Ապրանքների կատալոգ Drupal-ում՝ տաքսոնոմիայի միջոցով
Ապրանքների կատալոգը իրականացված է բազմաթիվ CMS-ներում, և Drupal-ը բացառություն չէ։ Կարելի է օգտագործել պատրաստի լուծումներ, օրինակ՝ Ubercart, e-Commerce կամ այլ մոդուլներ, որոնք իրականացում են կատալոգի գործառույթ Drupal-ում։ Հնարավոր է՝ այդ մոդուլների ֆունկցիոնալը ձեզ համար ավելորդ լինի։ Կատալոգ կարելի է ստեղծել օգտագործելով CCK մոդուլը (ապրանքի բովանդակության տիպ ստեղծելու համար), Taxonomy (ապրանքները կատալոգի բաժիններով դասավորելու համար), Views (ապրանքները ցուցադրելու համար)։ Ինչպես նաև մեզ պետք կլինի հավելյալ մոդուլ՝ տաքսոնոմիայի տերմիններից մենյու ձևավորելու համար՝ Taxonomy Menu։
Եկեք նախ հասկանանք՝ ինչ է Տաքսոնոմիան Drupal-ում։ Սկսենք Տաքսոնոմիա բառի բացատրությունից՝
ՏԱՔՍՈՆՈՄԻԱ (հուն. taxis՝ դասավորություն, կարգ, և nomos՝ օրենք), բարդ ոլորտների դասակարգման և համակարգման տեսություն, որոնք սովորաբար ունեն իերարխիկ կառուցվածք (օրինակ՝ օրգանիզմների աշխարհ, աշխարհագրական կամ լեզվաբանական օբյեկտներ, ազգագրություն և այլն)։ Տերմինն առաջարկել է շվեյցարացի բotanիկ Օ. Դեկանդոլը 1813-ին։ Երկար ժամանակ այս տերմինը օգտագործվում էր որպես «սիստեմատիկայի» հոմանիշ։ XX դարի 60–70-ականներին այն սկսեց առանձնացվել որպես սիստեմատիկայի մի ճյուղ, որն ուսումնասիրում է տաքսոնոմիական կատեգորիաները՝ օբյեկտների ստորադասված խմբերը՝ տաքսոնները։
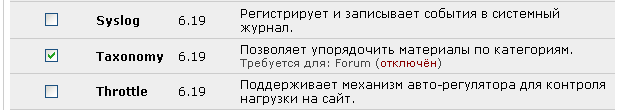
Հիմա միացնենք Taxonomy մոդուլը՝

Drupal-ի տաքսոնոմիայի իերարխիան հետևյալն է՝ բոլոր տերմինները հավաքված են բառարաններում (Vocabulary), ամեն տերմին կարող է ունենալ մեկ կամ մի քանի ենթակա տերմին։ Այս կառուցվածքի արդյունքում ստացվում է ծառ, որի արմատն է բառարանը։
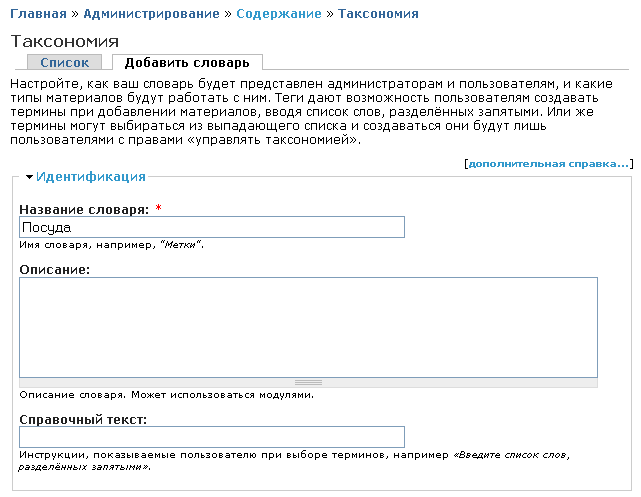
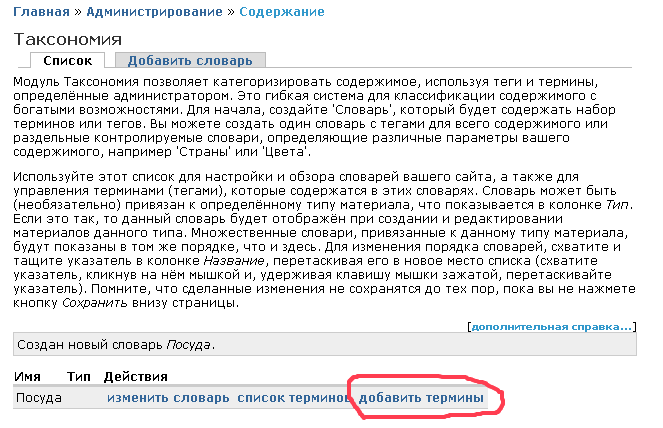
Եկեք ավելացնենք բառարան՝ (հղում՝ Վահանակ > Բովանդակություն > Տաքսոնոմիա > Ավելացնել բառարան), անվանենք այն «Անոթներ»։

Մնացած հատկությունները կկարգավորենք հետո, այժմ ավելացնենք տերմիններ բառարանում։

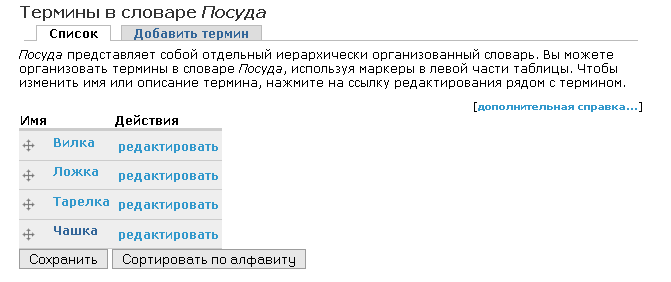
Ավելացրեք տերմիններ՝ Գավաթ, Ափսե, Պատառաքաղ, Գդալ կամ այն, ինչ դուք կցանկանաք։ Արդյունքում կստանաք հետևյալ տերմինների ցանկը՝

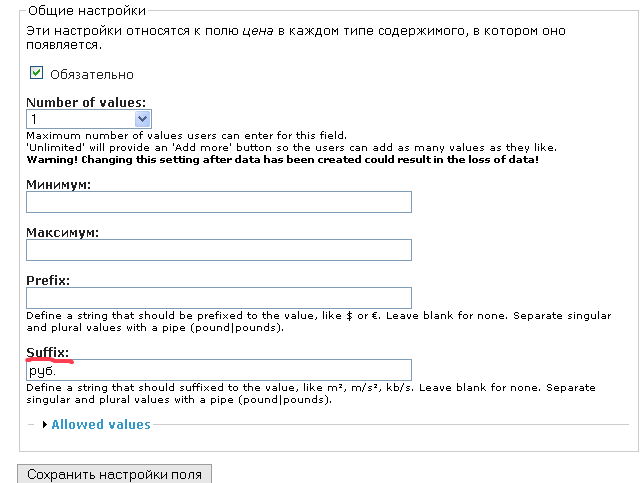
Այժմ ստեղծենք բովանդակության տիպ՝ ապրանքների համար՝ օգտագործելով CCK մոդուլը։ Անհրաժեշտ է ավելացնել պատկեր դաշտ (image field) և գնի դաշտ (տվյալների տեսակ՝ integer՝ ամբողջ թիվ, և մուտքագրման դաշտ՝ text field)։ Կարող եք ավելացնել նաև այլ դաշտեր՝ ապրանքի հատկությունները նկարագրելու համար (բովանդակության տիպ ստեղծելու մասին կարդացեք նախորդ դասում)։ Գնի դաշտի կարգավորումներում ես ավելացրել եմ սուֆիքս՝ այն, ինչը պետք է երևա գնի արժեքից հետո։

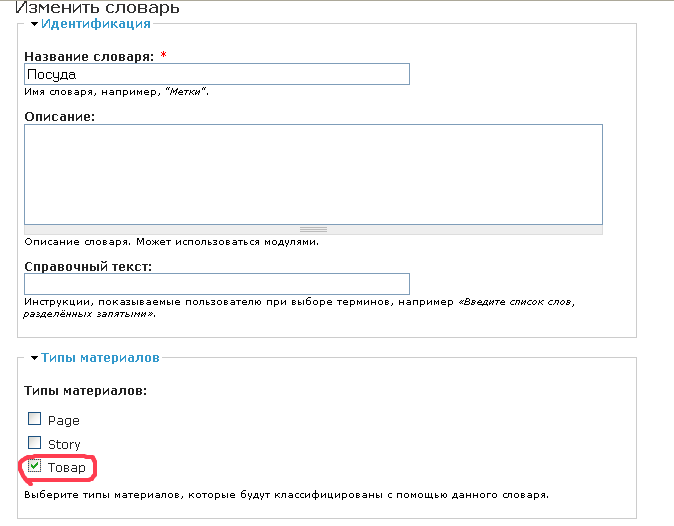
Այժմ պետք է մտնել «Անոթներ» բառարանի կարգավորումներ և միացնել տերմին ընտրելու հնարավորություն՝ Տեսակ «Ապրանք» նյութ ստեղծելիս։

Նշեք նաև, որ տերմինի լրացումը պարտադիր է։
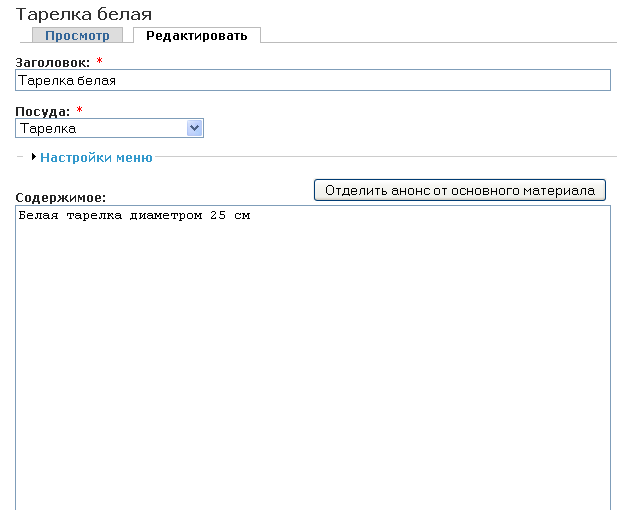
Այժմ կարող ենք սկսել մեր կատալոգը լցնել ապրանքներով՝ Վահանակ > Բովանդակություն > Ստեղծել նյութ > Ապրանք։

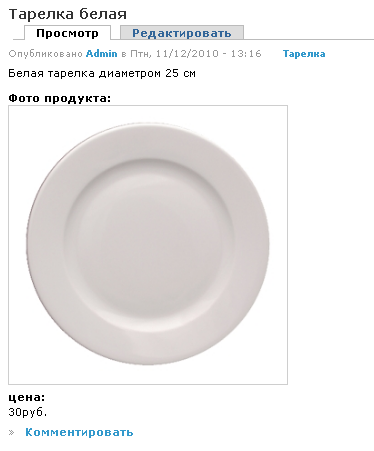
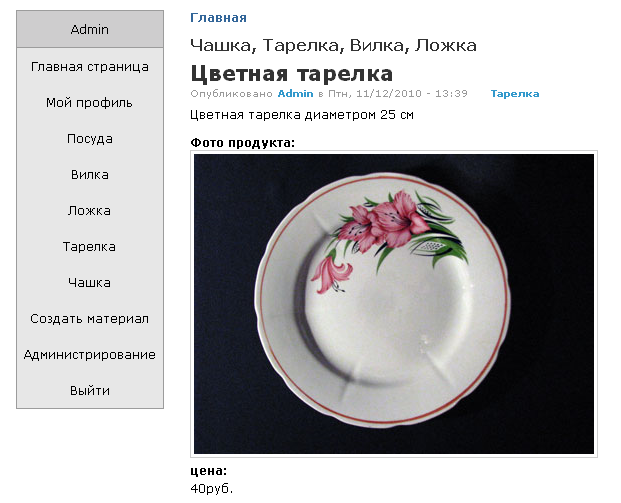
Հիմա ապրանքի էջը այս տեսքն ունի՝

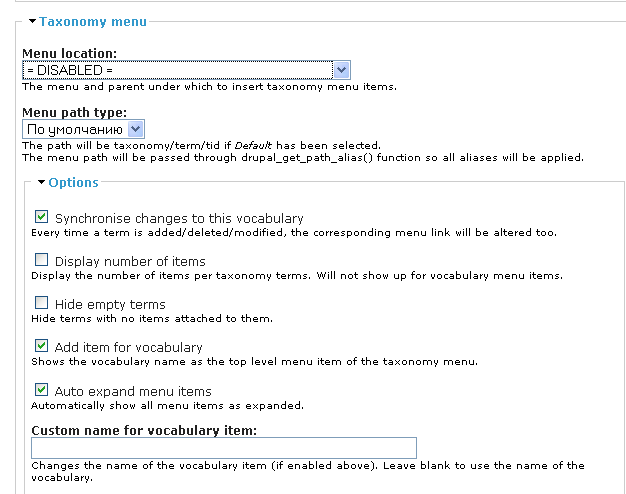
Ապագայում կարող ենք փոխել ապրանքային էջերի տեսքը՝ շաբլոնի և CSS-ի միջոցով, բայց դրա մասին՝ հաջորդ դասերում։ Այժմ ավելացնենք ևս մեկ ապրանք՝ ափսե, և ստեղծենք մենյու՝ օգտագործելով taxonomy menu մոդուլը։ Տեղադրում ենք այդ մոդուլը։ Այժմ բառարանների կարգավորումներում հասանելի կդառնան taxonomy menu-ի կարգավորումները՝

Ընտրենք menu location՝ <Navigation>։ Այդ դեպքում բառարանի բոլոր տերմինները կդառնան մենյուի հղումներ, և ըստ այդ հղումների կցուցադրվեն համապատասխան ապրանքների էջերը։

Ինչպես տեսնում եք՝ նման կատալոգի լրացումը դժվար չէ։ Ավելի մեծ աշխատանք կպահանջվի կատալոգի տեսքի կարգավորման ժամանակ, սակայն թեմայացման մասին՝ իմ հաջորդ դասերում։