Módulos de bloque de formulario web y módulo HighSlide. Módulo de contactos en el bloque.
Esta lección está obsoleta:
Es mejor utilizar el módulo Colorbox Node:
http://drupal.org/project/colorbox_node
En la descripción del módulo se explica cómo usarlo.
En esta lección veremos cómo crear formularios en bloques del sitio Drupal. Para esta lección necesitaremos los módulos Webform, Webform block, Contact form blocks, Contact (el módulo Contact viene incluido en la distribución de Drupal), y también intentaremos hacer un formulario que aparezca con un bonito efecto visual. Comencemos configurando estos módulos. Empezamos creando un formulario de contacto. Vamos a Estructura del sitio - Módulos y activamos el módulo Contact.

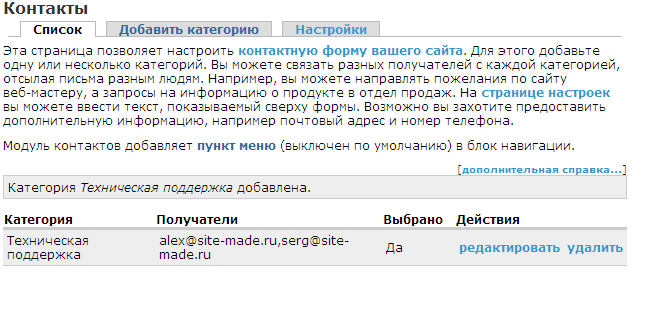
El formulario de contacto está disponible en Nombre_del_sitio/contact. Puedes agregar “contact” a la URL o acceder a la edición del formulario de contacto a través del menú de administración Estructura del sitio - Contactos.
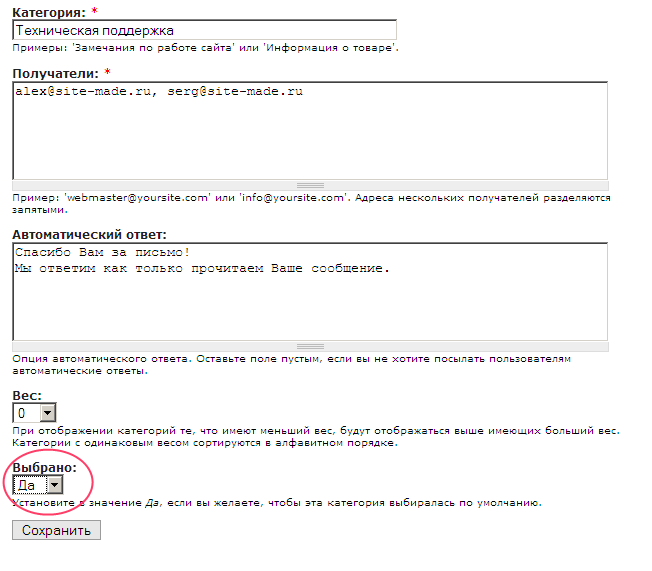
Primero debemos agregar una categoría de contacto. Desde el sitio de una empresa se deben poder enviar mensajes a los gerentes, soporte técnico, al director, etc. Por eso, se debe crear una categoría para cada uno.

Rellena todos los campos de e-mail y la respuesta automática. Aquí también puedes seleccionar cuál categoría se mostrará por defecto cuando los clientes accedan al formulario de contacto para enviar un mensaje.

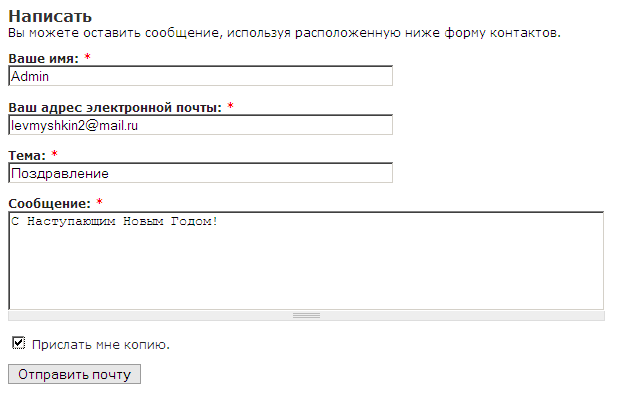
Ahora si vamos a la página nombre_del_sitio/contact (puedes colocar un enlace a esta página en el menú para mayor comodidad), podremos escribir un mensaje:

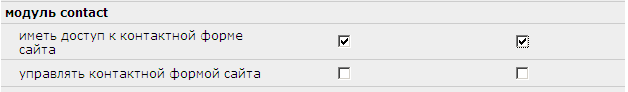
Ahora debemos configurar los permisos del módulo Contact para que otros usuarios del sitio puedan enviar mensajes mediante este formulario. Ve a Administración de usuarios - Permisos y asigna los permisos para usuarios registrados y no registrados.

Ahora los visitantes del sitio también pueden enviar mensajes.
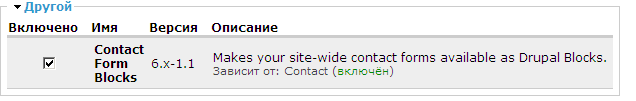
Instalamos el módulo Contact form blocks para crear un formulario de contacto en un bloque.

Después de instalar el módulo Contact Form Blocks, entre los bloques aparecerá uno con el formulario de contacto.

Puedes colocar el formulario de contacto en la región de contenido del sitio, o crear una región adicional y colocar el bloque allí.
Webform
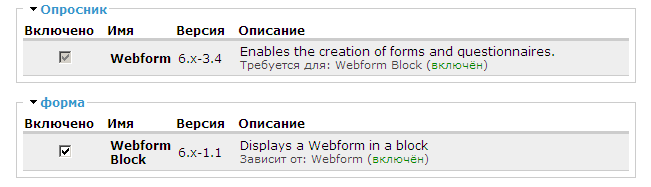
Ahora vamos a colocar el formulario de contacto en un bloque independiente. Instalamos el módulo Webform block, el cual depende del módulo Webform.

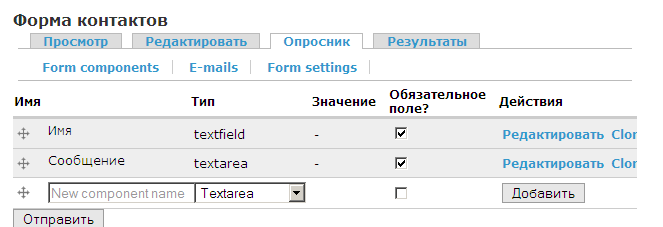
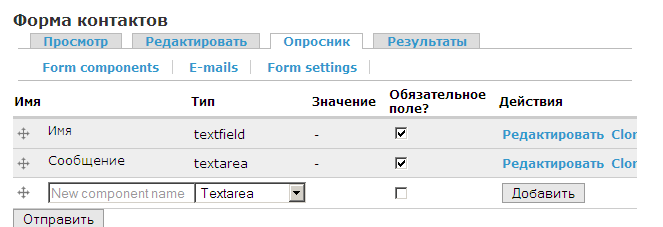
Creamos un nuevo formulario de contacto a través del módulo Webform. Puedes ver cómo crear formularios web en Drupal Webform en las lecciones anteriores.

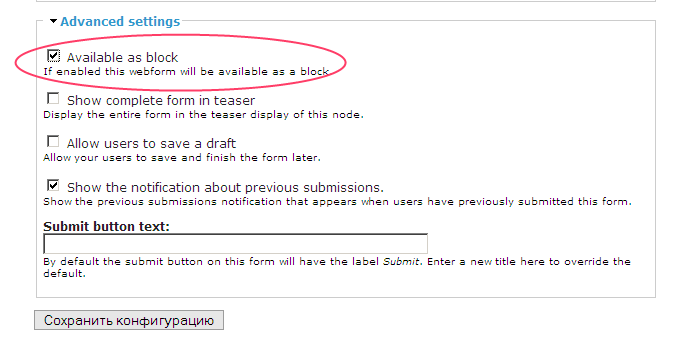
Gracias al módulo Webform form blocks ahora tenemos la posibilidad de mostrar el formulario en un bloque.

Guarda la configuración, después de esto aparecerá un bloque con el nuevo formulario de contacto en la lista de bloques.
Highslide
Ya aprendimos a mostrar un formulario de contacto en un bloque. Ahora intentemos mostrar el formulario con un efecto visual sobre la ventana principal. Para esto se puede utilizar el módulo Highslide. Para instalarlo se necesitan los módulos Imagecache e Image API. Antes de activar el módulo, se debe descargar la biblioteca Highslide JS desde el sitio http://highslide.com/download.php y colocarla en la carpeta highslide/highslide. Si descargaste la versión con ejemplos, busca entre los archivos highslide.js; solo debes copiar ese archivo. También sirve highslide.min.js, pero en ese caso renómbralo a highslide.js antes de copiarlo.
Si abres el archivo README.txt de este módulo encontrarás las instrucciones para usar Highslide.
$options['attributes'] = array('class' => 'highslide-ajax-link');
$options['fragment'] = 'node-1';
De ahí se obtiene el nombre de la clase. Cualquier enlace con la clase highslide-ajax-link se abrirá con el efecto Highslide. También es necesario agregar el ID del elemento que se quiere mostrar en la URL del enlace.
Agreguemos un bloque y escribamos en él el siguiente texto:
<a href="<?php print base_path(); ?>contact#contact-mail-page" class="highslide-ajax-link">Escríbenos</a>
contact-mail-page – ID del formulario de contacto.
highslide-ajax-link – clase necesaria para que funcione el módulo Highslide.
De esta forma puedes mostrar cualquier enlace o parte de página con efecto visual.