Display Modes: View and Form Modes
Display Modes
There are display modes (available at admin/Structure/Display-Mode) that provide different views of content entities for viewing or editing. The two types of display modes are "view modes" and "form modes." Both of these — view modes and form modes — are examples of configuration entities. Here’s an example of an exported view mode.
uuid: 15dc7aa9-13fd-4412-9c06-06d09f915d08
langcode: en
status: false
dependencies:
module:
- node
id: node.full
label: 'Full content'
targetEntityType: node
cache: true
source: core.entity_view_mode.node.full.yml
The key property to note here is targetEntityType. Each display mode (view mode or form mode) is associated with exactly one content entity type. Conventionally, labels are reused across multiple display modes. For example, the standard Drupal Core profile uses the label "Full" for view modes on node, custom block, and comment content entity types.
View Modes
- Managed collectively at: /admin/structure/display-mode/view
- Enabled per bundle under “Custom display settings” at URLs like: /admin/structure/types/manage/page/display (where "page" is a node bundle)
- Configured per bundle at URLs like: /admin/structure/types/manage/page/display/teaser (where "page" is the node bundle and "teaser" is the view mode)
View modes as a concept predate Drupal 8. They existed in Drupal 7. Drupal 6 had a similar concept called build modes. View modes enable Drupal’s site-building tools, like Entity Reference fields, to render entities in a specific way. For example, suppose "song" and "artist" are each node types, and a song references an artist. The full display of the song node might display the artist node using the "teaser" view mode. In this case, "teaser" is the view mode for the artist node, and "full" is the view mode for the song.
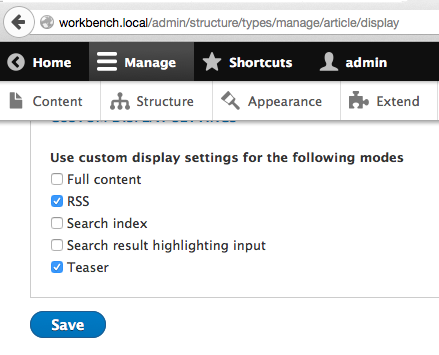
If a site builder wants the artist node to appear in teaser mode, they configure the display settings for the artist bundle accordingly. This is done on the “Manage display” tab for that entity bundle. An example URL in a standard Drupal Core install is /admin/structure/types/manage/article/display
Here, the site builder can enable field display customization for each view mode, such as field order and formatter settings. Not all view modes need custom settings. In the example, only "RSS" and "Teaser" have specific configurations. All others fall back to the “default” configuration. The relationship between an entity type and a view mode is called a view display. @see EntityViewDisplayInterface

Form Modes and Form Operations
- Managed collectively at: /admin/structure/display-mode/form
- Enabled per bundle at URLs like: /admin/structure/types/manage/page/form-display (where "page" is a node bundle)
- Configured for the bundle at URLs like: /admin/structure/types/manage/page/form-display/simple (where "simple" is a form mode)
Like view modes, form modes allow multiple configurations for the same content entity bundle. Form modes enable different field orders and widget configurations, just like view modes allow different field formatters and arrangements.
In Drupal 7, fields and field widgets were configured under the “Manage fields” tab. In Drupal 8+, this is split between “Manage fields” and “Manage form display.” This offers more flexibility in how forms for content types are presented. The “Manage display” tab remains as it was in Drupal 7. View modes can also be managed for other entity types like users, taxonomy terms, comments, and custom blocks.
Form operations let you define which classes are used for forms such as node deletion. The form class used for deleting a node differs from the one for editing it. These operations are defined in entity annotations.
Here’s an example that defines two custom form operations and a default form mode using MyEntityForm. Ensure this form extends ContentEntityForm.
/**
* @ContentEntityType(
* id = "myentity",
* handlers = {
* "form" = {
* "default" = "Drupal\myentity\Form\MyEntityForm",
* "add" = "Drupal\myentity\Form\MyEntityForm",
* "edit" = "Drupal\myentity\Form\MyEntityForm",
* "delete" = "Drupal\myentity\Form\MyEntityDeleteForm",
* },
* },
* )
*/
To add or modify available form operations in existing entities, use hook_entity_type_build and hook_entity_type_alter.
Currently, the form mode must explicitly map to a form operation. Unlike view modes (which fall back to the default display if none is configured), form modes do not fall back to the default form operation. This is considered a bug. See #2511720: Allow form modes to fall back to the default operation if not explicitly set.
To display a form in a custom form mode, use _entity_form in your route. For example, to show the "edit" form mode for MyEntity, define a route like this:
entity.myentity.edit_form:
path: '/myentity/{myentity}/edit'
defaults:
_entity_form: myentity.edit
_title: 'Edit MyEntity'
requirements:
_permission: 'edit myentity entities'
Another example:
Sometimes you don’t want all custom fields to show up on the user registration form. Instead, once the user is registered, the full profile form becomes available. Here’s how to configure this:
- Click Add field from /admin/config/people/account/fields
- Choose field type: List (Text)
- Label it: “Subscription List”
- Click Save and continue
- Enter allowed values, e.g.:
1 | News
2 | Important Announcements
3 | Deals, Discounts, Offers
4 | Partner Messages
- Click Save
- Make it a required field
- Select all four items by default and click Save
- Then go to the “Manage form display” tab
- Expand the “Custom display settings” section at the bottom
- Check “Register” under “Use custom display settings for the following form modes” and click Save
- You’ll now have a new “Register” tab
- Disable the “Subscription List” field by dragging it to the “Disabled” section. Save changes
- Go to the “Manage display” tab and ensure “Subscription List” is enabled there
Log out and visit the registration form. You won’t see the Subscription List field.
After logging in, the Subscription List field will appear in the profile edit form.