Drupal-ում բլոգի ստեղծում։ Մենք օգտագործում ենք FCKeditor, pathauto մոդուլները։
Այսօր բլոգ ստեղծելու համար բազմաթիվ լուծումներ կան, և ամենահայտնին հավանաբար Wordpress-ն է։ Wordpress-ը ներկայացվում է որպես բլոգերի համար նախատեսված CMS, և որոնման համակարգերով Դուք կարող եք գտնել շատ տեղեկություն նման բլոգերի մասին։ Թեպետ կարծում եմ, որ Դրուպալով նման բլոգն ավելի արագ կաշխատի։
Եթե Դուք ընտրել եք Դրուպալ Ձեր նոր բլոգի համար, ապա եկեք կառուցենք այն միասին։ Դա մեզանից կպահանջի ոչ ավել քան կես ժամ։ Մեզ արդեն հասանելի է տեղադրված Drupal, Admin Menu մոդուլը, և հնարավոր է նաև փոփոխել եք կայքի թեման։
Եկեք սկսենք մեր թարմ բլոգի կառուցումը։ Ինչ է մեզ անհրաժեշտ դրա համար․
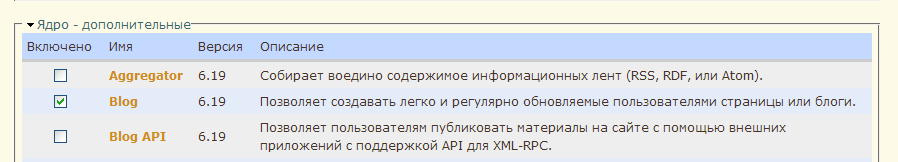
1. Միացնել blog մոդուլը, որն ընդգրկված է Դրուպալի ստանդարտ մոդուլների հավաքածուում։

Այժմ մենք կարող ենք ստեղծել «բլոգ գրառումներ»․

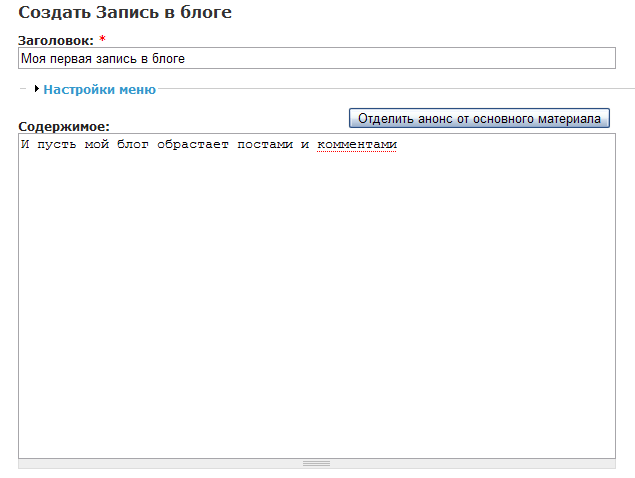
Լրացնում ենք «Վերնագիր» և «Բովանդակություն» դաշտերը և սեղմում «Պահպանել»․

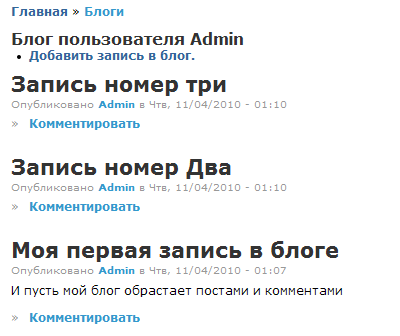
Մեր գրառումը ստեղծված է, և ինչպես բոլոր հաջորդ գրառումները, հասանելի կլինի site_name/blog/1 հասցեով։ Ավելացրեք ևս մի քանի գրառումներ՝ տեսնելու համար ինչպես նոր գրառումները վեր են մղվում բլոգում։

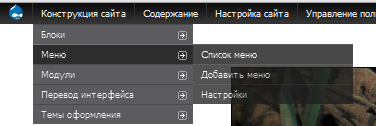
Եկեք բլոգի հղումը blog/1 տեղափոխենք Navigation մենյուի առանձին կետ։ Ադմինիստրատորի մենյուից բացում ենք Կայքի կառուցում → Մենյու → Մենյուի ցանկ, ընտրում ենք Navigation և սեղմում «Ավելացնել կետ»։ Կետերի կարգը կարելի է փոխել՝ քաշելով համապատասխան նշանը։

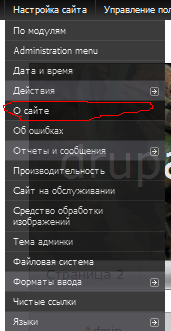
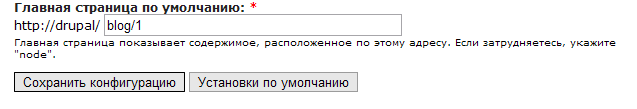
Եվ նաև դնենք բլոգի էջը որպես կայքի գլխավոր էջ։ Ադմինիստրատորի մենյուում բացում ենք Կայքի կարգավորումներ → Կայքի մասին

Եվ «Լռելյայն գլխավոր էջ» դաշտում գրանցում ենք blog/1․

Երկրորդ բանը, որ մեզ պետք կլինի՝ հարմար վիզուալ խմբագրիչ է նոր գրառումների ստեղծման և խմբագրման համար։
2. CKEditor-ի տեղադրում Դրուպալում
Վիզուալ խմբագրիչի համար անհրաժեշտ մոդուլներ՝
- WYSIWYG — թույլ է տալիս օգտագործել մի քանի խմբագրիչներ (CKEditor, FCKeditor, TinyMCE և այլն): Ես սովորաբար օգտագործում եմ CKEditor։
- Ներբեռնեք CKEditor խմբագրիչը։
Եթե ցանկանում եք բովանդակության մեջ նաև պատկերներ ավելացնել, ապա պետք է օգտագործել նաև IMCE հավելումը, քանի որ CKEditor-ը ինքնուրույն բեռնման հնարավորություն չունի։ IMCE-ը ֆայլերի բեռնման մոդուլ է։ Դրա համար անհրաժեշտ են՝
- IMCE — բուն բեռնման մոդուլը։
- IMCE Wysiwyg bridge — CKEditor-ը և IMCE-ն ինտեգրելու համար։
Եթե Դուք արդեն տեղադրել եք Դրուպալ, ապա այս մոդուլների տեղադրումը դժվարություն չի առաջացնի։ Երբ ամեն ինչ ներբեռնված է, սկսում ենք տեղադրումը։
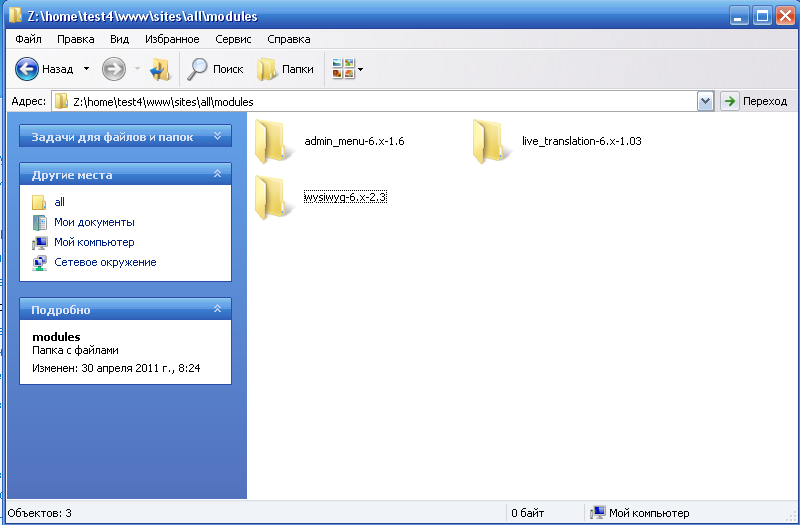
Ապամղում ենք WYSIWYG մոդուլը sites/all/modules թղթապանակում (եթե modules թղթապանակը չկա all-ի մեջ՝ ստեղծեք այն)։

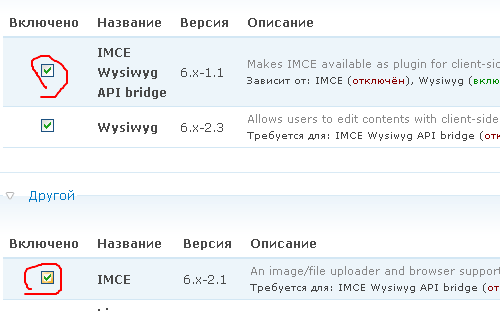
Եվ միացնում ենք WYSIWYG մոդուլը․

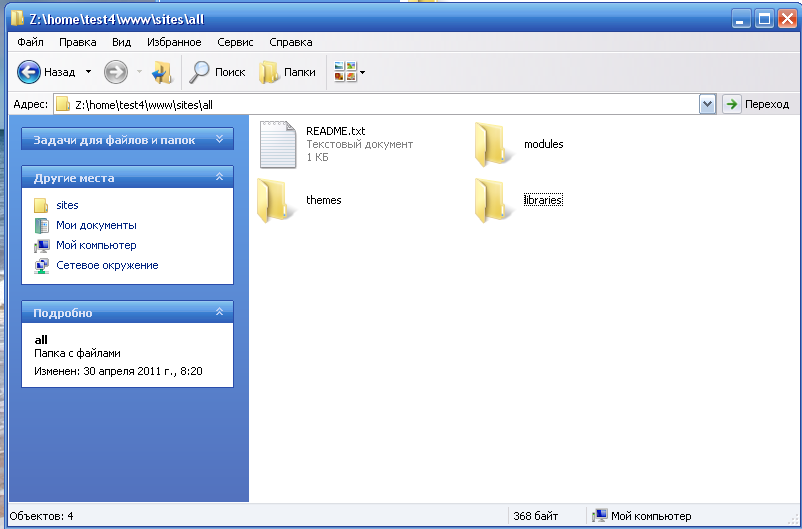
Խմբագրիչը աշխատեցնելու համար պետք է այն տեղադրել sites/all/libraries թղթապանակում (libraries — նկատի ունեցեք, որ CKEditor-ը մոդուլ չէ, այլ խմբագրիչ, ուստի այն դրվում է ոչ թե modules, այլ libraries թղթապանակում)։

Ապամղում ենք CKEditor խմբագրիչը libraries թղթապանակում․

Այժմ բացենք WYSIWYG մոդուլի կարգավորումները (եթե չունեք սև Admin Menu, խորհուրդ է տրվում տեղադրել admin menu մոդուլը)։

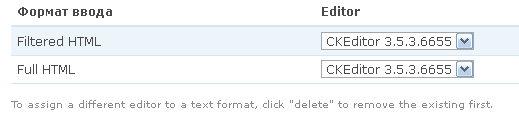
Եթե օգտագործում եք լռելյայն մուտքագրման ձևաչափեր, ապա «Ֆիլտրված HTML»-ի դեպքում CKEditor-ի հնարավորությունները հաճախ անիմաստ են, քանի որ HTML պիտակների մեծ մասը ֆիլտրվում է։ Սակայն կարելի է ընտրել CKEditor-ը բոլոր մուտքագրման ձևաչափերի համար։

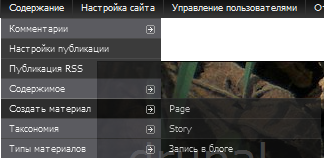
Այժմ, երբ ստեղծում ենք նոր նյութ (օրինակ Page կամ Story), կարող ենք օգտագործել CKEditor-ը խմբագրման համար։ Որպեսզի խմբագրումից հետո պատկերներն ու պիտակները պահպանվեն, անհրաժեշտ է ընտրել «Full HTML» մուտքագրման ձևաչափ։

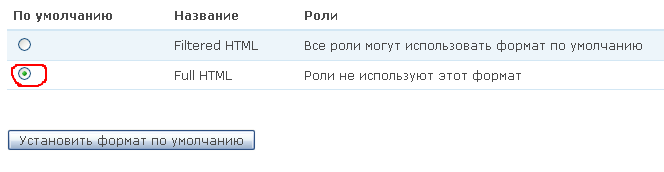
Նշեք Full HTML որպես լռելյայն մուտքագրման ձևաչափ․

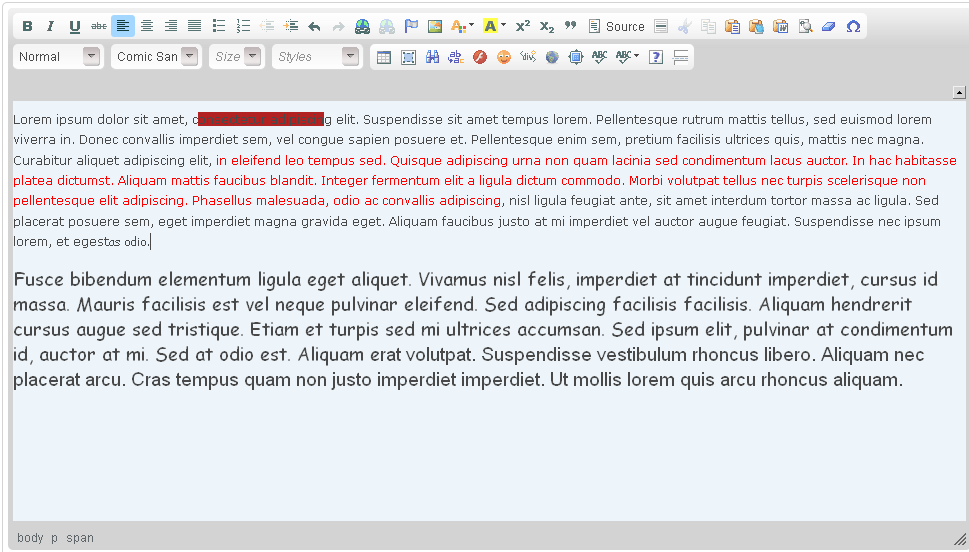
Բավական է տեսական մասը։ Ստեղծենք նոր էջ և տեսնենք ինչպես է գործում CKEditor-ը․

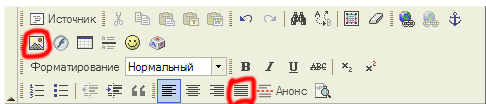
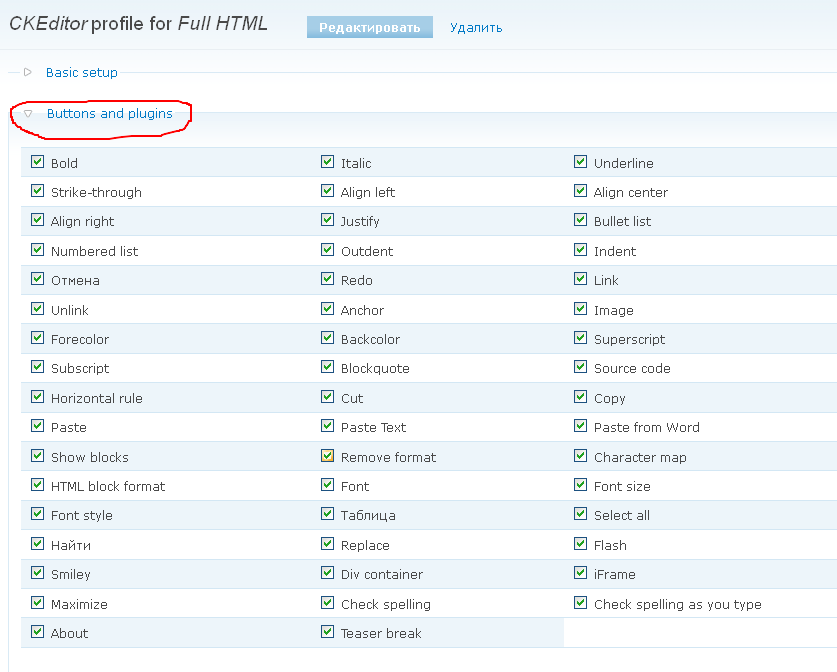
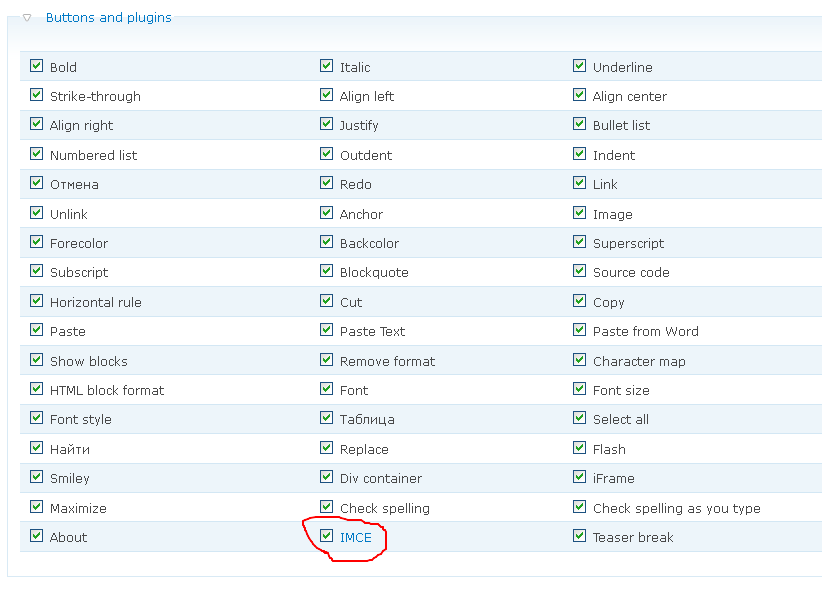
CKEditor-ը աշխատում է։ Այժմ մնում է ավելացնել խմբագրման կոճակներ։ Մտնում ենք CKEditor-ի կարգավորումներ և ավելացնում ենք կոճակներ․

Ուշադրություն դարձրեք՝ յուրաքանչյուր մուտքագրման ձևաչափ ունի իր առանձին CKEditor կարգավորումները։ Եթե ավելացրել եք կոճակներ, բայց չեք տեսնում դրանք, հնարավոր է՝ ավելացրել եք այլ ձևաչափի համար։

Եվ այսպես՝ կոճակները ավելացվեցին։ Եկեք նորից ստեղծենք Page և տեսնենք CKEditor-ը գործնականում․

Այժմ կարող ենք փոփոխել տառատեսակը ըստ ցանկության, բայց դեռ ցանկանում ենք նաև նկարներ ավելացնել հոդվածներին։ Դրա համար պատճենում ենք IMCE և IMCE Wysiwyg bridge մոդուլները sites/all/modules թղթապանակում և միացնում։

Այժմ WYSIWYG կարգավորումներում կհայտնվի ևս մեկ կոճակ՝ IMCE, միացնում ենք այն․

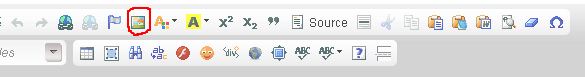
Այժմ CKEditor-ի կոճակների շարքում կհայտնվի ևս մեկը՝ նկարների բեռնման համար․

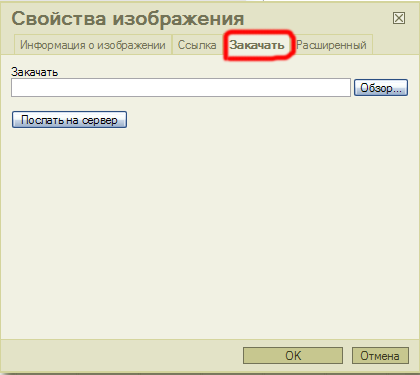
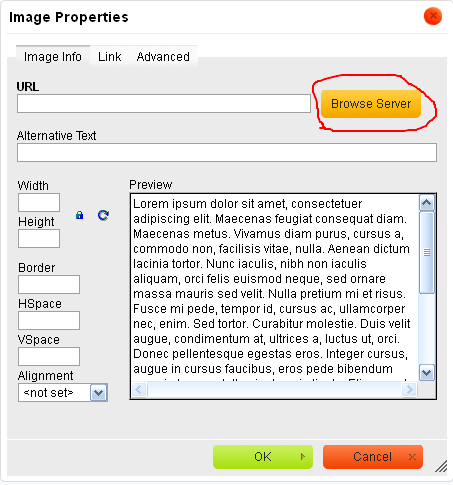
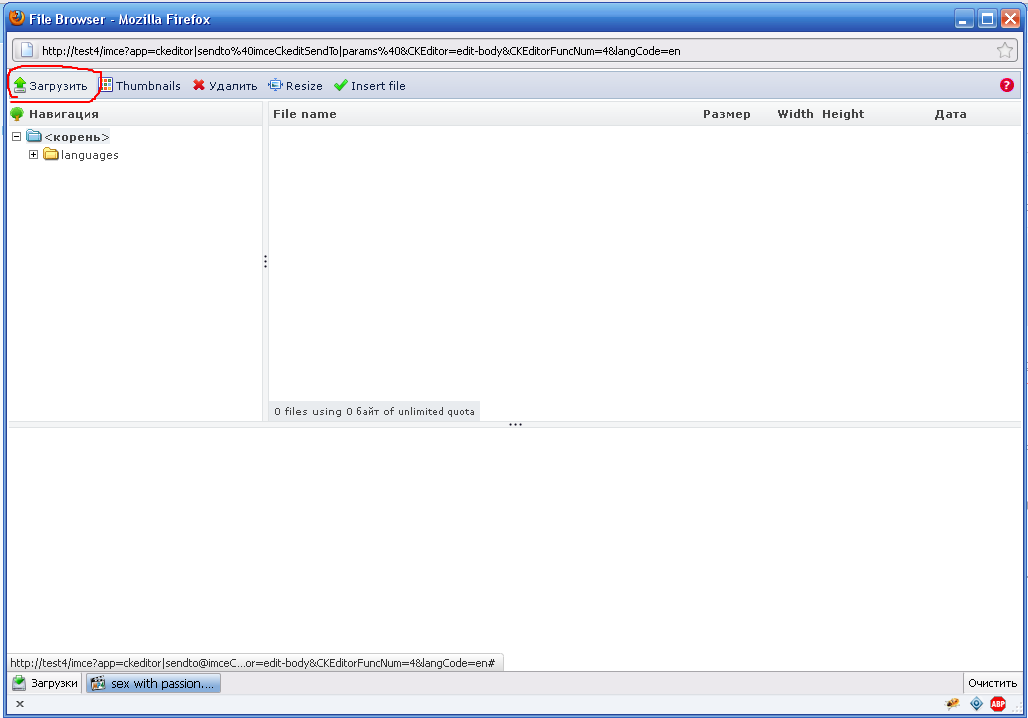
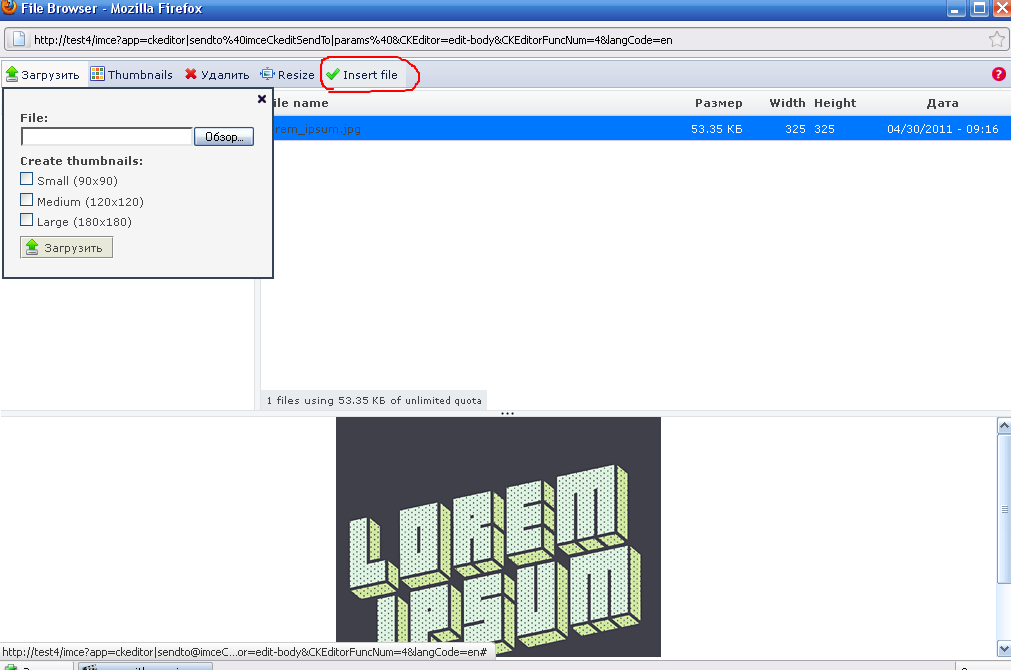
Բեռնում ենք որևէ նկար՝
Browse Server → Upload → Insert file



