Demo: EBT CTA
EBT Documentation
- List of EBT modules
-
Demo: EBT Blocks
- Demo: EBT Accordion / FAQ
- Demo: EBT Basic Button
- Demo: EBT Block
- Demo: EBT Bootstrap Button
- Demo: EBT CTA
- Demo: EBT Carousel
- Demo: EBT Columns
- Demo: EBT Countdown
- Demo: EBT Counter
- Demo: EBT Hero
- Demo: EBT Image
- Demo: EBT Image Gallery
- Demo: EBT Micromodal
- Demo: EBT Quote
- Demo: EBT Slick Slider
- Demo: EBT Slideshow
- Demo: EBT Stats
- Demo: EBT Tabs
- Demo: EBT Text
- Demo: EBT Tiles
- Demo: EBT Timeline
- Demo: EBT Video
- Demo: EBT Video and Image Gallery
- Demo: EBT Views
- Demo: EBT Webform
- Demo: EBT Webform Popup
- Installation EBT modules
- Creating new EBT modules
- How to remove EBT modules
EBT CTA Drupal module overview
You can download EBT Click to Action from drupal.org:
https://www.drupal.org/project/ebt_cta
Or use composer:
composer require drupal/ebt_cta
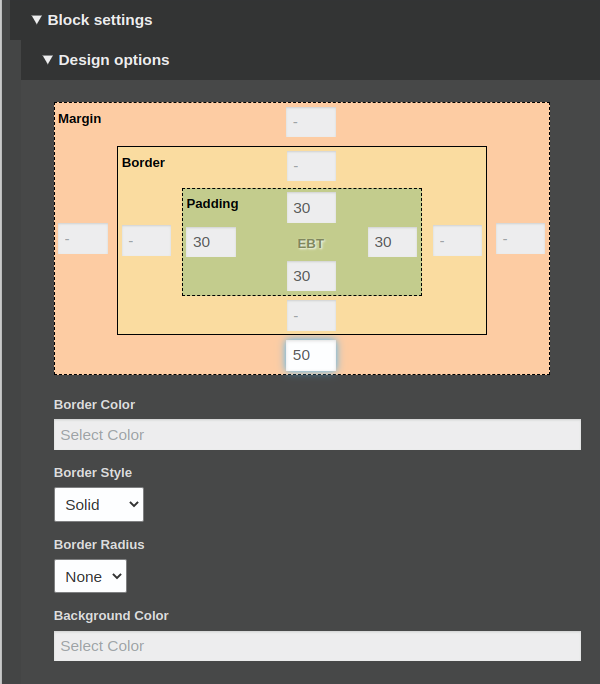
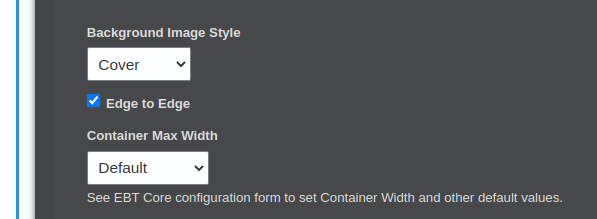
EBT CTA contains all EBT module features including DOM Box, background color / Image / Video, Edge to Edge settings:

Right aligned Image

2 Buttons CTA
The new style for the 2 Buttons CTA (Call to Action) in the EBT CTA Drupal module introduces a sleek, modern design that enhances user engagement. This update features distinct, easily recognizable buttons that encourage users to take action quickly. The buttons are customizable in terms of color and text, ensuring they align with the website’s branding. Additionally, the responsive design ensures optimal functionality across various devices, providing a seamless user experience.
Edge to Edge CTA block

Combine settings from EBT Core and EBT CTA
You can use EBT Core settings for Edge to Edge blocks
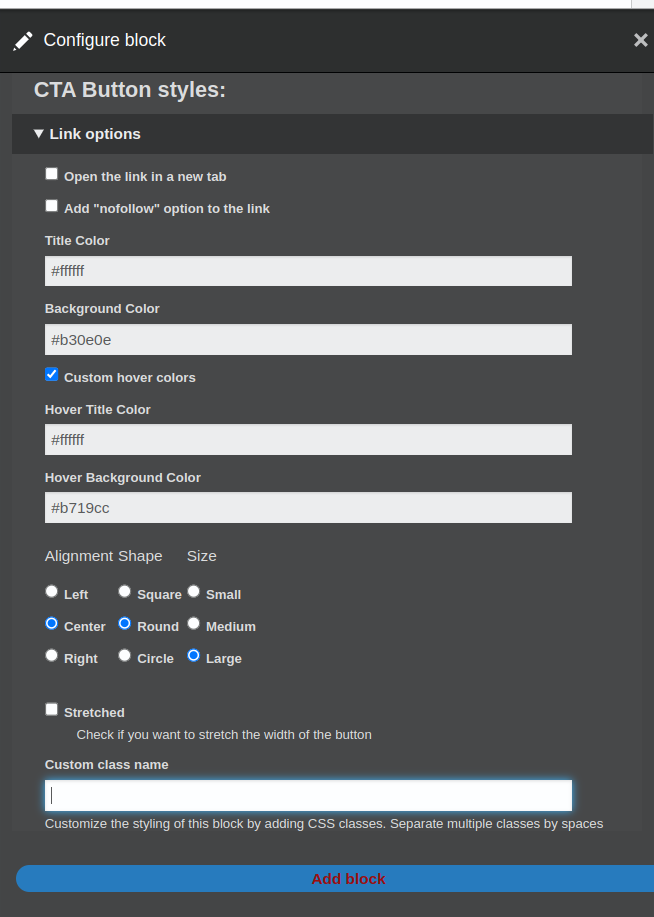
Styles for button

CTA Button settings
You can select styles for button in settings or add custom CSS class and write own CSS styles.
Thank you!
Thank you for using EBT modules! I will be glad for any ideas for EBT modules: