Galería de fotos, álbumes de fotos en Drupal
Álbumes de fotos y la galería de fotos embellecen cualquier sitio web, ya sea un blog personal o una página corporativa. Las fotografías atractivas son lo que mantiene a las personas en redes sociales como Facebook y VK. Por eso, vamos a añadir una galería de imágenes a nuestro sitio en Drupal.
Propongo crear una galería simple usando los efectos de Colorbox. Colorbox es un plugin jQuery que conviene usar en lugar de thickbox o lightbox. Su ventaja es que ajusta automáticamente las imágenes al tamaño de pantalla, lo cual es ideal dada la variedad de monitores y resoluciones actuales.
Comencemos. Mostraré cómo hacer una galería en Drupal 7, aunque el proceso es similar en Drupal 6.
Necesitaremos los siguientes módulos:
- Colorbox – http://drupal.org/project/colorbox
- Libraries API – http://drupal.org/project/libraries
- Views – http://drupal.org/project/views
- Fields API (integrado en Drupal 7, en Drupal 6 corresponde al módulo CCK)
- Imagecache – http://drupal.org/project/imagecache
- File (parte del núcleo en Drupal 7, en Drupal 6 se llama Filefield)
- Image (parte del núcleo en Drupal 7, en Drupal 6 es Imagefield)
En Drupal 6 también necesitarás el módulo jQuery Update para actualizar jQuery a la versión 1.3.2.
Descarga e instala todos los módulos mencionados.
Ahora descarga el script Colorbox desde su sitio oficial:
http://colorpowered.com/colorbox/
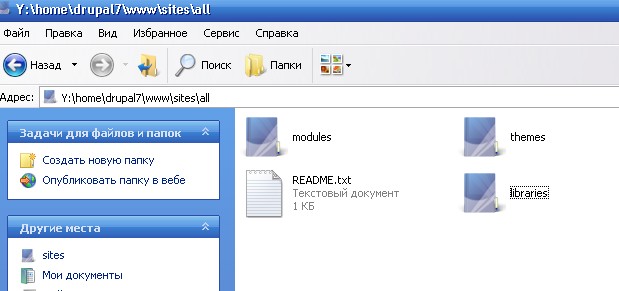
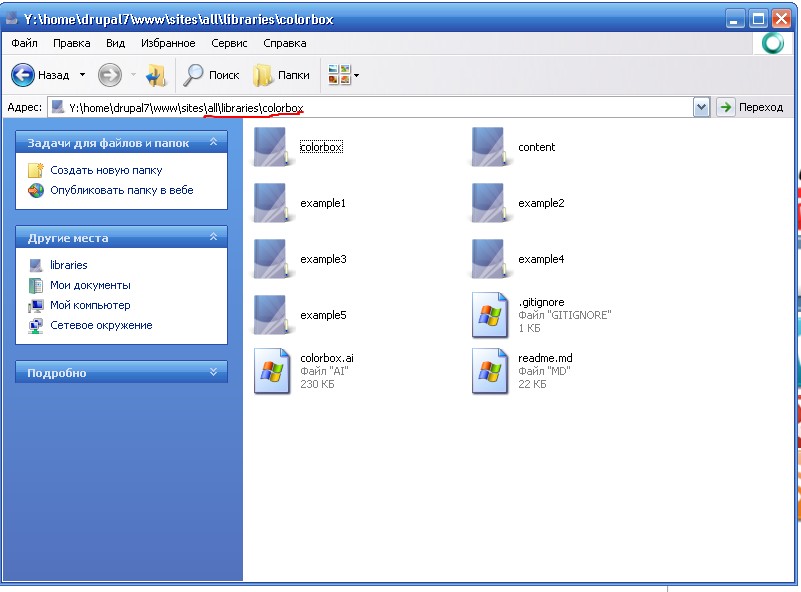
Descomprime el archivo descargado y copia el contenido en sites/all/libraries/colorbox. Si no existe la carpeta libraries, créala tú mismo.


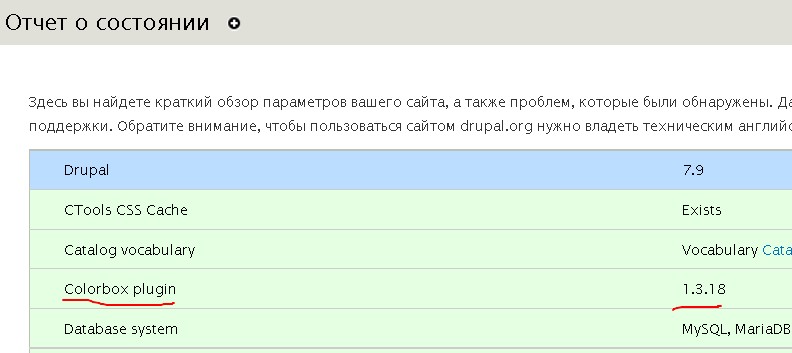
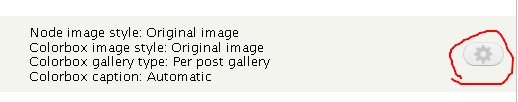
Si todo está bien configurado, deberías ver una notificación positiva en el informe de estado:

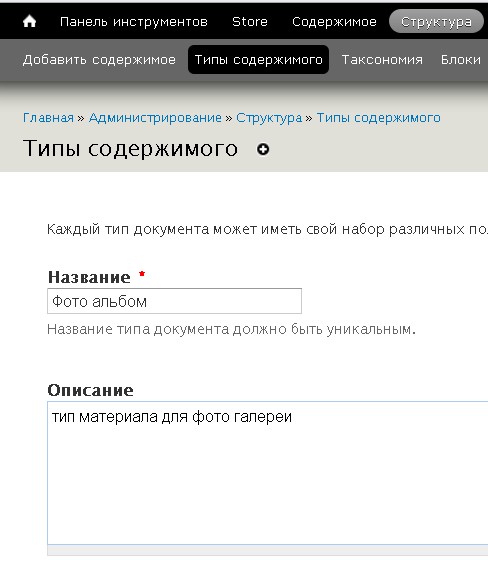
Ahora crearemos la galería en forma de álbumes. Crea un nuevo tipo de contenido llamado "Álbum de fotos":
Ruta: /admin/structure/types/add

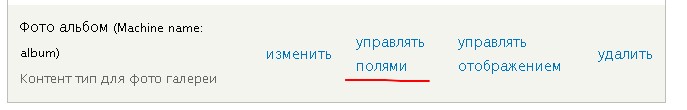
Accede a la gestión de campos para ese tipo de contenido:
Ruta: /admin/structure/types

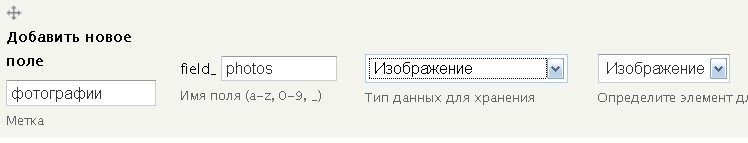
Añade un nuevo campo "Fotografías" con tipo de datos imagen.

Configura el campo para permitir múltiples valores (ilimitado o limitado a 10, por ejemplo).
Guarda el campo. Si quieres restringir quién puede crear álbumes, configura los permisos en:
Ruta: /admin/people/permissions
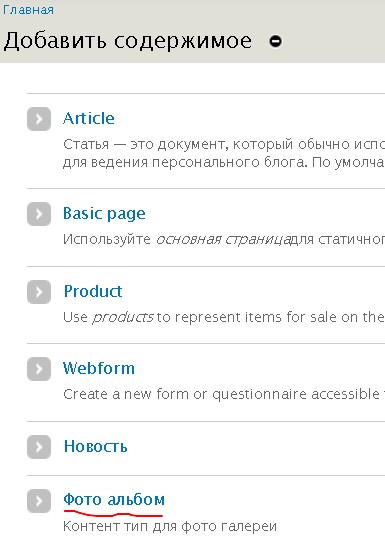
Ahora crea un nuevo nodo del tipo Álbum de fotos:
Ruta: /node/add

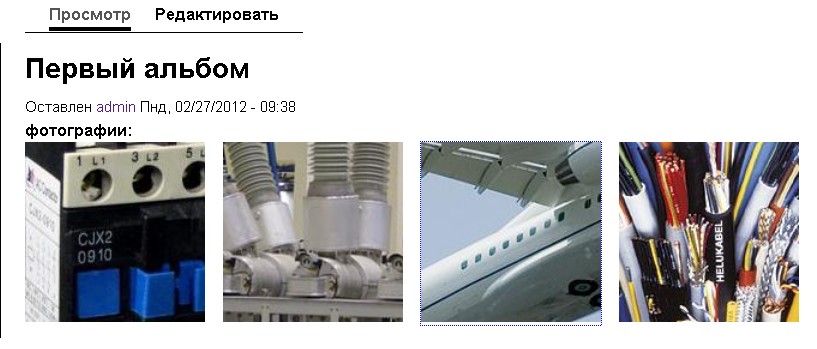
Introduce el título, descripción y sube las imágenes:

Al guardar el nodo, las imágenes se muestran en tamaño original. Usaremos Imagecache para crear miniaturas y mejorar la presentación.
Imagecache permite crear estilos de imagen con acciones como recorte, escalado, etc. Ve a:
Ruta: /admin/config

Añade un nuevo estilo, por ejemplo crop150x150 para recortar a 150x150 píxeles:

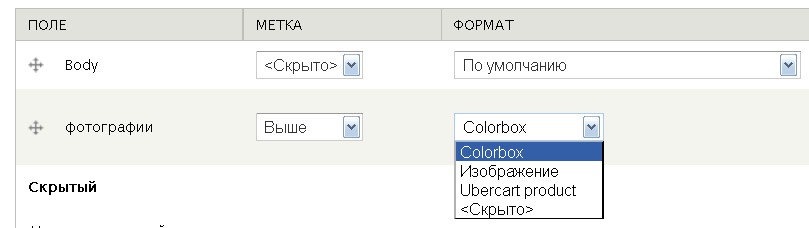
Después configura la visualización del campo de imagen con Colorbox y asigna el estilo crop150x150:
Ruta: /admin/structure/types



Ahora las imágenes aparecerán en miniatura con efecto colorbox. Para mejorar el diseño, añade el siguiente CSS:
.field-name-field-photos .field-item {
float: left;
margin-bottom: 15px;
margin-right: 15px;
}
Puedes ajustar la clase o márgenes según tu tema. Y este es el resultado: un álbum de fotos con miniaturas desplegables: