HTML Erste Schritte – Lektion 7 – Das object-Tag. Einbinden von Videos von YouTube.
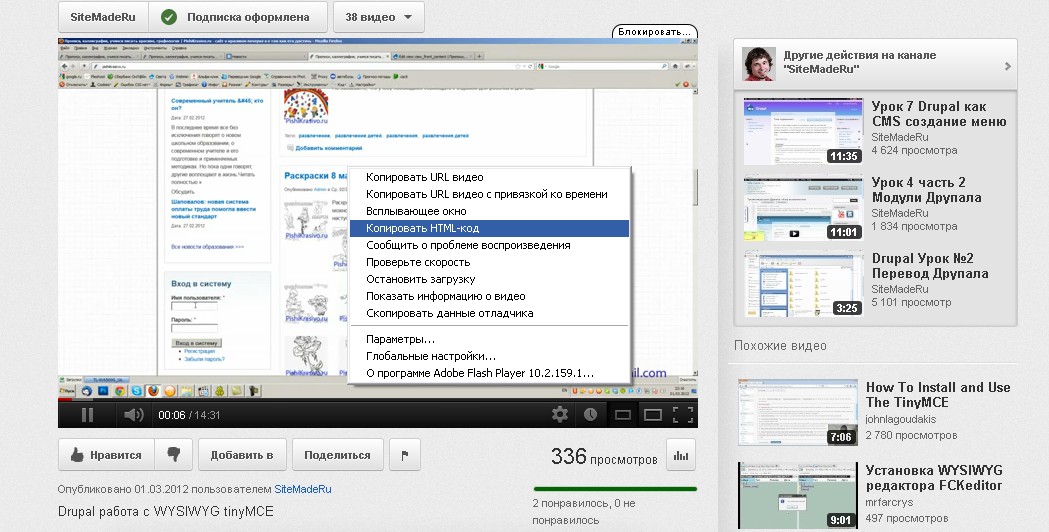
Oft möchte man ein Video von YouTube in seinen Blog einbinden. In dieser Lektion besprechen wir, welche Tags und Attribute dafür verwendet werden. Zuerst gehen wir auf YouTube und kopieren den Code des Videos.

Der folgende Code wurde generiert:
<object style="height: 390px; width: 640px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
Wie Sie wahrscheinlich bemerkt haben, wird zum Einbetten des Videos das <object>-Tag verwendet. Dieses Tag hat ein Attribut style, das universell für alle Tags ist und CSS-Stile für das Tag definiert. Was CSS ist, werden wir später behandeln. CSS-Stile im Attribut werden durch Semikolons getrennt. Hier sind height und width definiert, also Höhe und Breite. Diese Werte können Sie ändern. Wenn wir zum Beispiel schreiben:
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
dann wird der YouTube-Player halb so groß angezeigt. Dabei sollten Sie auch die Höhe und Breite im <embed>-Tag anpassen, die mit den Attributen width und height gesetzt sind:
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="320" height="180"> </object>
Im <object>-Tag sind auch <param>-Tags enthalten. Diese <param>-Tags beschreiben Eigenschaften des eingebetteten Objekts. Darunter:
movie – kennzeichnet, dass es sich um ein Video handelt, der value-Parameter enthält die URL des Videos.
allowFullScreen – erlaubt den Vollbildmodus. Sie können value="false" setzen, wenn der Vollbildmodus deaktiviert werden soll.
allowScriptAccess – wird für die Funktionalität der Player-API benötigt.