6.3. Create your own Drupal theme based on a Stable theme.
Starting with this article, we will do our theme thing on Drupal. In this section of the tutorial, we will analyze the basics of the topic on Drupal, where what lies, how to include and use CSS, JavaScript. To do your theme will be based on the theme-builder of the core Stable. If you want to learn Drupal, then Stable is a great start. If you want to learn Drupal, then Stable is a great start. You should not start with Bootstrap, you will constantly have questions and errors. In the next section of the tutorial, with our knowledge of creating themes for Drupal, we will start working with Bootstrap.
Here is the official documentation
https://www.drupal.org/theme-guide/8
Create a folder for our theme
We put all new themes in the / themes folder. You can put folders like in drupal 7 sites / all / themes, but it is best to use the new Drupal file structure and put in the / themes folder.
I will create the folder/themes/drupalbook, you can name your theme as you like:

Create a file with basic information about drupalbook.info.yml
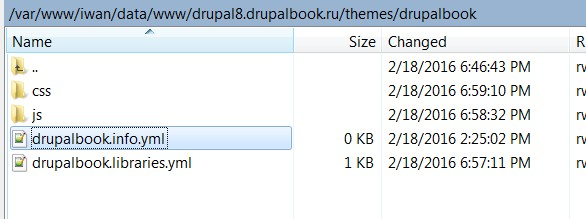
In the folder of our theme, create tcore: 8.xhe file theme_name.info.yml:

This article provides detailed information on the YAML format:
https://en.wikipedia.org/wiki/YAML
Pay attention to two things:
1) Do not use tabs for indentation, only spaces.
2) Indents must be 1 or more spaces. (i.e. name: value, but not name: value).
Insert into drupalbook.info.yml file:
name: Drupalbook
type: theme
base theme: stable
description: My first Drupal theme.
core: 8.x
core_version_requirement: ^8 || ^9
libraries:
- drupalbook/global-styling
regions:
header: Header
content: Content # Этот регион обязателен
sidebar_first: 'Sidebar first' # Не забываем добавить кавычки
footer: Footer
Let's see what each line means.
name - the name of our theme. The machine name of our theme is the name of the folder and file drupalbook.info.yml - drupalbook.
type - the project type is Drupal, we have this topic.
base theme - we inherit from the stable theme, if the theme is from scratch, then write false.
description - a description of the theme that is displayed in the admin panel.
core - the version of the Drupal core for which this theme is.
libraries - here we include libraries to our module. We do this through the file that we will create next drupalbook.libraries.yml. Pay attention to global-styling, we will use it in drupalbook.libraries.yml.
regions - regions of our theme. Required content region, the contents of Drupal are displayed through it. Also, if the name of the region is two or more words, do not forget to wrap it in quotation marks. Machine names for regions are written using underscores.
Let's create a library of our topic.
Drupalbook.libraries.yml file
Add the following lines to drupalbook.libraries.yml:
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
js:
js/custom.js: {}
dependencies:
- core/jquery
And now let's parse everything line by line:
global-styling - this is exactly the name we set in drupalbook.info.yml
css - here we include CSS files, note that for the print version of the site we specified media: print.
js - here we include javascript files. jQuery is optional for Drupal, so if we want to use jQuery in our custom JavaScript, we add a dependency for it
dependencies:
- core/jquery
Create the css, js folders and put the files there:
css/style.css
css/print.css
js/custom.js
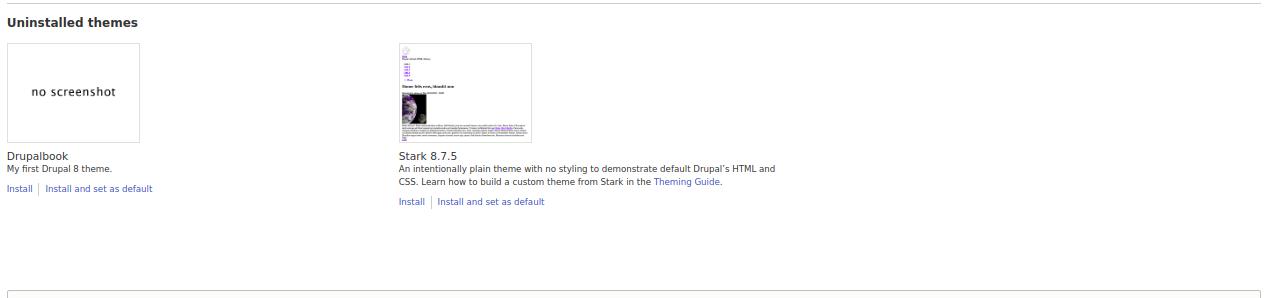
Since we inherit from the stable theme, the templates also inherit from it. Now go to our website in the appearance section:
/admin/appearance
clear the cache and enable our theme:

Now we have our new Drupalbook theme on our site: