Drupal - Módulo de contacto, CAPTCHA. Formulario de comentarios con CAPTCHA.
Cómo crear un formulario de contacto con CAPTCHA puedes ver en el video de este artículo.
La formulario de contacto es una parte indispensable de cualquier sitio corporativo. Es utilizado por clientes y usuarios para comunicarse con el propietario del sitio o con los gestores de la empresa. Para implementar un formulario de contacto en Drupal disponemos del módulo integrado Contact. Con el módulo Contact y un CAPTCHA adicional, crearemos en el sitio un formulario de contacto protegido contra el spam.
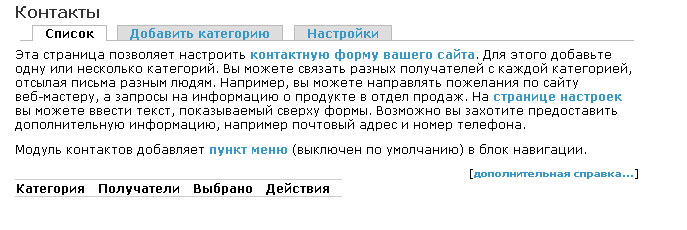
Habilitémoslo. En el menú de administración aparecerá el enlace Estructura del sitio › Contactos (Contact).

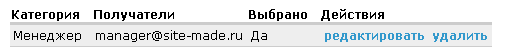
Añadamos una categoría de contacto y llamémosla “Gestor”.

Ahora el formulario de contacto está disponible en la URL: nombre_del_sitio/contact

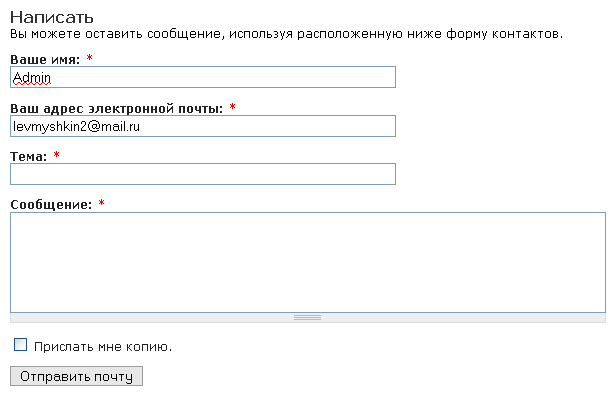
Añadamos otro contacto, el administrador del sitio, y llamémoslo “Administrador”. Entonces en el formulario de contacto aparecerá un selector de categoría.
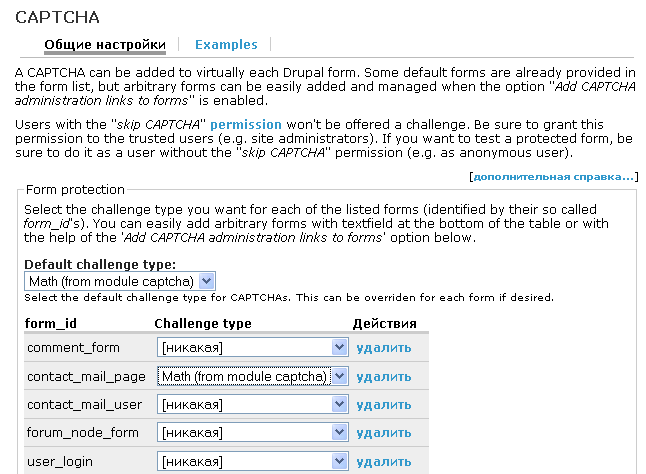
Tras instalar el formulario de contacto, debemos configurar el CAPTCHA para protegernos del spam. Si dejamos el formulario sin CAPTCHA, alguien podría usar un script para enviar mensajes automáticamente. Para ello instalaremos el módulo CAPTCHA, que añadirá la protección al formulario. Descarga e instala el módulo. Para configurarlo, ve a Configuración del sitio › Módulos, y desde allí accede a los ajustes de CAPTCHA.

En esa página elige el tipo de CAPTCHA que usarás para el formulario. También puedes asignar CAPTCHA al formulario de registro de usuarios o al de comentarios. Guarda los cambios. Ahora el formulario de contacto incluirá CAPTCHA para usuarios anónimos y registrados. Sin embargo, si accedes como administrador no lo verás. Para que sólo los usuarios anónimos vean el CAPTCHA, ajusta los permisos: ve a Administración de usuarios › Permisos.

El formulario de contacto ya está configurado. Solo falta añadir un enlace al formulario en el menú de navegación. Cómo agregar un ítem de menú lo puedes consultar en una de las lecciones anteriores.