Լուսանկարների պատկերասրահ, ֆոտոալբոմներ Drupal-ում
Ֆոտոալբոմները և լուսանկարների պատկերասրահները կարող են գեղեցկացնել ցանկացած կայք՝ լինի դա անձնական բլոգ կամ ընկերության կայք։ Գեղեցիկ լուսանկարներն են, որ պահում են մարդկանց սոցիալական ցանցերում՝ ինչպես Facebook-ում, այնպես էլ VK-ում։ Ուստի եկեք ավելացնենք ֆոտոպատկերասրահ մեր Drupal կայքում։
Առաջարկում եմ ստեղծել պարզ պատկերասրահ՝ օգտագործելով colorbox էֆեկտը։ Colorbox-ը jQuery-ի plugin է, որը լավագույնս կարող է փոխարինել thickbox-ին և lightbox-ին։ Colorbox-ի հարմարությունն այն է, որ այն ինքնուրույն հարմարեցնում է լուսանկարները էկրանին՝ անկախ էկրանի չափից և լուծաչափից։
Եկեք սկսենք։ Ես կցուցադրեմ՝ ինչպես անել լուսանկարների պատկերասրահ Drupal 7-ում, նույնը կիրառելի է նաև Drupal 6-ում։
Մեզ անհրաժեշտ կլինեն հետևյալ մոդուլները․
Colorbox – http://drupal.org/project/colorbox
Libraries API – http://drupal.org/project/libraries
Views – http://drupal.org/project/views
Fields API (Drupal 7-ում մաս է կազմում միջուկին, Drupal 6-ի համար՝ CCK)
Imagecache – http://drupal.org/project/imagecache
File (Drupal 7-ում՝ միջուկում, Drupal 6-ի համար՝ Filefield)
Image (Drupal 7-ում՝ միջուկում, Drupal 6-ի համար՝ Imagefield)
Drupal 6-ի համար կպահանջվի նաև jQuery Update մոդուլ՝ jQuery-ը թարմացնելու համար՝ մինչև 1.3.2 տարբերակ։
Ներբեռնեք և տեղադրեք այս մոդուլները։
Այժմ ներբեռնեք colorbox-ը՝
http://colorpowered.com/colorbox/
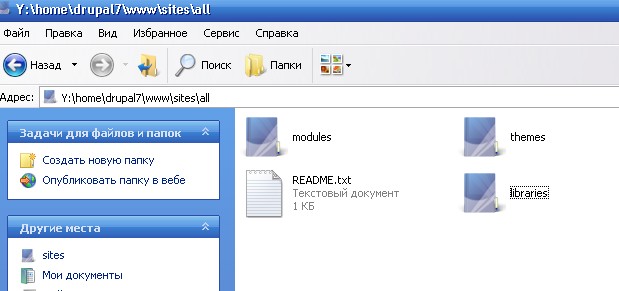
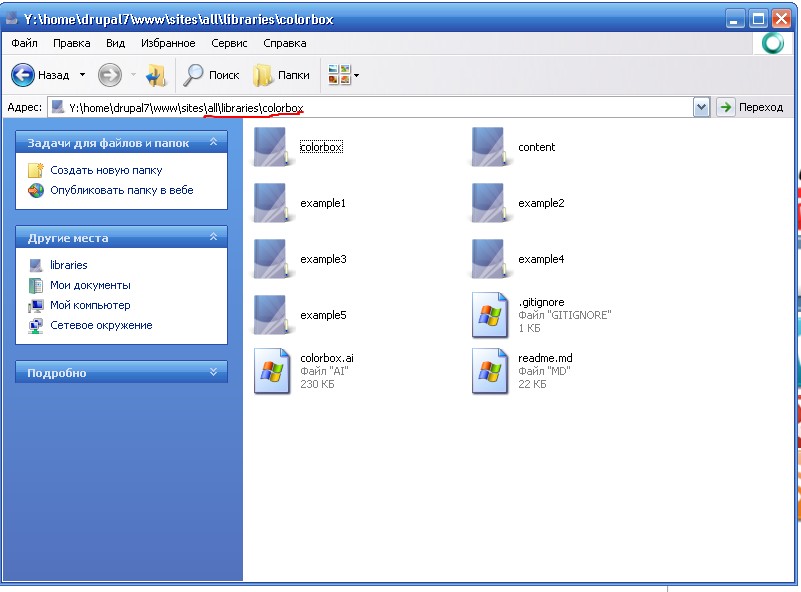
Քաղեք արխիվը և տեղափոխեք այն՝ sites/all/libraries պանակ։ Եթե այդ պանակը գոյություն չունի, ստեղծեք այն։


