Catálogo de productos en Drupal mediante taxonomía
Un catálogo de productos puede implementarse en muchas CMS, y Drupal no es una excepción. Se pueden usar soluciones ya hechas, como Ubercart, e-Commerce u otros módulos de Drupal que ofrezcan funcionalidad de catálogo. Quizá sus características sean excesivas para tus necesidades. También puedes crear un catálogo mediante los módulos CCK (para definir el tipo de contenido “Producto”), Taxonomy (para organizar los productos en secciones del catálogo) y Views (para mostrarlos). Además, necesitaremos el módulo Taxonomy Menu para generar menús a partir de términos de taxonomía.
Primero, entendamos qué es la Taxonomía en Drupal. Comencemos con la definición de taxonomía:
TAXONOMÍA (del griego taxis “arreglo, orden” y nomos “ley”), teoría de la clasificación y sistematización de ámbitos complejos de la realidad que suelen tener una estructura jerárquica (mundo orgánico, objetos de geografía, geología, lingüística, etnografía, etc.). Un término (propuesto en 1813 por el botánico suizo A.-P. de Candolle) fue sinónimo de sistemática hasta mediados del siglo XX, cuando se redefinió la taxonomía como la enseñanza de las categorías taxonómicas que designan grupos subordinados de objetos —los taxones—.
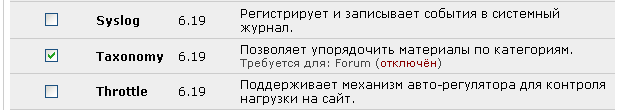
Ahora habilitemos el módulo Taxonomía en Drupal:

La jerarquía de la taxonomía en Drupal es la siguiente: todos los términos se agrupan en vocabularios; cada término puede ser padre de uno o varios términos. Esta estructura genera un árbol cuyo raíz es el vocabulario.
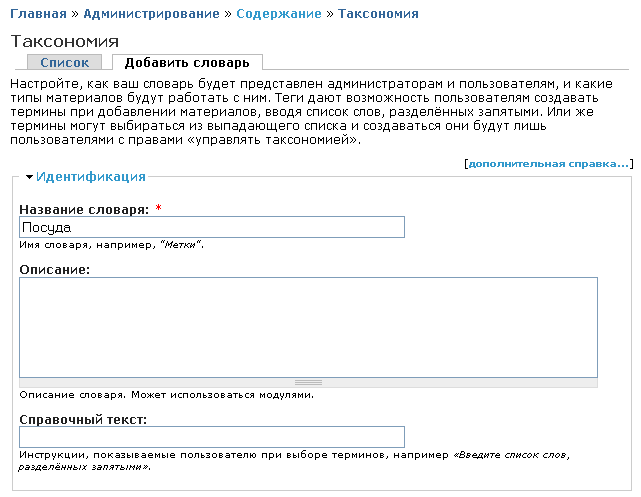
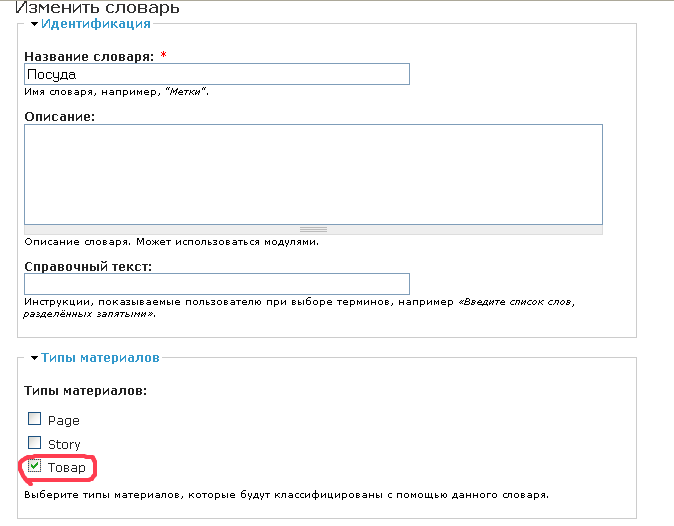
Añadamos un vocabulario (Content – Taxonomy – Add vocabulary) y llámalo “Menaje” (o “Vajilla”).

