Creando un blog en Drupal. Usamos los módulos FCKeditor y pathauto.
Hoy en día existen muchas soluciones para crear un blog, probablemente la más popular sea Wordpress. Wordpress se posiciona como un CMS para blogs y puedes encontrar muchísima información sobre cómo crear blogs con él usando buscadores. Sin embargo, creo que un blog similar en Drupal funcionaría más rápido.
Si has elegido Drupal para tu nuevo blog, hagámoslo juntos. No debería tomarnos más de media hora. Ya tenemos instalado Drupal, el módulo Admin Menu, y quizás ya hayas hecho algunos ajustes en el tema de tu sitio.
Comencemos a montar nuestro nuevo blog. ¿Qué necesitaremos?
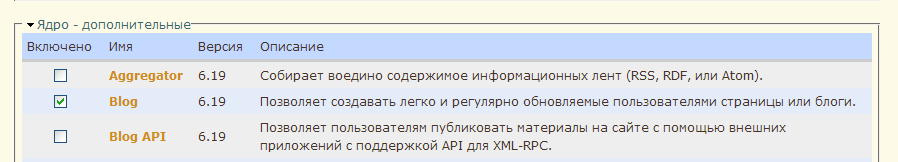
1. Activar el módulo Blog, que viene con el conjunto estándar de módulos de Drupal.

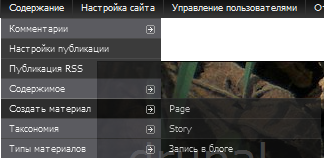
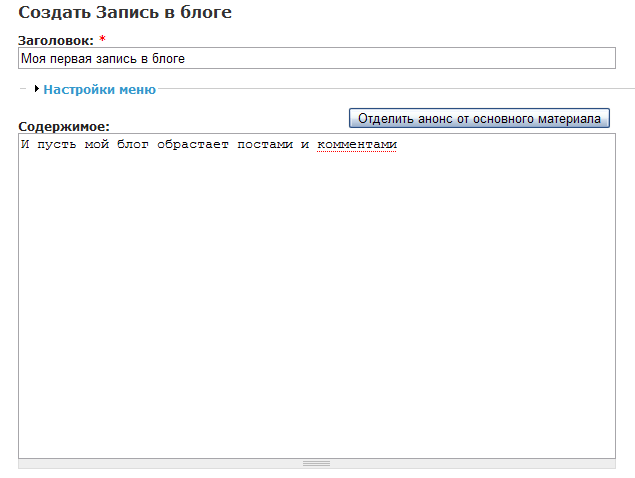
Ahora podemos crear "entradas de blog":

Rellenamos los campos Título y Contenido y hacemos clic en "Guardar":

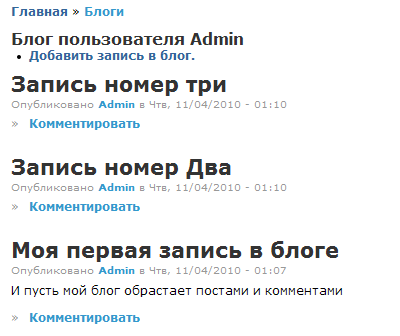
Nuestra entrada ha sido creada, y como todas las siguientes entradas, estará disponible en la dirección nombre_del_sitio/blog/1. Agrega algunas entradas más para ver cómo las publicaciones más recientes se colocan en la parte superior del blog.

Vamos a añadir el enlace al blog (blog/1) como un elemento separado en el menú de navegación. En el menú de administración vamos a Estructura del sitio - Menús - Lista de menús, luego elegimos Navigation y añadimos un elemento. El orden de los elementos del menú se puede cambiar arrastrándolos mediante el icono de cruz que aparece antes del nombre.

