Erstellung von Slideshows und jQuery-Karussells in Drupal 7. Teil 1
Oftmals ist es erforderlich oder man möchte dem Website etwas Pfiff verleihen, sie ein wenig beleben. Websites, die mit Drupal in der Grundkonfiguration erstellt werden, haben ein statisches, gewöhnliches Aussehen, aber man möchte, dass sie originell, dynamisch, farbenfroh und lebendig sind. Dafür kann man ein Dropdown-Menü, dynamisch aktualisierte Seiten oder ein Banner im Kopfbereich der Website erstellen.
Dabei hilft uns vor allem CSS, mit dem wir die Website individuell gestalten und das Farbschema ändern können. Aber auch mit den Standardvorlagen „out of the box“ kann man die Attraktivität der Website steigern, vielleicht nicht perfekt, aber dennoch. Beginnen wir mit dem Banner.
Früher wurden Banner meist mit .gif-Bildern erstellt, die mehrere Bilder in einem unterstützen, oder mit Flash-Bannern. Die Entwicklung ersterer war langwierig und nicht immer so schön wie bei Flash-Bannern. Flash hat jedoch trotz seiner Schönheit auch Nachteile, zum Beispiel verbraucht es viele Ressourcen bei der Darstellung.
Man konnte Banner auch mit JavaScript erstellen, das dauerte jedoch noch länger und erforderte Kenntnisse dieser Sprache. Mit dem Aufkommen des JavaScript-Frameworks jQuery wurde das viel einfacher und schneller – und JavaScript-Kenntnisse sind nicht mehr zwingend nötig.
Wir haben eine stark strapazierte Website, die wir weiterhin quälen werden:

Als Erstes schlage ich vor, eine eigene Region zu erstellen, in die wir den Bannerblock einfügen.
Wir öffnen die .info-Datei unseres Themes und fügen direkt nach der Regionsbeschreibung hinzu:
regions[content] = Content regions[right] = Right sidebar regions[left] = Left sidebar regions[footer] = Footer
Fügen wir unsere eigene Region für den Banner hinzu:
regions[topbanner] = Top banner
Jetzt müssen wir auswählen, welchen Banner wir wollen. Wenn uns ein einfacher Bildwechsel genügt, können wir eine Slideshow mit Views_slideshow erstellen. Installieren Sie dieses Modul sowie dessen Submodule Views Slideshow: SingleFrame und Views Slideshow: ThumbnailHover. Für die Installation wird das Modul Views benötigt, welches vermutlich schon installiert ist.
Views Slideshow: SingleFrame implementiert eine Slideshow in einem Block.
Views Slideshow: ThumbnailHover – Slideshow mit einem Menü aus Miniaturbildern oder den Namen jedes Slides.
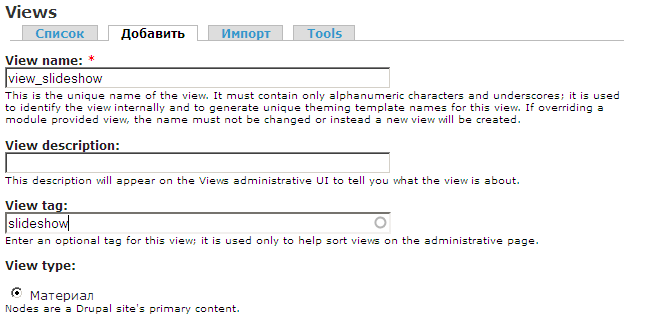
Erstellen wir eine neue View, im Feld Tags schreiben wir slideshow:

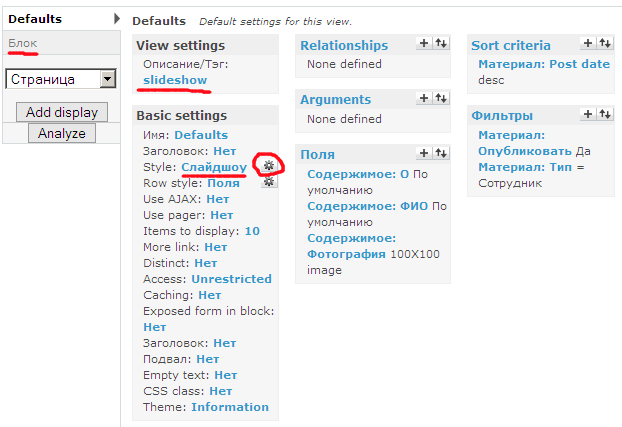
Nun müssen wir Felder hinzufügen, die angezeigt werden sollen. Ich werde den Namen des Mitarbeiters, seine Position und ein Foto hinzufügen. Sie können auch den Titel (title) oder den Inhalt (body) der Node hinzufügen.
Bei den Filtern fügen wir hinzu: Inhalt: veröffentlicht, Inhaltstyp = Mitarbeiter (oder Ihr Inhaltstyp Page, Story oder ein anderer zuvor erstellter Typ).
Die Sortierung (Sort criteria) kann nach Node: Post date = absteigend erfolgen.
Fügen Sie eine Anzeige im Block hinzu.
In Basic settings wählen Sie den Stil Style: slideshow. Danach erscheint ein Einstellungsfenster für Effekte. Falls nicht, klicken Sie auf das „Zahnrad“ neben Style: slideshow.

Die Slideshow-Einstellungen für Slideshow mode: SingleFrame sind:
Timer delay: Zeit in Millisekunden zwischen den Slide-Wechseln;
Initial slide delay offset: Zeit in Millisekunden bis zum ersten Wechsel;
Speed: Geschwindigkeit des Slide-Wechsels;
Controls: Textliche Slide-Schalter;
Pager: Numerische Slide-Schalter;
Image Counter: Zeigt die Nummer des aktuellen Slides;
Items per slide: Anzahl der gleichzeitig angezeigten Slides;
Effect: Effekt beim Erscheinen des Slides;
Dies sind die wichtigsten Einstellungen, andere könnten ebenfalls nützlich sein.
Die Einstellungen für Slideshow mode: ThumbnailHover sind:
Main frame fields: Felder, die im Slide angezeigt werden;
Breakout fields: Felder, die im Slideshow-Menü angezeigt werden. Sie können z.B. Fotos in kleinerer Größe mit einem Preset hinzufügen, um ein Menü aus Miniaturbildern unten zu erstellen;
Die übrigen Einstellungen entsprechen denen von Slideshow mode: SingleFrame.
Speichern Sie die View. Wenn Sie eine Anzeige vom Typ Block erstellt haben, weisen Sie sie der vorher erstellten Banner-Region zu.
Um das Aussehen des Banners anzupassen, müssen Sie die CSS-Datei bearbeiten, zum Beispiel style.css Ihres Themes, das müssen Sie jedoch selbst entsprechend Ihres Farbkonzepts erledigen.
In den nächsten Teilen des Tutorials werden wir Buttons als Bilder erstellen, ein jQuery-Banner ohne zusätzliche Module sowie eine jQuery-Karussell.