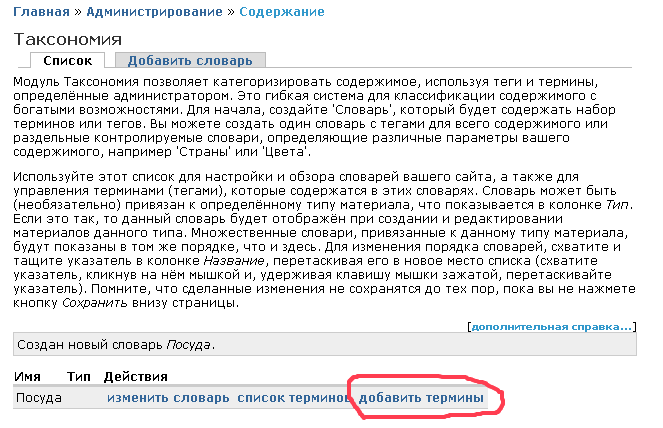
Configuraremos las demás propiedades del vocabulario más tarde; primero añadamos términos.

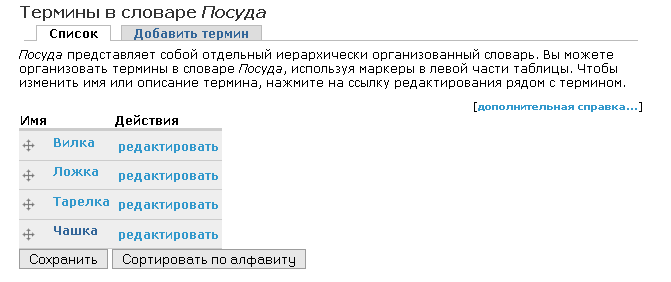
Añade términos como Taza, Plato, Tenedor y Cuchara, o los que prefieras. Obtendrás una lista de términos similar a esta:

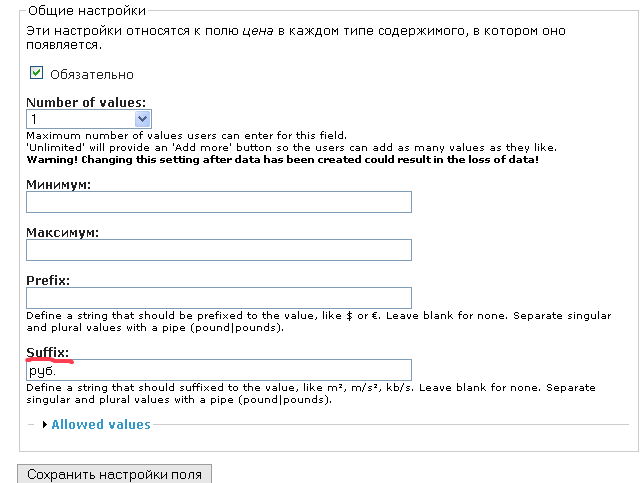
Ahora creemos un tipo de contenido “Producto” con CCK. Añade un campo de imagen (image field) y un campo de precio (Type of data to store: integer + text field), y, si lo deseas, más campos para describir las propiedades de tus productos o servicios. En el campo de precio puedes usar el parámetro suffix para añadir la unidad (por ejemplo, “€”).

Después, ve a la configuración del vocabulario “Menaje” y activa la opción de seleccionar términos al crear un nodo de tipo “Producto”.

También marca que la selección del término sea obligatoria.
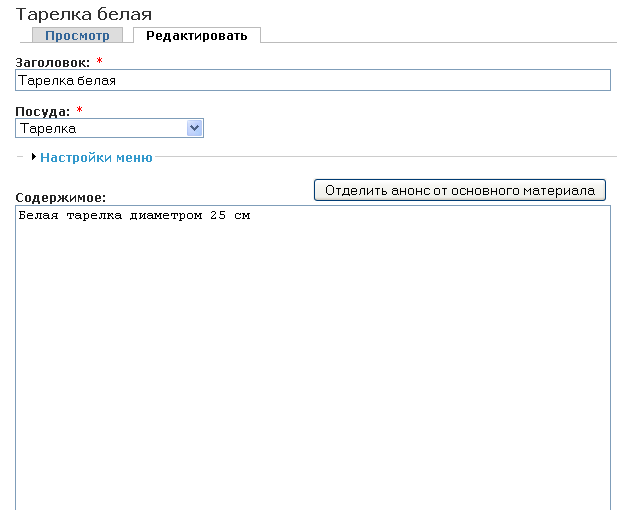
Ya puedes añadir productos: ve a Content – Add content – Producto.

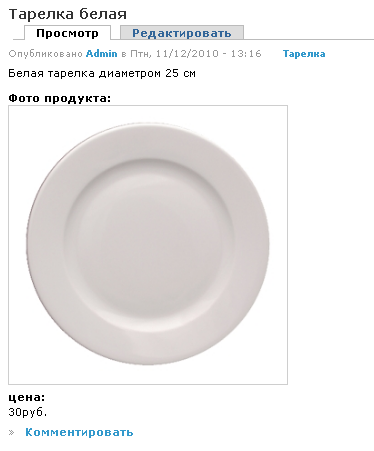
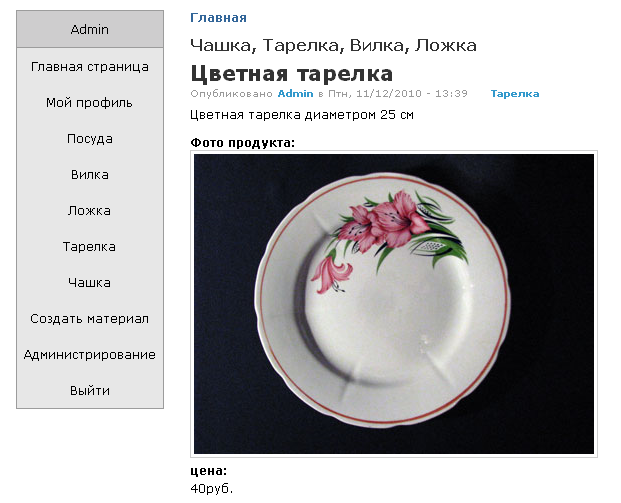
Así se verá la página de un producto:

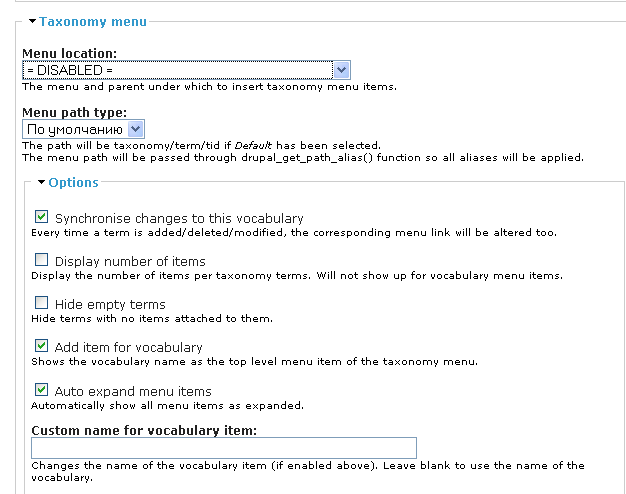
Más adelante modificaremos la plantilla y el CSS para personalizar la vista, pero eso lo veremos en siguientes lecciones. Ahora añade un segundo producto (“Plato”) y construyamos un menú con Taxonomy Menu. Instálalo y verás nuevas opciones en la configuración del vocabulario:

Elige Menu location: <Navigation>. Entonces, cada término del vocabulario se convertirá en un enlace de menú que mostrará la vista correspondiente a los productos de esa categoría.

Como ves, llenar un catálogo así es sencillo. La parte más laboriosa será diseñar y tematizar la presentación del catálogo, que cubriremos en próximas lecciones.