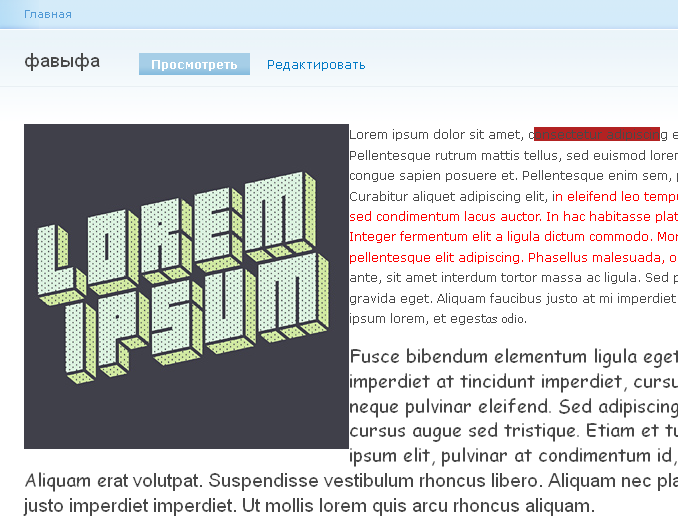
Սեղմում ենք OK, և նկարը տեղադրվում է։ Այժմ ունենք լիարժեք վիզուալ խմբագրիչ՝

3. Օգտագործելով Pathauto մոդուլը՝ ստեղծել յուրօրինակ URL-ներ գրառումների համար։
Drupal-ի բազային փաթեթում ներառված է Path մոդուլը, որը թույլ է տալիս ստեղծել URL-ի սինոնիմներ։ Օրինակ՝ եթե էջի հասցեն site_name/node/13 է, ապա այս մոդուլով կարող եք ստեղծել site_name/content/vasha-stranica հղում։ Սակայն յուրաքանչյուր էջի համար ձեռքով գրել սինոնիմը երկար է։ Դրա ավտոմատացման համար նախատեսված է Pathauto մոդուլը։ Սկզբում ներբեռնում ենք Pathauto։
Pathauto-ի աշխատանքի համար անհրաժեշտ է նաև Token մոդուլը, պատճենեք նաև այն sites/all/modules թղթապանակում։ Հաճախ մոդուլների տեղադրման համար անհրաժեշտ են կախվածություններ։
Admin menu-ով մտնում ենք Կայքի կառուցում → Մոդուլներ և միացնում Pathauto մոդուլը։ Դրուպալը ինքն իրեն կառաջարկի միացնել անհրաժեշտ Path և Token մոդուլները։
Ես այլևս չեմ ծանրաբեռնի հոդվածը մոդուլների տեղադրման սքրինշոթներով, քանի որ նախկինում արդեն ներկայացրել եմ Drupal մոդուլների տեղադրման կարգը։
Այժմ բոլոր նոր բլոգ գրառումները, Page-երն ու Story-ները ավտոմատ կստանան ընթեռնելի URL-ներ։
Ճիշտ է, URL-ները կստեղծվեն ավտոմատ՝ ռուսերեն տառերով, ինչը միշտ ցանկալի չէ։ Դրանց լատինատառ փոխակերպման համար անհրաժեշտ է i18n-ascii.example.txt ֆայլը վերանվանել i18n-ascii.txt։
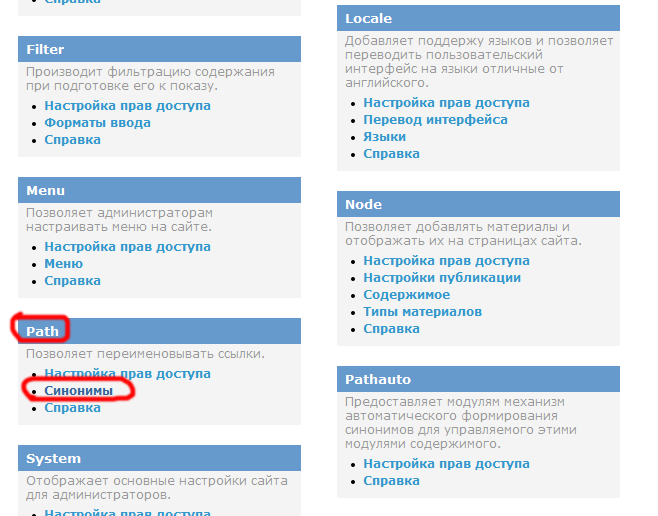
Այնուհետև պետք է մտնել Path մոդուլի կարգավորումներ։ Դրանք հասանելի են Admin menu-ով՝ Կայքի կարգավորումներ → ըստ մոդուլների։ Բացում ենք «Սինոնիմներ» ներդիրը։

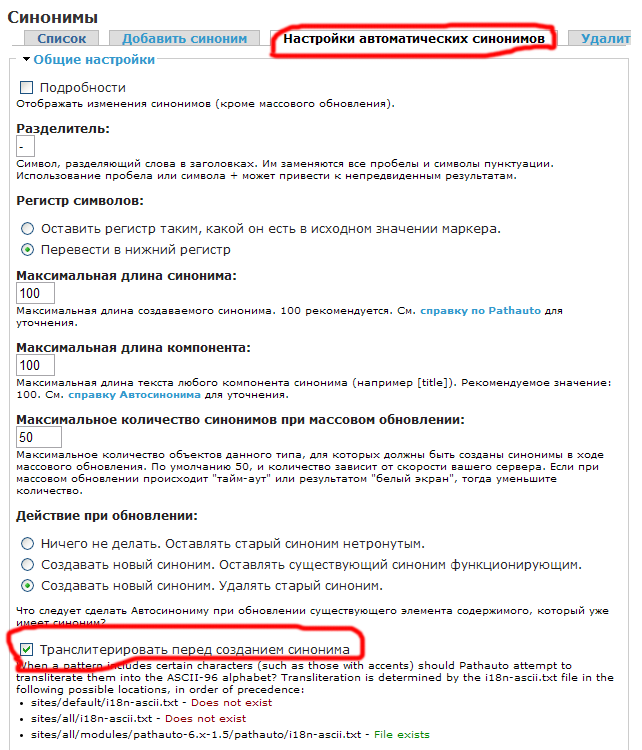
Մտնում ենք «Ավտոմատ սինոնիմների կարգավորումներ», և «Ընդհանուր կարգավորումներ» ներդիրում նշում ենք «Տրանսլիտերացնել՝ սինոնիմ ստեղծելուց առաջ»։ Պահպանելուց հետո բոլոր URL-ները կլինեն լատինատառ։

(Հնացած տարբերակ) FCKEditor-ի տեղադրում Դրուպալում (FCKEditor-ը հնացած է, խորհուրդ է տրվում օգտագործել CKEditor կամ այլ խմբագրիչ)
FCKeditor-ը ազատ WYSIWYG խմբագրիչ է, որը թույլ է տալիս ստեղծել HTML նշագրում առանց կոդ գրելու։ Դուք կարող եք կատարել նույն գործողությունները տեքստի հետ ինչպես գրասենյակային ծրագրերում՝ ուղղակի կայքի վրա՝ առանց արտաքին ծրագրերի։
Ուրեմն պետք է ներբեռնել Դրուպալ մոդուլը՝ FCKeditor և խմբագրիչը՝ CKeditor.com կայքից։ Կատակում բառախաղի հետ՝ FCKeditor-ը վերամշակվել է և ստեղծվել է նոր WYSIWYG խմբագրիչ՝ CKEditor։ CKEditor-ի տեղադրման մասին արդեն խոսեցինք, հիմա պետք է ներբեռնել հենց FCKeditor։
Բացում ենք արխիվները։ Դրուպալ մոդուլի fckeditor թղթապանակում կա միևնույնանուն թղթապանակ՝ fckeditor, այդ թղթապանակի մեջ պետք է պատճենել CKeditor.com կայքից ներբեռնված խմբագրիչը։
Պատճենում ենք մոդուլը՝ խմբագրիչով, և միացնում Կայքի կառուցում → Մոդուլներ բաժնից։ Պակասելու են որոշ գործառույթներ՝ լայնքով համահավասարեցում, բրաուզերից պատկերների ներբեռնում։ Եթե դա կարևոր չէ՝ կարող եք բաց թողնել։ Բայց ես չեմ պատկերացնում բլոգ՝ առանց այդ հնարավորությունների, այնպես որ մի քիչ կարգավորենք FCKeditor-ը։
- Փոխել false-ը true-ի 30-րդ տողում՝
/modules/fckeditor/fckeditor/editor/filemanager/connectors/php/config.phpֆայլում.$Config['Enabled'] = true;
- 34-րդ տողում userfiles-ը փոխել files-ի.
- 40-րդ տողում գրել files թղթապանակի ամբողջական հասցեն՝
$Config['UserFilesAbsolutePath'] = '/site/public_html/files/';
- Ավելացնել 41-րդ տող՝
require_once "../../../../../filemanager.config.php"
- fckeditor.config.js ֆայլի 23-րդ տողում ավելացնել JustifyFull՝
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
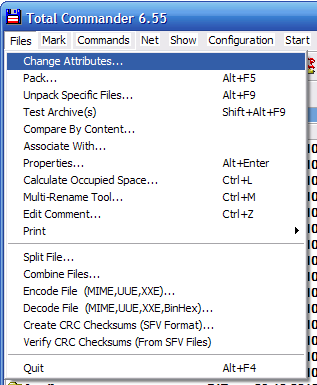
Պետք է նաև փոխել settings.php ֆայլի հասանելիության թույլտվությունները։ Եթե աշխատում եք Windows-ի վրա՝ խնդիր չի լինի։ Բայց եթե օգտագործում եք Linux կամ հեռակառավարվող սերվեր՝ հնարավոր են իրավունքների հետ կապված խնդիրներ։ Դրուպալը settings.php ֆայլին դնում է 444 իրավունք, ինչը արգելում է խմբագրումը։ Կարող եք օգտագործել Total Commander՝ փոխելու համար։


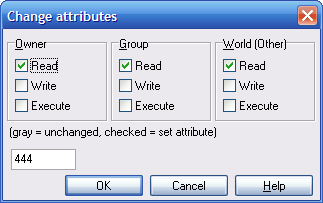
Նշեք բոլոր վանդակները՝ դնելով 777 իրավունք, որպեսզի կարողանաք խմբագրել settings.php ֆայլը։ Եթե երբևէ ցանկանաք ջնջել այս ֆայլը, ապա վերադարձրեք իր թղթապանակին նույնպես 777 իրավունք։
Հիշեք՝ settings.php խմբագրումից հետո վերադարձեք 444 իրավունքով։
169-րդ տողում հանեք # նշանը՝ ակտիվացնելու համար և գրեք Ձեր կայքի անունը՝
$cookie_domain = 'site-name.ru';
Եթե դեռ չեք միացրել FCKeditor մոդուլը, ապա միացրեք։ Կայքի կարգավորումների մեջ Admin menu-ում կհայտնվի FCKeditor բաժին։
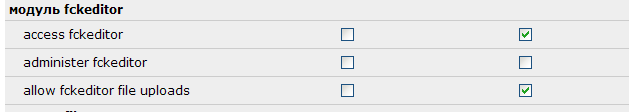
Եթե FCKeditor-ը օգտագործելու են նաև գրանցված օգտատերեր՝ պետք է տալ նրանց թույլտվություն։ Admin menu → Օգտատերերի կառավարում → Թույլտվություններ բաժնում․

Access fckeditor — հնարավորություն օգտագործելու խմբագրիչը;
administer fckeditor — վարչարարական հասանելիություն (միայն ադմինի համար);
allow fckeditor file uploads — թույլատրել պատկերների ներբեռնում FCKeditor-ով։
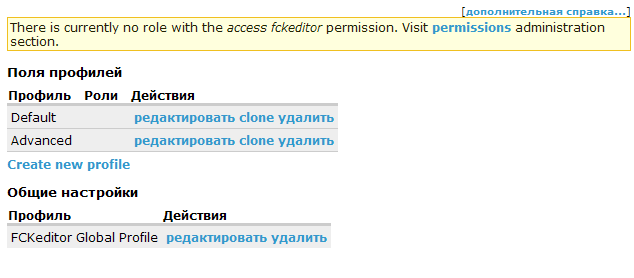
Այժմ պետք է կարգավորել FCKeditor-ի պրոֆիլների թույլտվությունները։ Admin menu → Կայքի կարգավորումներ → FCKeditor բաժնում․

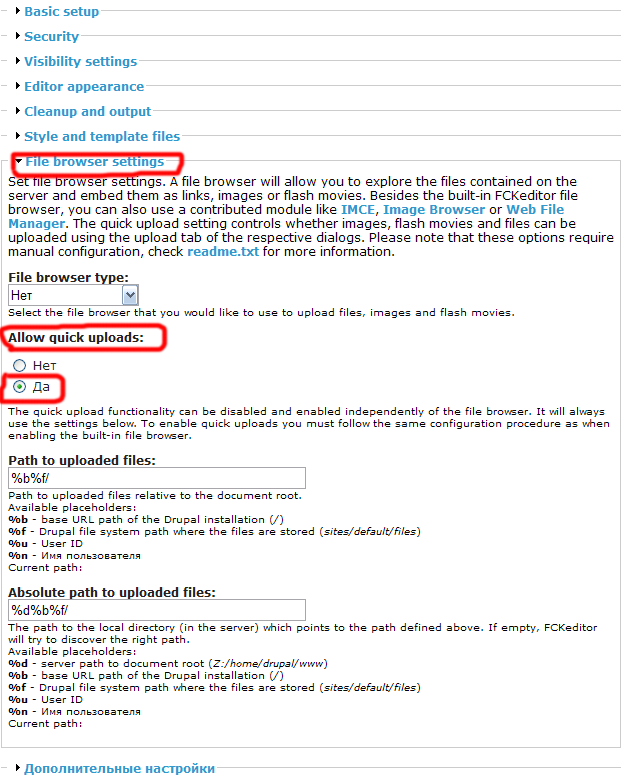
Խմբագրեք Default և Advanced պրոֆիլները։ Ակտիվացրեք բրաուզերից պատկերների ներբեռնման հնարավորություն․

Պահպանում ենք կարգավորումները։ Արդյունքում կհայտնվեն հետևյալ հնարավորությունները․