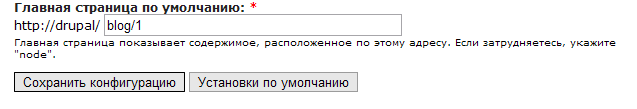
También configuraremos la página del blog como la página de inicio del sitio. Vamos al menú de administración Configuración del sitio - Información del sitio

Y luego en el campo "Página de inicio por defecto:" escribimos blog/1:

El segundo elemento que necesitaremos es un editor visual cómodo para redactar nuevas publicaciones y editar las ya creadas.
2. Instalación de CKeditor en Drupal.
Para instalar el editor visual necesitaremos los siguientes módulos:
- WYSIWYG – permite instalar varios editores visuales (CKEditor, FCKeditor, jWysiwyg, markItUp, NicEdit, openWYSIWYG, TinyMCE, Whizzywig, WYMeditor, YUI editor). Yo suelo usar CKEditor.
- Descargamos el editor visual CKEditor.
Seguramente también necesitaremos la función para subir imágenes al servidor. CKEditor no lo hace por sí solo; normalmente se usa el complemento CKFinder, pero es de pago. En su lugar, podemos usar IMCE, un cargador de archivos para el servidor. Para instalar IMCE necesitaremos:
- IMCE – módulo principal del cargador.
- IMCE Wysiwyg bridge – módulo para integrar CKEditor e IMCE.
Si ya descargaste e instalaste Drupal, no deberías tener problemas con la instalación de estos módulos. Una vez descargados el editor y los módulos, comencemos.
Descomprimimos el módulo WYSIWYG en la carpeta sites/all/modules (si no existe la carpeta modules dentro de all, créala).

Y activamos el módulo WYSIWYG:

Para que el editor funcione, también es necesario copiarlo en la carpeta sites/all/libraries (nota que ckeditor no es un módulo, sino un editor visual, por eso se coloca en libraries y no en modules).

Copiamos el editor visual CKEditor en la carpeta libraries:

Ahora vamos a la configuración del módulo WYSIWYG (si no tienes el menú negro, debes instalar el módulo Admin Menu):

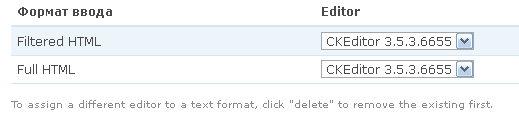
Si usas los formatos de entrada por defecto, no tiene mucho sentido usar CKEditor para "HTML filtrado", ya que la mayoría de las etiquetas HTML serán eliminadas. Aun así, puedes configurar CKEditor para todos los formatos de entrada.

Ahora, si creamos un nuevo contenido como página o historia (Page o Story), podremos usar CKEditor para editarlo. Para que las imágenes y etiquetas se conserven tras la edición, debemos seleccionar el formato de entrada Full HTML.

Establece Full HTML como formato de entrada por defecto:

Basta de teoría, creemos una nueva página y veamos cómo luce CKEditor:

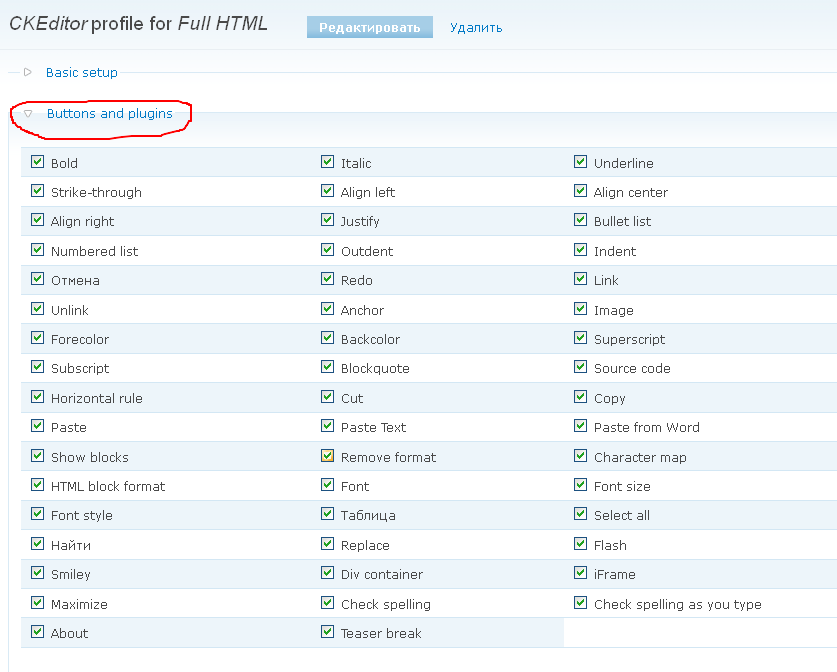
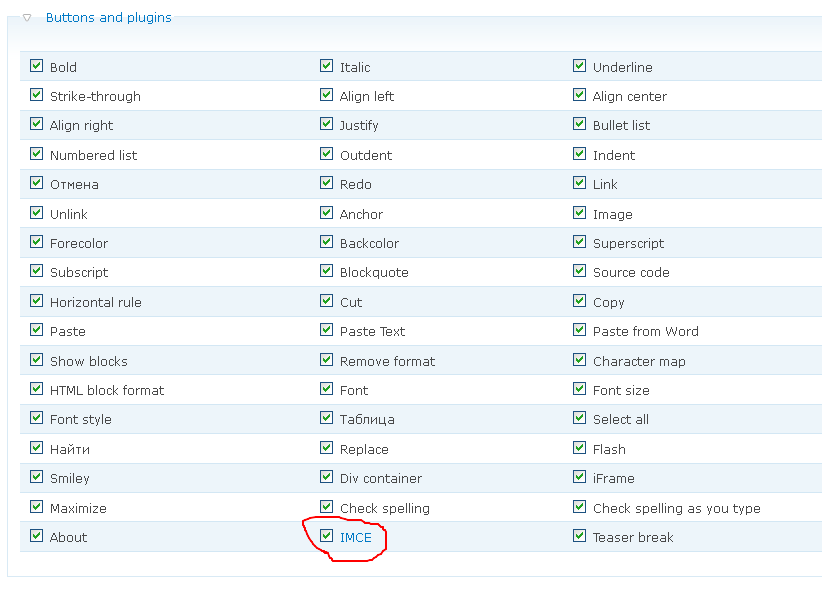
¡CKEditor funciona! Ahora solo falta añadir botones de edición. Vamos a la configuración de CKEditor y agregamos botones:

Ten en cuenta que cada formato de entrada tiene su propia configuración de CKEditor. Si agregaste botones pero no aparecen, probablemente los hayas agregado a un formato de entrada diferente.

Hemos añadido los botones, veamos ahora cómo funciona CKEditor creando otra Página:

Ahora podemos cambiar la fuente a nuestro gusto, pero aún queremos poder insertar imágenes en los artículos. Para ello, copiamos los módulos IMCE e IMCE Wysiwyg bridge en la carpeta sites/all/modules y los activamos.

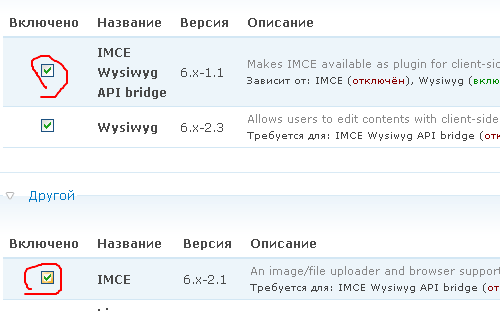
En la configuración de WYSIWYG aparecerá un nuevo botón: IMCE. Lo habilitamos:

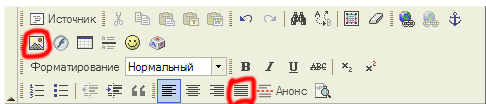
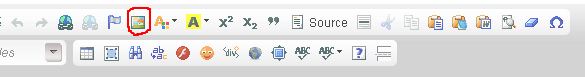
Ahora en la barra de botones de CKEditor hay un botón adicional para subir imágenes:

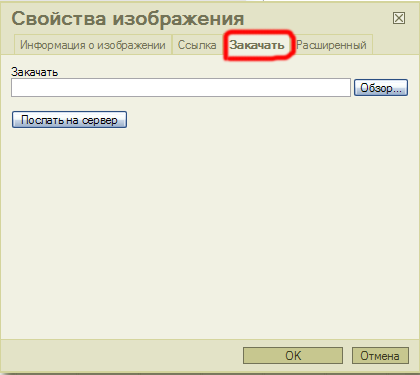
Subimos una imagen:
Browse Server → Subir (Upload) → Insertar archivo



Hacemos clic en OK y la imagen se insertará. ¡Ahora tenemos un editor visual completamente funcional!

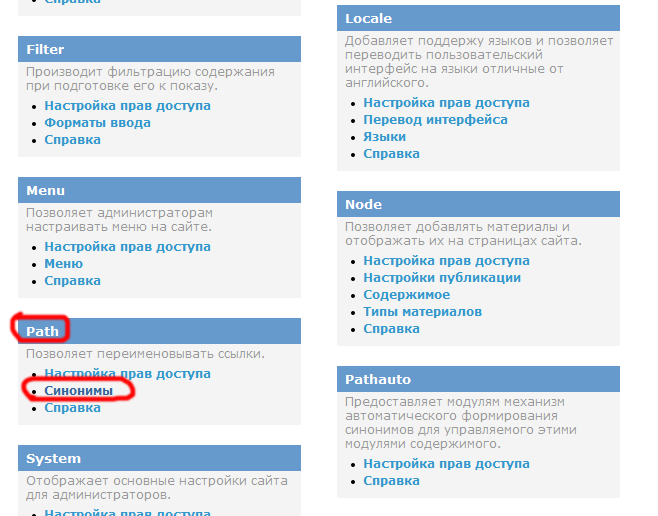
3. Usar el módulo Pathauto para crear URLs únicas para tus publicaciones.
Drupal incluye el módulo Path, que permite crear alias de URL. Por ejemplo, si tienes una página con la dirección tu_sitio/node/13/, con este módulo puedes crear un alias y la página también estará disponible en tu_sitio/content/tu-pagina. Sin embargo, escribir un alias para cada página lleva tiempo, y para automatizar este proceso se utiliza el módulo Pathauto. Primero, descarga Pathauto.
Además, Pathauto requiere el módulo Token. Descárgalo también y cópialo a la carpeta sites/all/modules. A menudo, para instalar un módulo se requiere otro adicional.
Desde el Admin Menu vamos a Estructura del sitio - Módulos y activamos el módulo Pathauto. Drupal te preguntará automáticamente si deseas activar los módulos necesarios Path y Token.
No sobrecargaré este artículo con más capturas de pantalla sobre cómo instalar módulos, ya que en artículos anteriores ya expliqué cómo instalar módulos en Drupal.
Ahora, todas las nuevas entradas de blog, páginas y historias tendrán automáticamente URLs legibles.
Sin embargo, se generarán automáticamente en ruso, lo cual puede no ser lo ideal. Para reemplazar caracteres cirílicos por latinos en las URLs, cambia el nombre del archivo i18n-ascii.example.txt dentro del módulo Pathauto por i18n-ascii.txt.
Luego, accede a la configuración del módulo Path. Como con cualquier otro módulo, puedes acceder a sus ajustes desde Admin Menu → Configuración del sitio → Por módulos. Entramos en la pestaña "Alias".

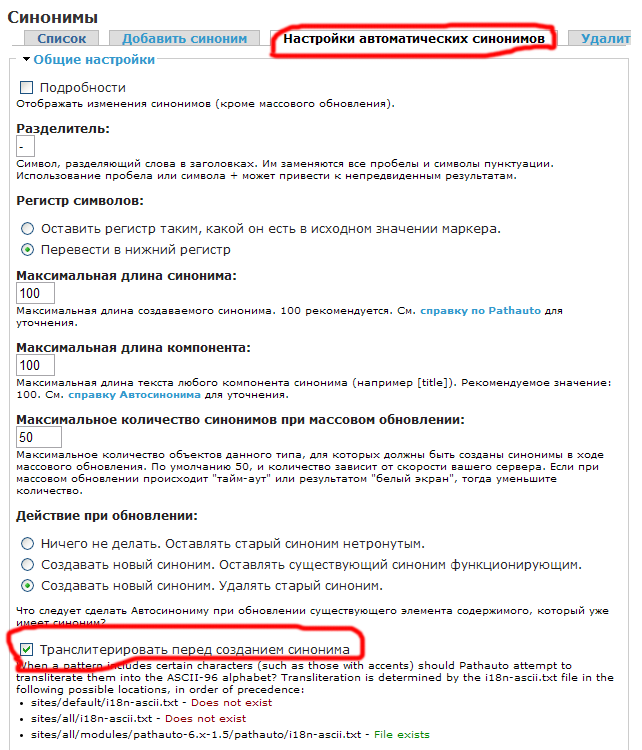
Vamos a "Alias → Configuración de alias automáticos", y en la pestaña "Configuración general" marcamos la opción "Transliterar antes de crear alias". Tras guardar los cambios, todas las URLs se generarán en caracteres latinos.

(Versión antigua del artículo) Instalación de FCKEditor en Drupal (FCKEditor está obsoleto, se recomienda usar CKEditor u otro editor visual)
FCKeditor es un editor WYSIWYG libre que permite crear contenido HTML sin necesidad de escribir código. Puedes realizar todas las operaciones típicas de edición de texto como si estuvieras usando un paquete ofimático, directamente en el sitio web.
Debemos descargar el módulo para Drupal desde Drupal.org y también el FCKeditor desde CKeditor.com. Debido a su evolución, FCKeditor fue reemplazado por CKEditor, un nuevo editor WYSIWYG. Aunque recomiendo usar CKEditor, describiremos la instalación de FCKeditor.
Extrae los archivos. Dentro de la carpeta del módulo fckeditor hay otra carpeta también llamada fckeditor, en la que debes copiar el contenido del editor descargado desde ckeditor.com.
Después, copia todo el módulo (con el editor incluido) en el sitio y actívalo desde Estructura del sitio - Módulos. Faltarán funciones como la justificación de texto y la carga de imágenes desde el navegador. Si eso no te importa, puedes omitir los siguientes ajustes. Yo considero imprescindibles estas funciones, así que haremos algunas configuraciones adicionales.
- En la línea 30 del archivo
/modules/fckeditor/fckeditor/editor/filemanager/connectors/php/config.php, cambiafalseportrue:$Config['Enabled'] = true;
- En la línea 34 del mismo archivo, cambia
userfilesporfiles - En la línea 40, escribe la ruta absoluta de la carpeta files:
$Config['UserFilesAbsolutePath'] = '/nombre/public_html/files/';
- Agrega en la línea 41:
require_once "../../../../../filemanager.config.php"
- Busca el archivo
fckeditor.config.jsdentro del módulo. En la línea 23, modifica:['JustifyLeft','JustifyCenter','JustifyRight'],
para que quede así:
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
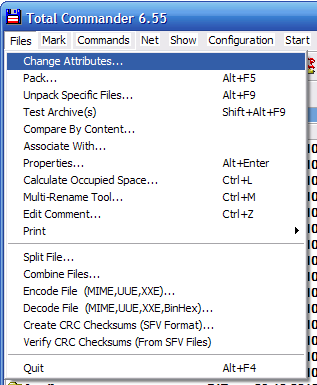
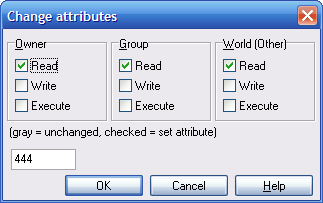
También necesitas ajustar el archivo settings.php de Drupal. Si trabajas en un entorno local con Windows, no deberías tener problemas. En servidores Linux o remotos, podrías tener restricciones de permisos. Por defecto, Drupal asigna permisos 444 al archivo settings.php, lo cual impide modificarlo. Puedes cambiar los permisos, por ejemplo, usando Total Commander:


Marca todas las casillas para asignar permisos 777, lo que te permitirá modificar el archivo settings.php. Si necesitas eliminarlo, otorga también permisos 777 a la carpeta donde se encuentra.
Después de editar settings.php, no olvides restablecer los permisos a 444.
En la línea 169 de settings.php, elimina el carácter # para descomentar la línea, y escribe el dominio de tu sitio:
$cookie_domain = 'nombre-del-sitio.ru';
Si aún no has activado FCKeditor en los módulos, hazlo ahora. En la configuración del sitio desde el Admin Menu aparecerá la opción FCKeditor. Entra en ella.
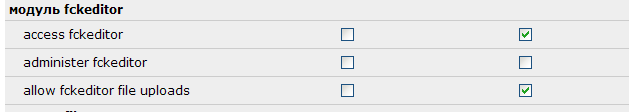
Si los usuarios registrados también van a usar FCKeditor, necesitas otorgarles permisos (Admin Menu → Administración de usuarios → Permisos):

Access fckeditor – permite usar FCKeditor;
administer fckeditor – permite administrar FCKeditor (recomendado solo para administradores);
allow fckeditor file uploads – permite cargar archivos desde FCKeditor.
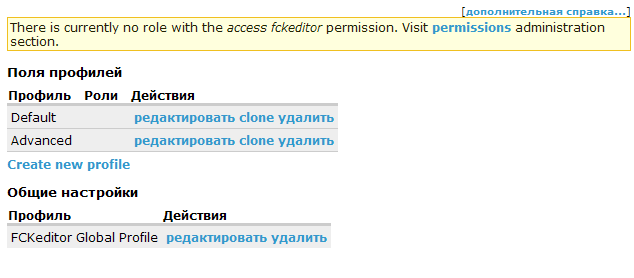
Configuramos los permisos de acceso de FCKeditor desde Configuración del sitio → FCKeditor:

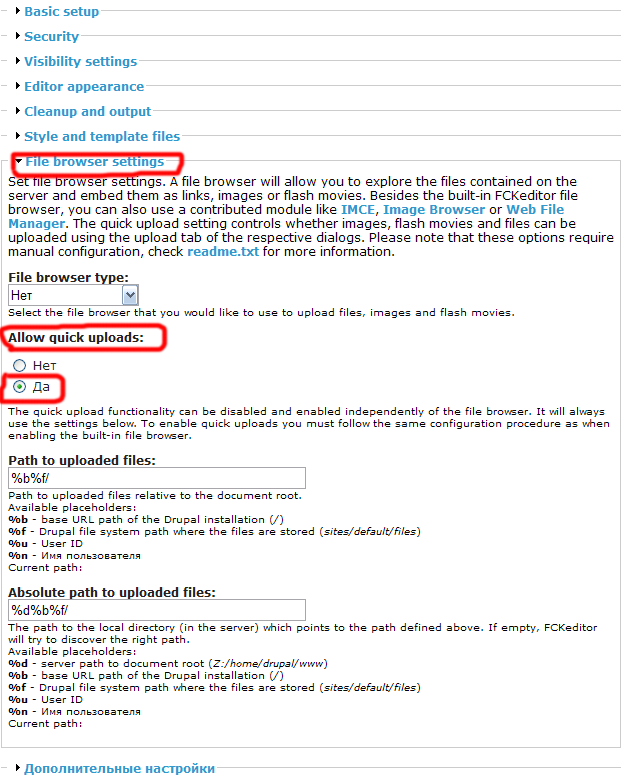
Editamos los perfiles "Default" y "Advanced", y activamos la opción de carga de imágenes desde el navegador:

Guardamos la configuración. Ahora deberían aparecer las funciones necesarias: