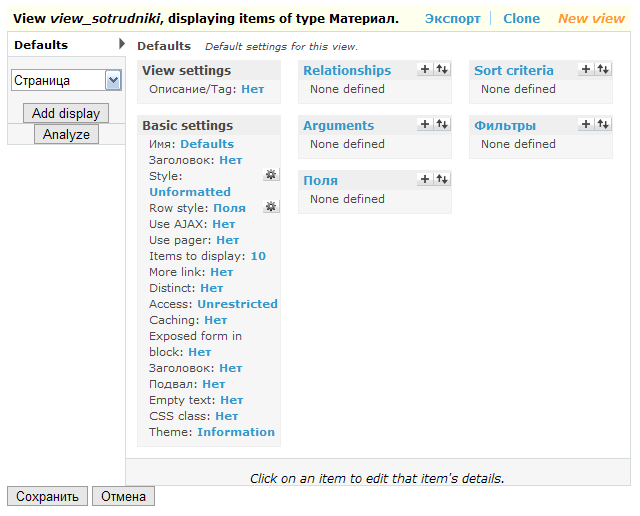
Սեղմում ենք "Ավելացնել" և ստեղծում ենք նոր տեսակ՝ աշխատակիցների պատկերասրահի համար։ Տեսակի անունը խորհուրդ է տրվում սկսել view_ նախածանցով։

View type բաժնում պետք է նշել, թե որ տեսակների ցուցակը ենք ուզում ստանալ։ Քանի որ "Աշխատակից" տեսակը նոդ է (node, այս թարգմանության մեջ՝ Նյութ), ընտրում ենք node։
Next կոճակին սեղմելով անցնում ենք Views-ի միջերեսին։

Մեզ հատկապես հետաքրքիր են հետևյալ չորս բաժինները՝ Arguments, Sort criteria, Filters, Fields։
- Arguments (արգումենտներ) – ֆիլտրում է ըստ URL-ի արժեքի (օր.՝ node/17, արգումենտը՝ 17)
- Fields – ընտրում ենք ինչ դաշտեր ենք ուզում վերցնել։
- Sort criteria – արդյունքները դասակարգելու կարգ։
- Filters – արդյունքների զտում ըստ պայմանների։
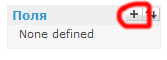
Սկսենք տեսակի կարգավորումներից։ Ավելացնում ենք դաշտեր․

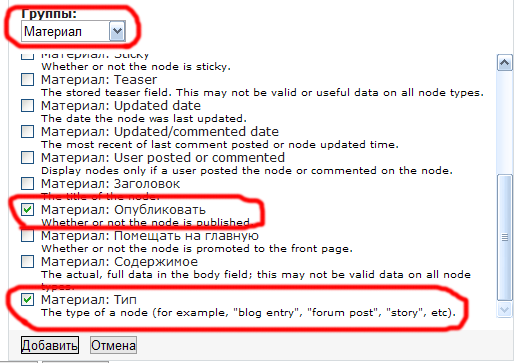
Ընտրում ենք դաշտեր՝ Սահմանում → ԱՀԱՆ, Սահմանում → Աշխատակցի մասին, Սահմանում → Լուսանկար։ Ձեզ մոտ հնարավոր է այս դաշտերը լինեն այլ խմբում։

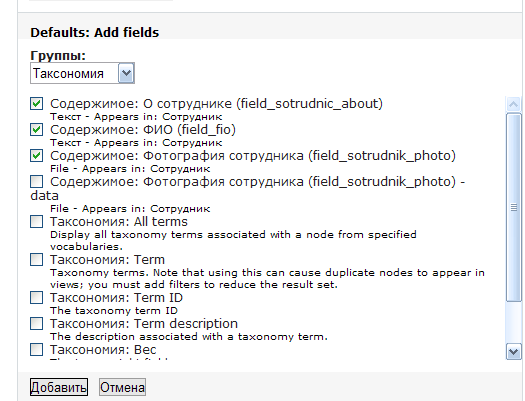
"Աշխատակցի մասին" դաշտի կարգավորումները թողնում ենք լռելյայն։ "ԱՀԱՆ" դաշտի համար հեռացնում ենք վերնագիրը․

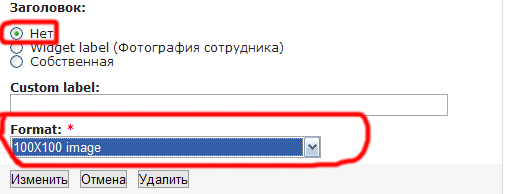
"Լուսանկար" դաշտի կարգավորումներում նույնպես հանում ենք վերնագիրը և ընտրում նախապես ստեղծած preset-ը՝ 100x100։

Լուսանկարի ձևաչափերը կարող են լինել՝
- 100x100 – image – պարզապես պատկեր՝ առանց հղման
- 100x100 – image linked to node – պատկեր, որը հղվում է նոդին
- 100x100 – image linked to image – հղում՝ դեպի նկարի մեծ տարբերակ
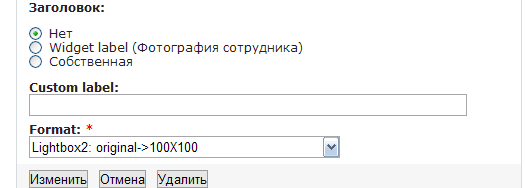
Եթե ունեք lightbox2 մոդուլը, ապա հասանելի կլինի նաև համապատասխան preset։

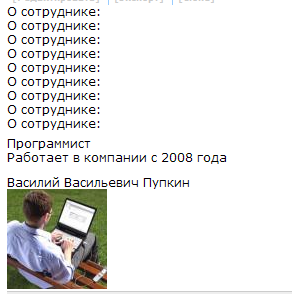
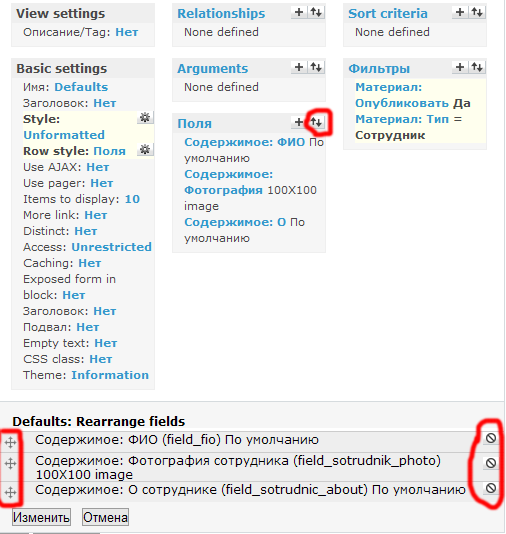
Սեղմելով "Պահել", մենք կտեսնենք արդյունքի նախադիտումը։

Ճիշտ ցուցադրման համար կարգավորում ենք նաև ֆիլտրը։ Ավելացնում ենք ֆիլտր՝

Ֆիլտրում ենք ըստ կոնտենտ տեսակի՝ միայն "Աշխատակից", և ըստ հրապարակման կարգավիճակի՝ միայն հրապարակվածները։

Փոխում ենք դաշտերի կարգը՝

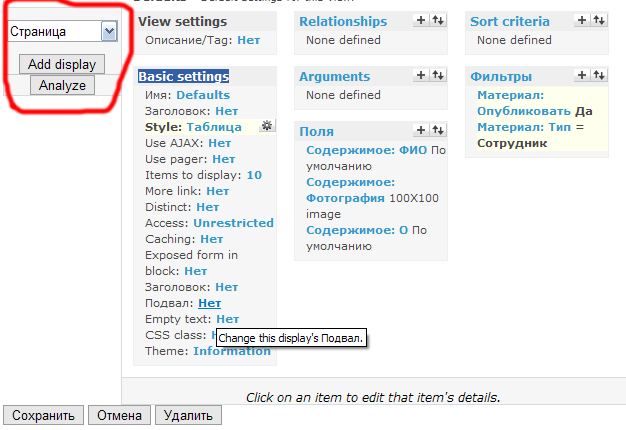
Սեղմում ենք "Պաշտպանել"։ Ավելացնում ենք ևս մի քանի աշխատակից, որպեսզի տեսնենք արդյունքը։ Այժմ ավելացնում ենք "Էջ" (Page) display տեսակը՝ սեղմելով "add display"։

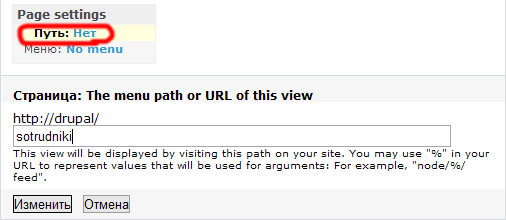
Նշում ենք տեսքի ցուցադրման ուղին (path)՝ օրինակ՝ sotrudniki։

Պահպանում ենք փոփոխությունները։ Այժմ տվյալ view-ը հասանելի է՝ site_name/sotrudniki հասցեով։
Հաջորդ դասում կշարունակենք Views մոդուլի օգտագործումը՝ բլոկի միջոցով ցուցադրման և աշխատակիցների ցուցակի կատարելագործման համար։