Demo: EPT CTA
EPT Documentation
- List of EPT modules
-
Demo: EPT Paragraphs
- Demo: EPT Accordion / FAQ
- Demo: EPT Basic Button
- Demo: EPT Bootstrap Buttons
- Demo: EPT CTA
- Demo: EPT Carousel
- Demo: EPT Columns / Container
- Demo: EPT Countdown
- Demo: EPT Counter
- Demo: EPT Hero
- Demo: EPT Image
- Demo: EPT Image Gallery
- Demo: EPT Micromodal
- Demo: EPT Slick Slider
- Demo: EPT Slideshow
- Demo: EPT Stats
- Demo: EPT Tabs
- Demo: EPT Text
- Demo: EPT Tiles
- Demo: EPT Timeline
- Demo: EPT Video
- Demo: EPT Video and Image Gallery
- Demo: EPT Webform
- Demo: EPT Webform Popup
- Demo: EPT Block
- Demo: EPT Quote
- Demo: EPT Views
- Installation EPT modules
- Creating new EPT modules
You can download EPT Click to Action from drupal.org:
https://www.drupal.org/project/ept_cta
Or use composer:
composer require drupal/ept_cta
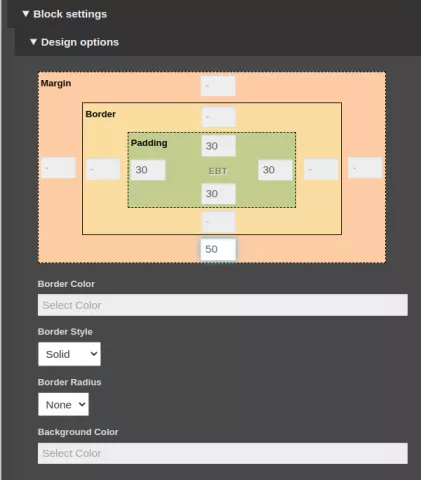
EPT CTA contains all EPT module features including DOM Box, background color / Image / Video, Edge to Edge settings:
Drupal Community
Drupal Community

Drupal is powered by an open source community
Right aligned Image
Right aligned Image

Add Extra Block Types provide DOM Box settings
Two buttons CTA
Two buttons CTA
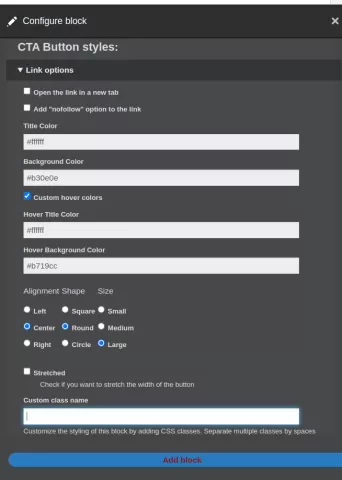
The new style for the 2 Buttons CTA (Call to Action) in the EPT CTA Drupal module introduces a sleek, modern design that enhances user engagement. This update features distinct, easily recognizable buttons that encourage users to take action quickly. The buttons are customizable in terms of color and text, ensuring they align with the website’s branding. Additionally, the responsive design ensures optimal functionality across various devices, providing a seamless user experience.
Styles for button
Styles for button

CTA Button settings
You can select styles for button in settings or add custom CSS class and write own CSS styles.