Emmet (Zen Coding) schneller HTML/CSS schreiben
Emmet ist das umbenannte Projekt von Zen Coding. Emmet ermöglicht es, mithilfe von Abkürzungen schnell HTML-Listen, Blöcke mit Klassen und IDs zu generieren. Neben HTML kann man auch CSS-Eigenschaften schnell schreiben, ebenfalls mithilfe von Abkürzungen. Anfangs mag es unnötig erscheinen, sich zusätzliche Abkürzungen und Werkzeuge zu merken, aber wenn man einmal damit arbeitet, fühlt sich das Codieren ohne Emmet ungewohnt an.
Funktionen von Emmet (Zen Coding)
Sehr oft muss man viel HTML-Code schreiben, und je mehr es ist, desto höher ist die Fehlerwahrscheinlichkeit, etwa ein nicht geschlossener Tag. Hier hilft Emmet (Zen Coding). Die meisten IDEs unterstützen Emmet oder bieten Plugins dafür an. Man muss nur eine Tastenkombination zum Ausführen und Generieren des HTML-Codes festlegen.
Zum Beispiel kann man schreiben:
div#content>h1+p
Nach dem Ausführen von Emmet wird daraus:
<div id="content"><h1></h1><p></p></div>
Man schreibt einfache CSS-Selektoren, und erhält HTML mit derselben Hierarchie.
Besonders praktisch ist die HTML-Menü-Generierung. Zum Beispiel dieser Code:
div#header>img.logo+ul#nav>li*4>a
Wird generiert zu:
|
<div id="header"> <img class="logo" src=""> <ul id="nav"> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> |
Das Sternchen (*) bedeutet, wie viele Elemente generiert werden sollen. Es funktioniert nicht nur mit <li>, sondern mit allen Tags:
div.item$*3
Mit dem Dollarzeichen generiert das diesen Code:
|
<div class="item1"></div> <div class="item2"></div> <div class="item3"></div> |
Kehren wir zu unserem Menü zurück und schreiben folgenden Code:
div#header>ul#navigation>li.item$*>a>span О нас Товары Новости Блог Контакты
Dieser generiert ein komplettes Menü:
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>О нас</span></a></li> <li class="item2"><a href=""><span>Товары</span></a></li> <li class="item3"><a href=""><span>Новости</span></a></li> <li class="item4"><a href=""><span>Блог</span></a></li> <li class="item5"><a href=""><span>Контакты</span></a></li> </ul> </div>
Sie können eigene Tags schreiben und alles machen, was Sie wollen, mit den Emmet-Selektoren:
- E
Elementname (div, ul) - E#id
ID-Attribut des Elements (<div id="">) - E.class
Class-Attribut des Elements (<div class="">) - E>N
Verschachteltes Element - E+N
Nachbar-Element - E*N
Mehrere Elemente ausgeben - E$*N
Mehrere nummerierte Elemente ausgeben (ul#nav>li.item-$*5)
Ich denke, alle populären IDEs unterstützen Emmet (Zen Coding), aber wenn Sie Notepad++ nutzen, müssen Sie Emmet separat installieren.
Installation von Emmet (Zen Coding) in Notepad++
Das Plugin für Notepad++ kann hier heruntergeladen werden:
http://sourceforge.net/projects/npppythonscript/files/
Kopieren Sie die Emmet (Zen Coding) Bibliothek in den Notepad++ Ordner.
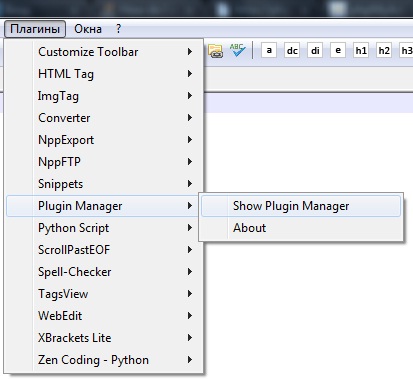
Um die Bibliothek zu installieren, nutzen Sie den eingebauten Plugin-Manager:

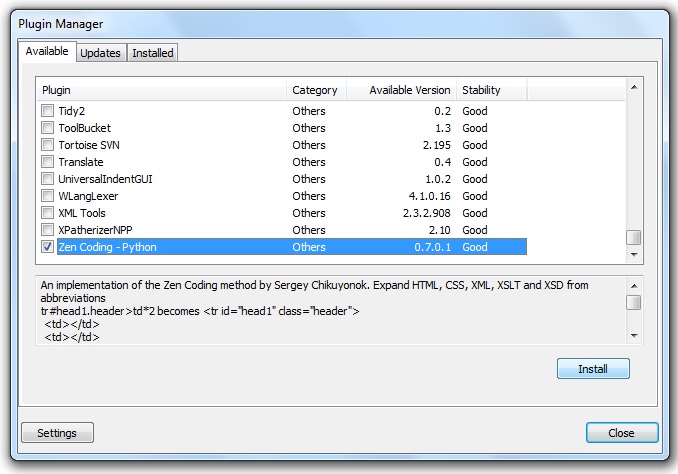
Im Plugin-Manager markieren Sie „Zen Coding - Python“ und klicken auf Installieren.

Wenn Zen Coding nicht in der Liste erscheint, unterstützt Ihre Notepad++ Version es nicht. Entweder installieren Sie eine ältere Version mit Zen Coding Support oder warten auf ein Update des Plugins.
Nach einem Neustart von Notepad++ können Sie das Plugin nutzen. Um den Code zu generieren, drücken Sie die Tastenkombination Ctrl + Alt + Enter. Zum Beispiel, um diesen Code hinzuzufügen:
<a href="" class="link"><span></span></a>
schreiben Sie a.link>span und drücken Ctrl + Alt + Enter.