Add a menu link
Now that we've created a placeholder for our module's settings page, let's add a menu link. The instructions below show how to create a menu link for the hello_world module under the “Development” section on the “Admin > Configuration” page (http://example.com/admin/config).
In the root folder of your module, create a new file named hello_world.links.menu.yml and add the following:
hello_world.admin: title: 'Hello module settings' description: 'example of how to make an admin settings page link' parent: system.admin_config_development route_name: hello_world.content weight: 100
Note that the first line reserves a named namespace, just like in our routing file example. Also, note the use of our route name on line 5 (we use the namespace from the first line of the routing file example). title and description will appear in the “Development” section. Note that the parent line describes the parent link in the menu. In other words, the menu link will be created under admin, config, development.
This will add a link to the path defined in hello_world.content (in this example from hello_world.routing.yml) on the admin pages of your site under the “Configuration” tab (URL /admin/config) in the “Development” section. Of course, you'll need to clear the cache for the changes to take effect.
After clearing the cache, you’ll find the “Hello module settings” menu link in the “Development” section of the configuration page. Clicking the link will invoke the hello_world module.
Additional Tips
The .links.menu.yml file is quite flexible. You can also use it to link to external resources or create inline links:
hello_world.admin: title: 'Hello module settings' description: 'example of how to make an admin settings page link' parent: system.admin_config_development url: http://example.com/this-is-some-example weight: 100 hello_world.admin2: title: 'Hello module settings' description: 'example of how to make an admin settings page link' parent: system.admin_config_development url: internal:/some-internal-path
Not Editable:
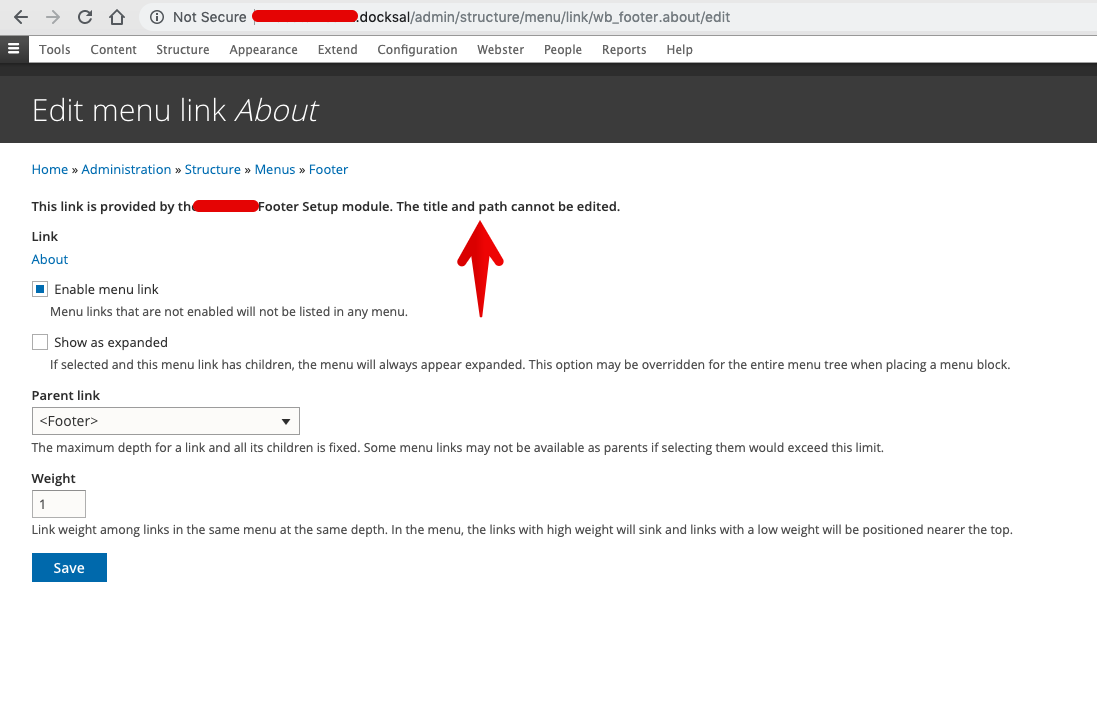
Note that when you create menu links using yml files and custom modules like this, you get non-editable menu links in the UI. You can only change them through the yml file. They are considered module-managed, not admin-managed. When you click the edit button for the menu item, you’ll see a message saying, “This link is provided by the XXX module. The title and path cannot be edited.”

To create editable menu links, you’ll need to do something like this:
$my_menu = \Drupal::entityTypeManager()->getStorage('menu_link_content')
->loadByProperties(['menu_name' => 'my-menu-name']);
foreach ($my_menu as $menu_item) {
$parent_id = $menu_item->getParentId();
if (!empty($parent_id)) {
$top_level = $parent_id;
break;
}
}
$menu_link = MenuLinkContent::create([
'title' => 'My menu link title',
'link' => ['uri' => 'internal:/my/path'],
'menu_name' => 'my-menu-name',
'parent' => $top_level,
'expanded' => TRUE,
'weight' => 0,
]);
$menu_link->save();