Webform բլոկի մոդուլներ և highslide մոդուլ։ Բլոկում կոնտակտների մոդուլ։
Այս դասը հնացած է։
Օգտագործեք ավելի լավ Colorbox node մոդուլը՝
http://drupal.org/project/colorbox_node
Մոդուլի նկարագրության մեջ գրված է, թե ինչպես օգտագործել այն։
Այս դասում մենք կուսումնասիրենք, թե ինչպես կարելի է Դրուպալում ստեղծել ձևեր կայքի բլոկներում։ Դրա համար մեզ անհրաժեշտ կլինեն Webform, Webform block, Contact form blocks, Contact մոդուլները (Contact մոդուլը ներառված է Դրուպալի դիստրիբուտիվում), ինչպես նաև կփորձենք ձև դարձնել, որը կհայտնվի գեղեցիկ վիզուալ էֆեկտով։ Եկեք սկսենք այս մոդուլների կարգավորումից։ Սկսենք կոնտակտային ձևի ստեղծումից։ Մտնում ենք Կայքի կառուցում - Մոդուլներ և միացնում Contact մոդուլը։

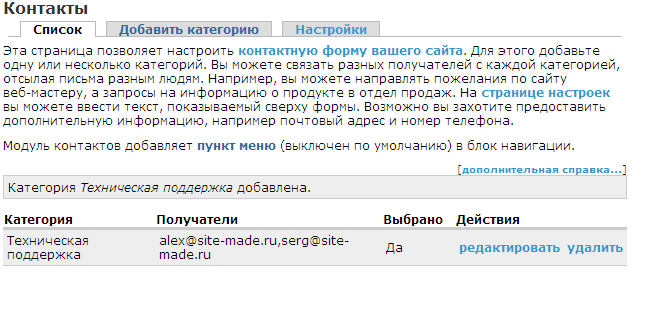
Կոնտակտային ձևը հասանելի է հետևյալ հասցեով՝ Կայքի_անուն/contact, կարող եք URL-ում ավելացնել contact կամ մուտք գործել ձևի խմբագրում՝ Կայքի կառուցում - Կոնտակտներ բաժնի միջոցով։
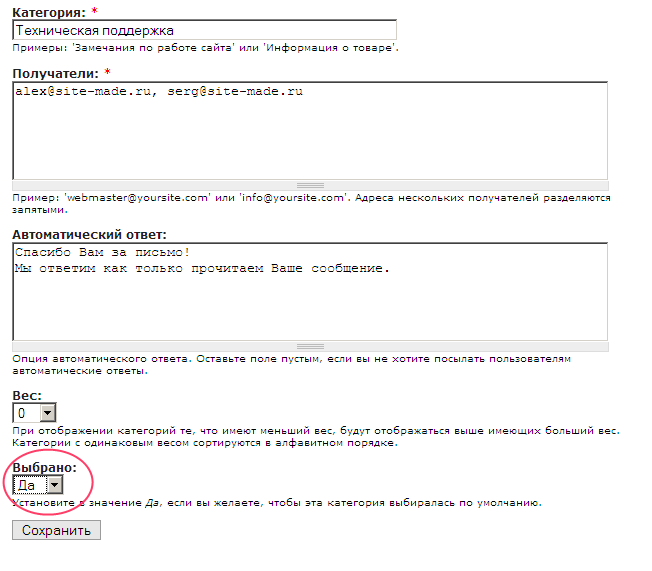
Սկզբում պետք է ավելացնել կոնտակտային կատեգորիա։ Քանի որ ընկերության կայքից նամակներ պետք է ուղարկել մենեջերներին, տեխնիկական աջակցության բաժնին, տնօրենին՝ յուրաքանչյուրի համար պետք է առանձին կատեգորիա։

Լրացրեք բոլոր դաշտերը էլ․ հասցեով և ավտոմատ պատասխանի պարունակությամբ։ Այստեղ կարող եք նաև նշել՝ որ կատեգորիան պետք է ցուցադրվի որպես լռելյայն՝ երբ այցելուները բացեն կոնտակտային ձևը։

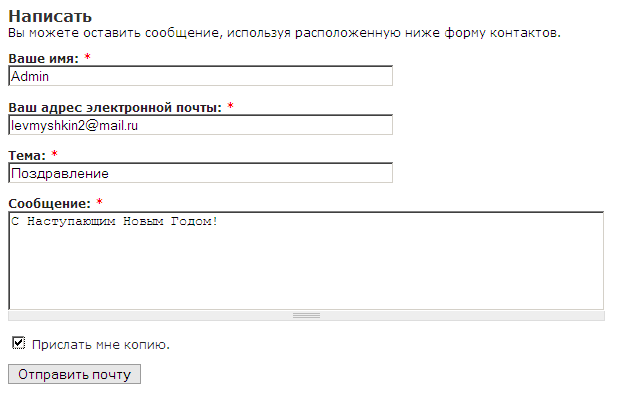
Այժմ, եթե բացենք կայքի_անուն/contact էջը (հարմարության համար կարելի է հղումը տեղադրել մենյուում), կարող ենք գրել նամակ՝

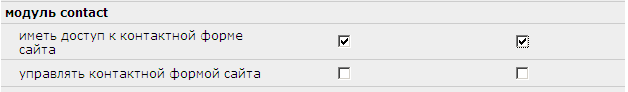
Այժմ պետք է կարգավորել Contact մոդուլի թույլտվությունները, որպեսզի կայքի մյուս օգտատերերը նույնպես կարողանան օգտագործել այս ձևը։ Մտնում ենք Օգտատերերի կառավարում - Թույլտվություններ և նշում ենք անհրաժեշտ իրավունքները գրանցված և չգրանցված օգտատերերի համար։

Այժմ նույնիսկ կայքի հյուրերը կարող են ուղարկել նամակ։
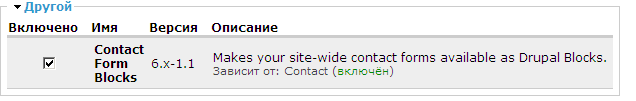
Տեղադրում ենք Contact form blocks մոդուլը՝ կոնտակտային ձևը բլոկում տեղադրելու համար։

Contact Form Blocks մոդուլի տեղադրումից հետո, բլոկների ցանկում պետք է հայտնվի կոնտակտային ձևով բլոկ։

Կարող եք կոնտակտային ձևը տեղադրել կայքի բովանդակության շրջանում կամ ստեղծել նոր շրջան ու տեղադրել այն այնտեղ։
Webform
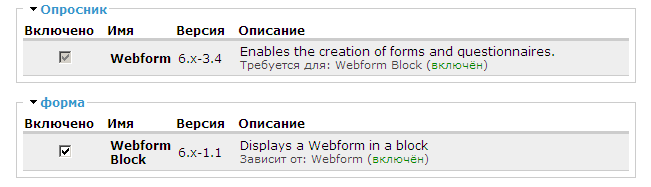
Եկեք հիմա կոնտակտային ձևը տեղադրենք առանձին բլոկում։ Տեղադրում ենք Webform block մոդուլը, որի համար անհրաժեշտ է նաև Webform մոդուլը։

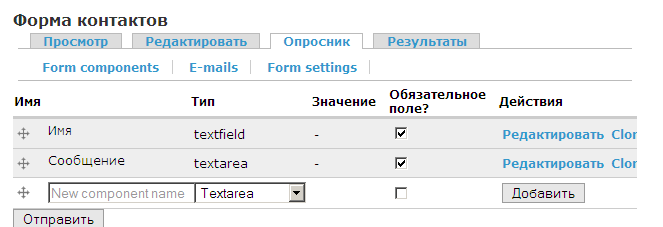
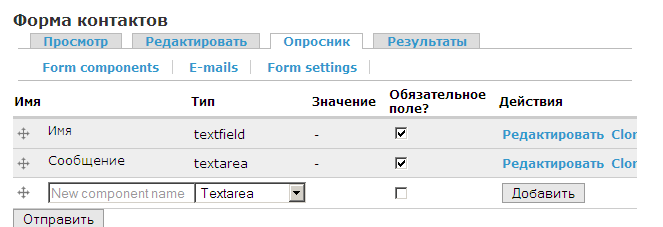
Ստեղծում ենք նոր կոնտակտային ձև՝ Webform մոդուլի միջոցով։ Դրուպալում webform-ներով ձևեր ստեղծելու մասին կարող եք կարդալ նախորդ դասերում։

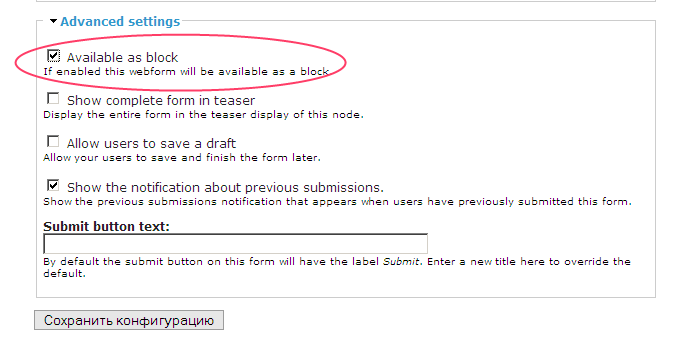
Այժմ Webform form blocks մոդուլի շնորհիվ կարող ենք ձևը տեղադրել բլոկում։

Պահպանեք կազմաձևումը։ Դրանից հետո բլոկների ցանկում կհայտնվի նոր կոնտակտային ձևի բլոկ։
Highslide
Մենք սովորեցինք կոնտակտային ձևը տեղադրել բլոկում։ Այժմ փորձենք այն ցուցադրել վիզուալ էֆեկտով՝ որպես վերամբարձ պատուհան։ Դրա համար կարող ենք օգտագործել պատրաստի Highslide մոդուլը։ Տեղադրելու համար պետք է նախ տեղադրել Imagecache և Image API մոդուլները։ Մոդուլը միացնելուց առաջ պետք է highslide JS գրադարանը բեռնել հետևյալ կայքից՝ http://highslide.com/download.php և տեղադրել այն highslide/highslide պանակում։ Եթե ներբեռնել եք օրինակներով փաթեթ, ապա գտեք highslide.js ֆայլը և պատճենեք միայն այն։ Կարելի է օգտագործել նաև highslide.min.js, սակայն պետք է վերանվանել այն՝ highslide.js անվանմամբ։
Եթե բացեք մոդուլի README.txt ֆայլը, այնտեղ կգտնեք Highslide մոդուլի օգտագործման հրահանգը։
$options['attributes'] = array('class' => 'highslide-ajax-link');
$options['fragment'] = 'node-1';
Պետք է հիշել այս դասի անունը՝ highslide-ajax-link։ Յուրաքանչյուր հղում, որը կունենա այս class-ը, կբացվի highslide էֆեկտով։ Բացի այդ, պետք է հղման ուղուն ավելացնել այն էջի տարրի id-ն, որը պետք է ցուցադրվի։
Եկեք ավելացնենք բլոկ և գրենք այս կոդը՝
<a href="<?php print base_path(); ?> contact#contact-mail-page" class="highslide-ajax-link">Գրեք մեզ</a>
contact-mail-page — կոնտակտային ձևի ID-ն է։
highslide-ajax-link — class-ն է, որը պահանջվում է, որպեսզի Highslide մոդուլը աշխատի։
Այս կերպ կարող եք ցուցադրել ցանկացած հղում, էջի ցանկացած մաս։