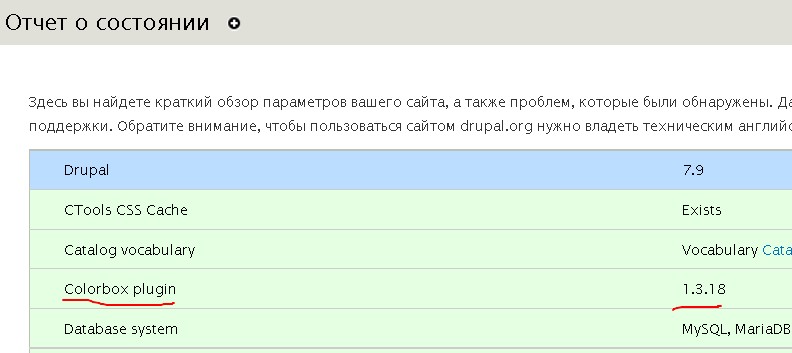
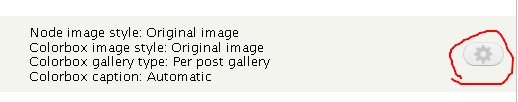
Եթե ամեն ինչ ճիշտ եք արել, կայքի վիճակի զեկույցում կտեսնեք համապատասխան նշում․

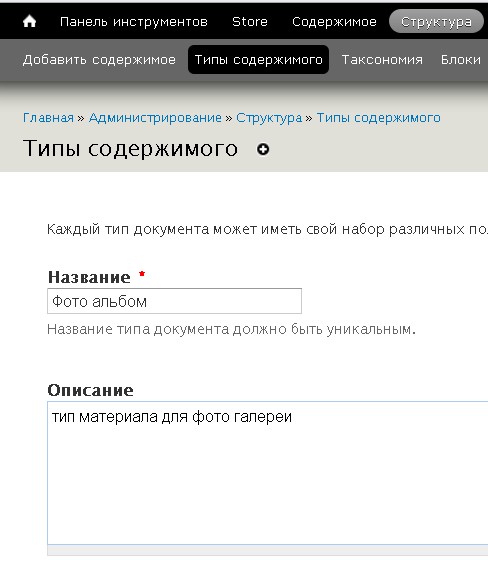
Ամեն ինչ պատրաստ է։ Ստեղծենք նոր բովանդակության տեսակ՝ «Ֆոտոալբոմ»։
/admin/structure/types/add

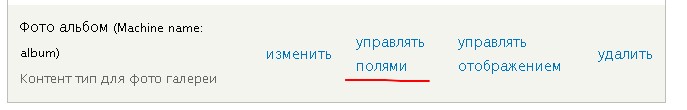
Այժմ անցեք դաշտերի խմբագրման էջ՝ /admin/structure/types

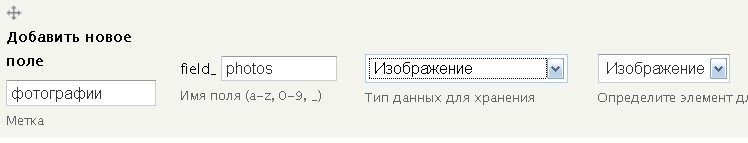
Ավելացրեք «Լուսանկարներ» անունով նոր դաշտ՝ տիպը՝ Image։

Դաշտի կարգավորումներում ընտրեք՝ անսահմանափակ ներբեռնում, կամ սահմանեք սահմանափակում՝ օրինակ՝ 10։
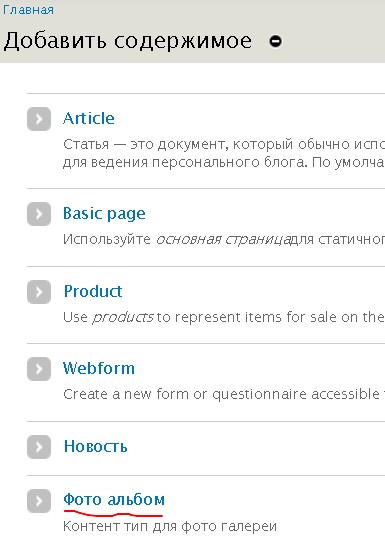
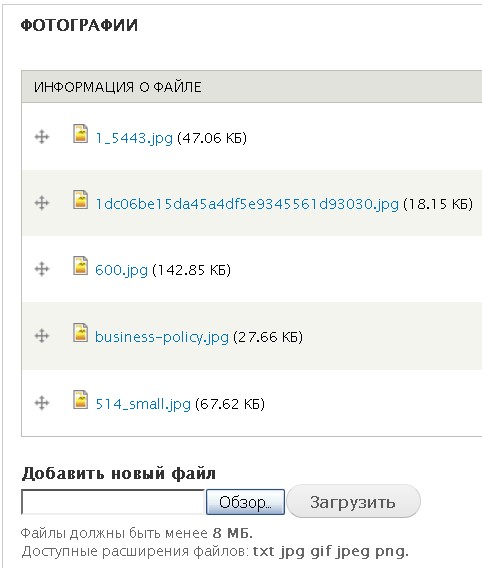
Հիմա կարող եք ստեղծել նոր ալբոմ՝ /node/add


Սեղմեք «Պահպանել»։
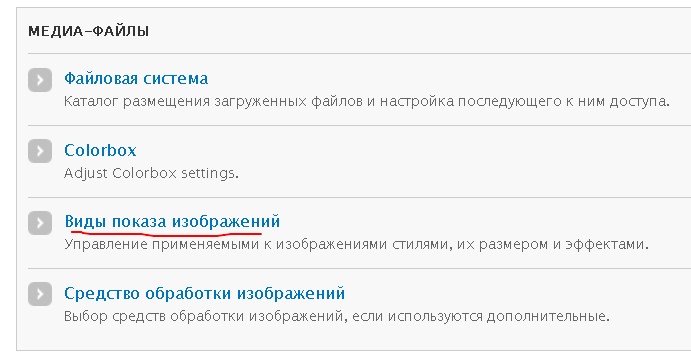
Այժմ ակտիվացրեք ImageCache-ը և գնացեք admin/config էջ՝ ստեղծելու նոր preset (օրինակ՝ crop150x150)։


Ընտրեք լայնություն և բարձրություն՝ 150 x 150։
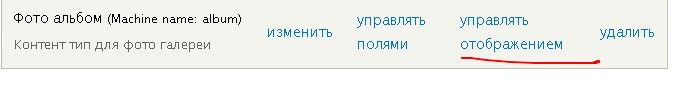
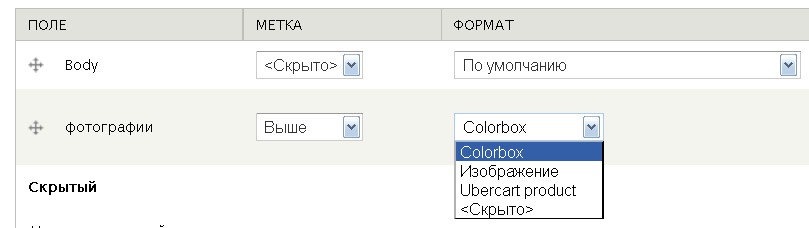
Այժմ անցեք field display կարգավորումներին՝ /admin/structure/types



Ընտրեք preset՝ crop150x150։
Ավելացրեք հետևյալ CSS-ը՝ լուսանկարները հորիզոնական դասավորելու համար․
.field-name-field-photos .field-item{
float: left;
margin-bottom: 15px;
margin-right: 15px;
}
Պատկերը՝ վերջնական արդյունք՝