1.8. Image - Work with images, image styles.
Drupal is able to work, not only with text pages, but also with images. To do this, you need to enable the Image module. The image module allows you to attach photos to the nodes and display these photos in the size we need. And in different places, these sizes may vary. So for example in the teaser of the node we can take a small photo, and in the full node it is already a big one.
In the past lessons we created the content type Employee. Let's open up the control of the content type fields Employee and add an image field.

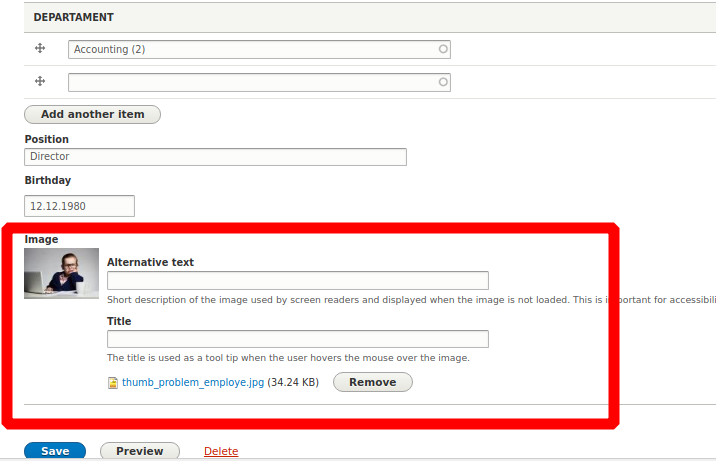
Now in the form of creating / editing an employee there will be an image loading field:

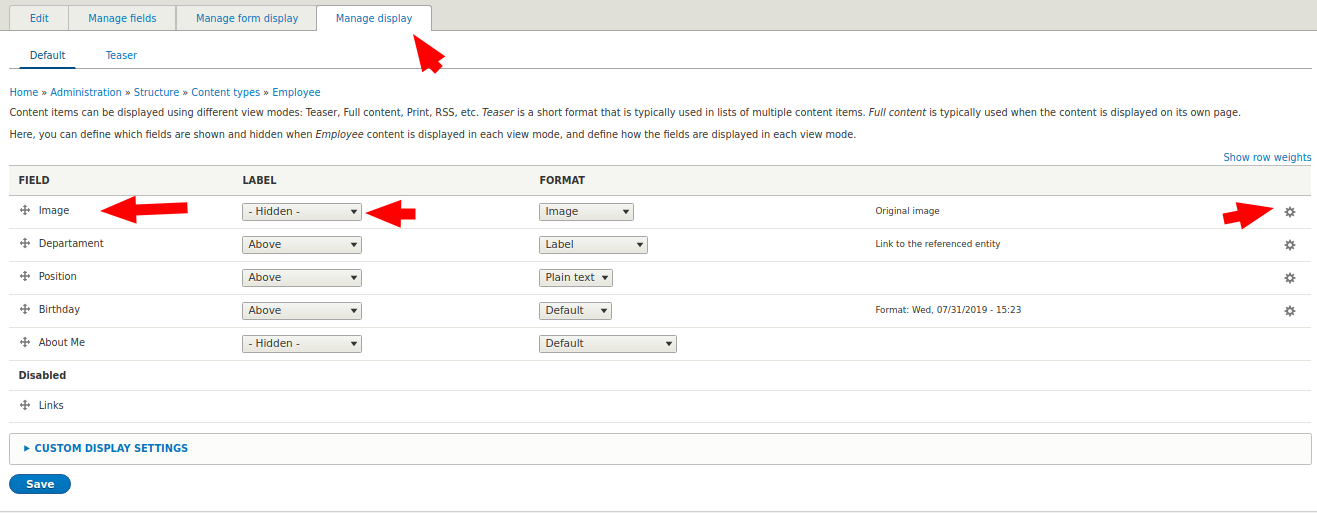
This image will be displayed on the employee page, but in the original size and with the label Image. To customize the output, you need to go to the Manage display tab, in the content type settings Employee.

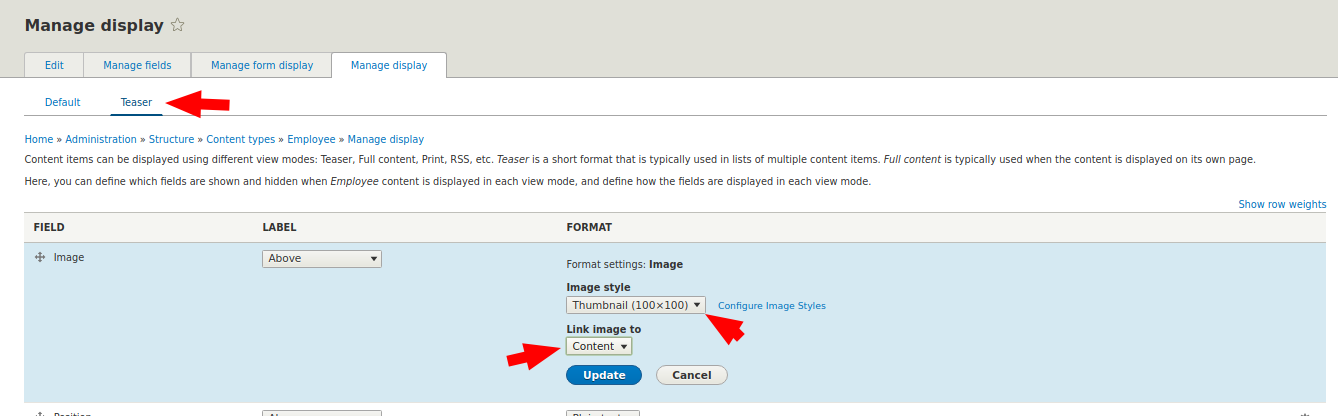
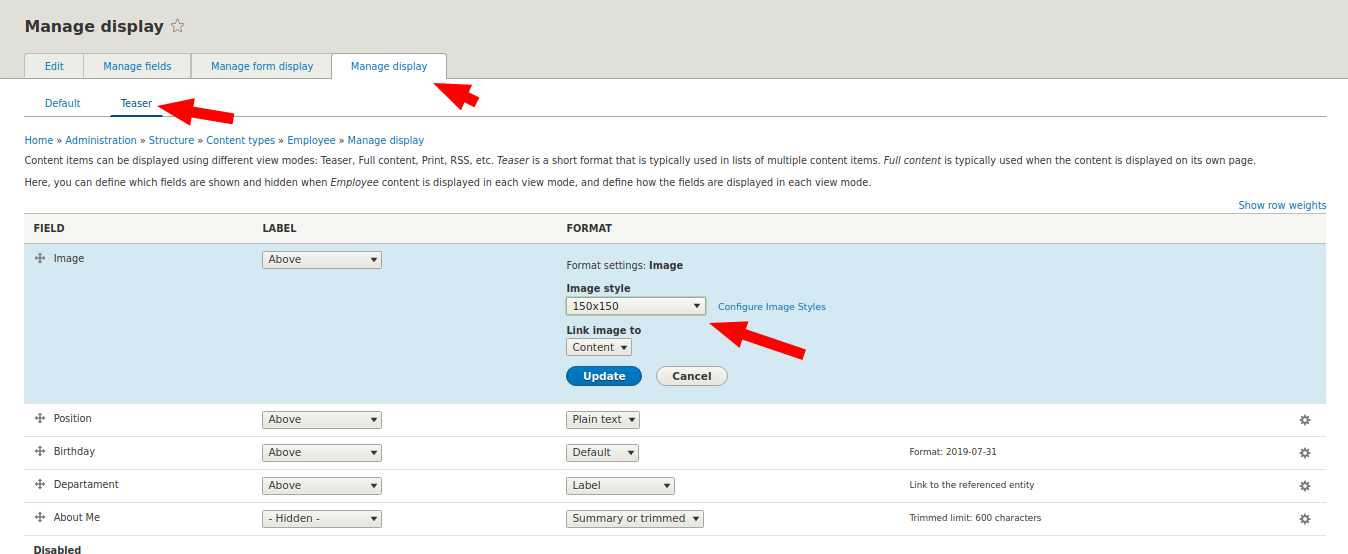
Let's move the image field to the top, remove the field name output, and click on the gear (settings) to set the size of the displayed image. By default, we already have sizes - image styles: Large (480x480), Medium (220x220), Thumbnail (100x100). Let's set for the teaser Thumbnail, and for the full Medium node. Also in the announcement we will put the image to be a link to the employee's content:

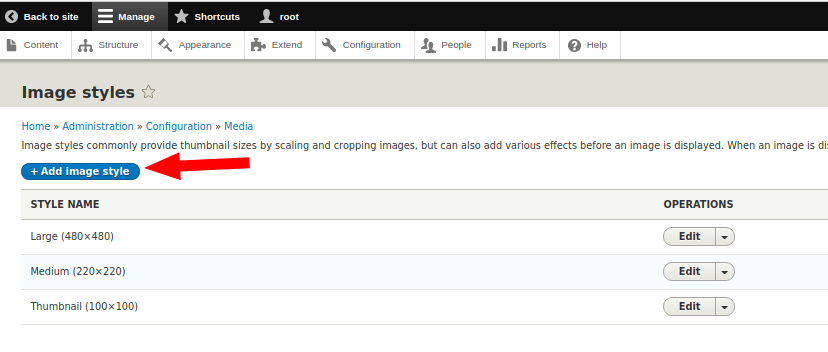
Now, in the teasers lists, employees will be a link to the full employee page. Also, in addition to ready-made image styles Large, Medium, Thumbnail, you can create your own sizes for images. Let's go to the Configuration - Image Styles
/admin/config/media/image-styles
There you will see already existing image styles and the add image styles button.

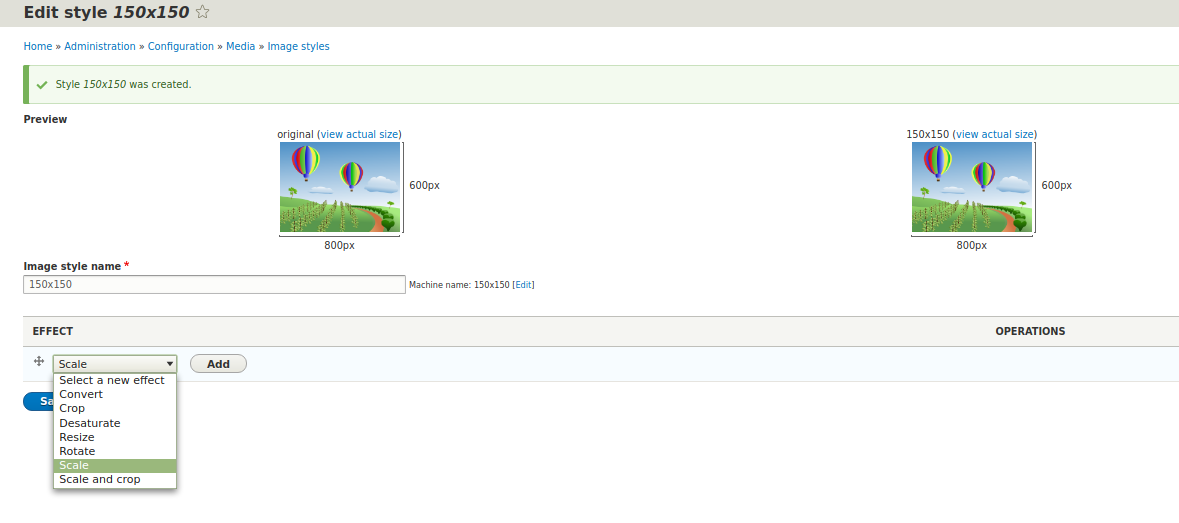
The size is 150x150 pixels and let's call it also to make it easier to navigate. On the edit page we see actions that can be added:

Convert - converts a photo to the desired resolution.
Crop - just crop the photo without scaling.
Desaturate - makes the photo black and white.
Resize - resizes without preserving proportions.
Rotate - turns the photo to the desired angle.
Scale - changes the size while maintaining proportions.
Scale and crop - changes the size while maintaining the proportions, and then cuts along the larger side.
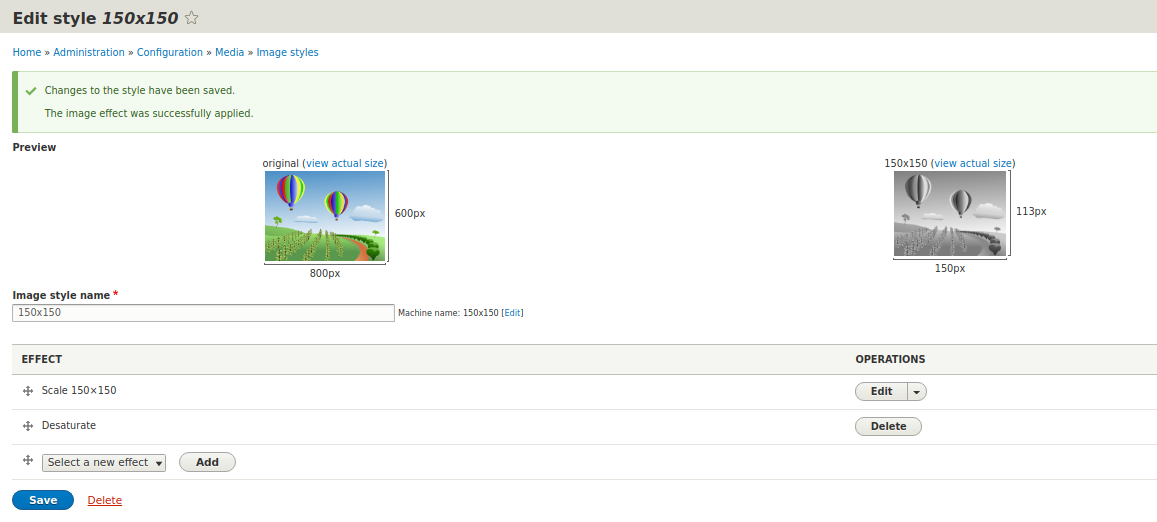
You can select several actions, for example, let's make the Zoom 150x150, and then make the photo black and white.
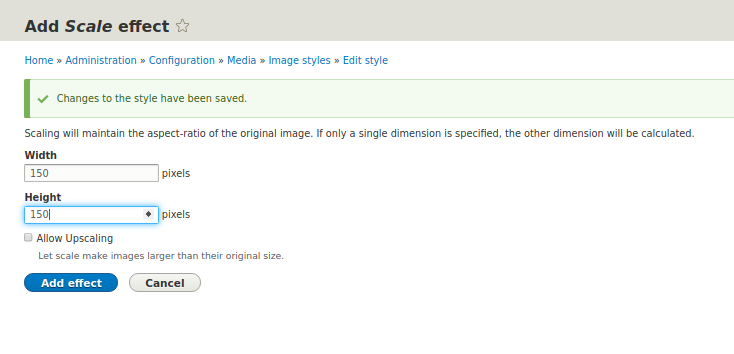
Scaling:

It should look like this:

Now let's go back to the field display management page and set an image style 150x150 for the teaser employee.

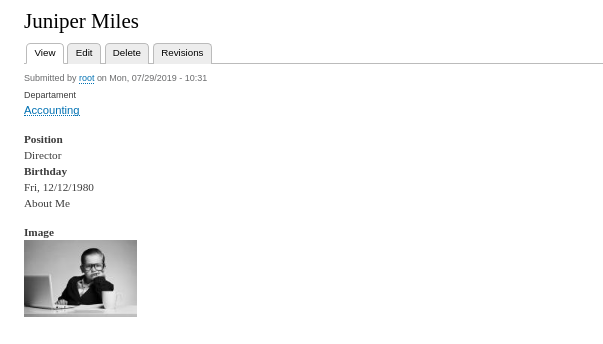
Now the employee's teaser will look like this:

Now you know how to upload photos in Drupal and how to display them in the way you want. In the following lessons we will explain how to make a photo gallery in a similar way.