7.2. Creating themes based on Bootstrap. Compiling SASS via Gulp
In the last lesson, we looked at how to compile LESS using the built-in watcher in PhpStorm. In this tutorial, we will create a theme based on SASS Boostrap. If you are unable to deal with LESS and compiling through PhpStorm, then you can try using Gulp and SASS. At this stage of the lessons, it doesn’t matter for us what to use LESS or SASS. But I would recommend that you use SASS and Gulp, because compilation is faster and easier to configure Gulp.
Gulp is a job manager for javascript. We will use it to add two tasks, one to track changes in the sass folder when we add styles and the second is to compile SASS in CSS.
Let's move on to the installation. I installed Drupal. Now you need to download the bootstrap theme and put it in the /themes folder:
https://www.drupal.org/project/bootstrap
To use SASS in the bootstrap subtopics, we need to use this kit called sass:

Copy this sass folder to the /themes folder separately from boostrap and rename it to the name of your theme, I will have drupalbook:

Now you need to rename all files from THEMENAME to the name of your theme. For example, we have the file THEMENAME.starterkit.yml, it will need to be renamed to drupalbook.info.yml. THEMENAME.libraries.yml needs to be renamed to drupalbook.libraries.yml and so on. Do not forget to rename the files in the config files folder, they are also there with THEMENAME:

Inside the files, there can also be THEMENAME, for example, in the sass/config/schema/ THEMENAME.schema.yml file:

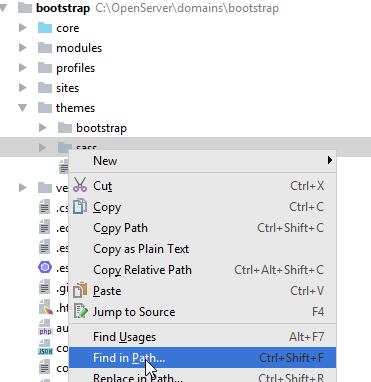
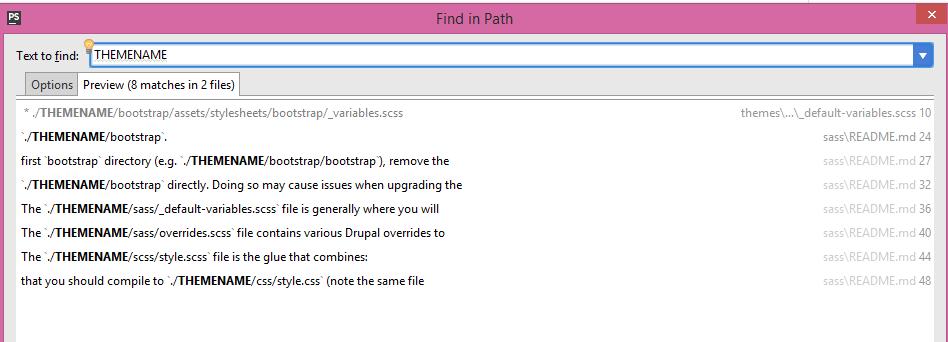
To make sure that you haven't missed anything, look for THEMENAME throughout the subtopic folder through PhpStorm:

We drive in the search THEMENAME and where there is a fix in the name of our theme.

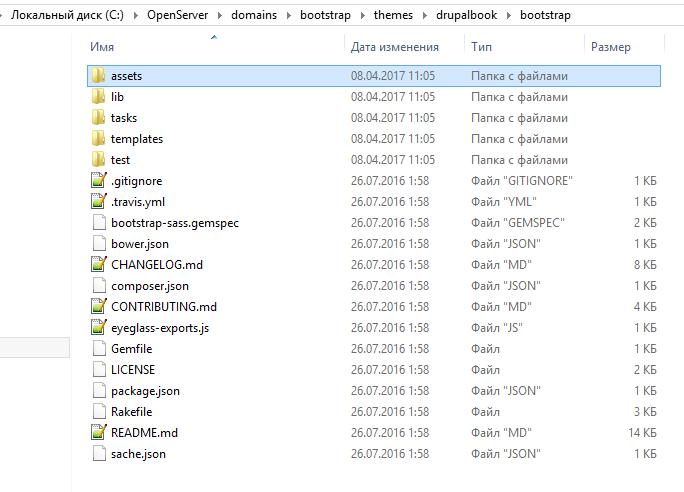
Now you need to download bootstrap itself and put it in the /themes/drupalbook/bootstrap folder:
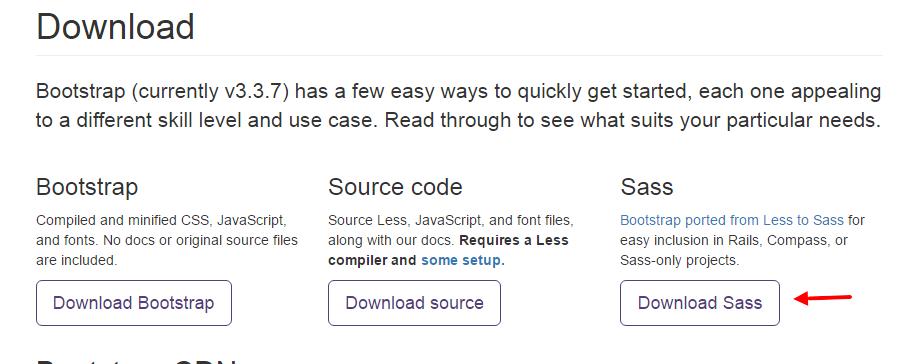
https://getbootstrap.com/docs/4.3/getting-started/download/
https://getbootstrap.com/docs/3.3/getting-started/
We are interested in the SASS version of bootstrap:

For our theme, we need the entire bootstrap folder, put it so that the path to the assets folder is /themes/drupalbook/bootstrap/assets:

We copied all the files necessary for the theme, now we need to include Gulp to compile SASS.
First we need to install Node.js:
Node.js is a javascript runtime, it allows you to execute code to compile SASS into CSS. It is installed on Windows as a regular program. It’s better to download the latest version, at the moment 7.x.x:

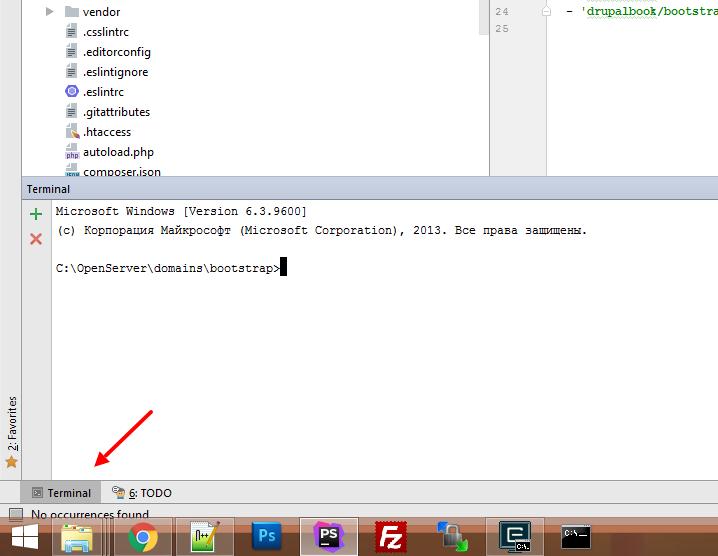
After you install Node.js, you will need to restart PhpStorm or restart the CMD console if you have it open. The console for working with node.js can be opened as in PhpStorm:

So through the menu Windows

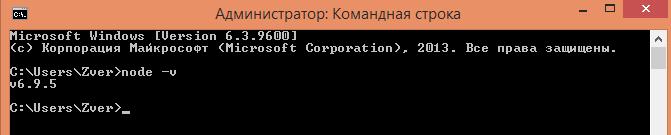
In the console, type node -v to verify that Node.js has installed correctly:

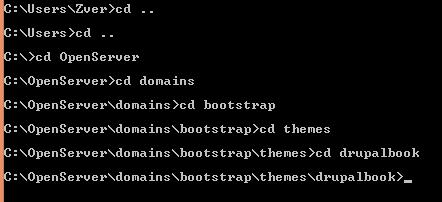
Next, we need to go to the folder with our drupalbook theme and install Gulp. We go to the console through the folders through the cd command. The cd .. command (cd space and two dots) allows you to go to the parent folder:

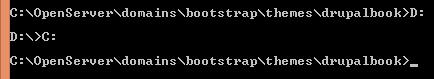
To switch another drive, you need to type the command D: (where D can be anything), so you switch to the desired partition of the drive, in this case drive D.

Now that you have moved to the folder with your theme, install Gulp. We will install using the npm package manager. It is installed immediately with Node.js. First, initialize a new set of npm components:
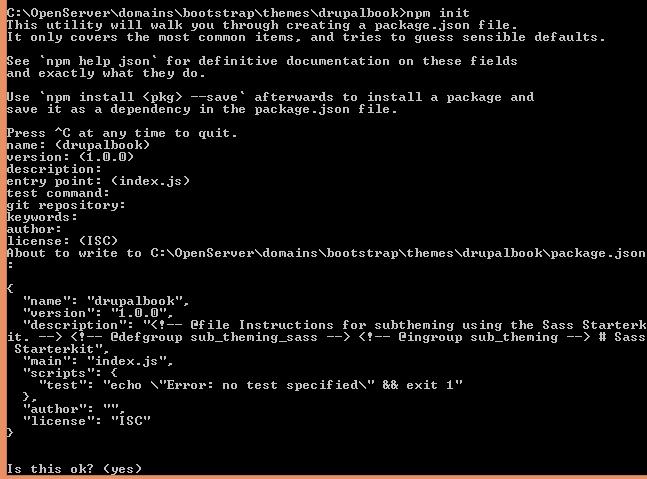
npm init
This will create the package.json file for us, in this file all the packages that we install through npm will be shown. When executing the command, just press Enter:

As a result, the following package.json file will be generated:
{
"name": "bootstrap-sass",
"version": "3.3.7",
"description": "bootstrap-sass is a Sass-powered version of Bootstrap 3, ready to drop right into your Sass powered applications.",
"main": "assets/javascripts/bootstrap.js",
"style": "assets/stylesheets/_bootstrap.scss",
"sass": "assets/stylesheets/_bootstrap.scss",
"files": [
"assets",
"eyeglass-exports.js",
"CHANGELOG.md",
"LICENSE",
"README.md"
],
"repository": {
"type": "git",
"url": "git://github.com/twbs/bootstrap-sass"
},
"keywords": [
"bootstrap",
"sass",
"css",
"eyeglass-module"
],
"contributors": [
"Thomas McDonald",
"Tristan Harward",
"Peter Gumeson",
"Gleb Mazovetskiy"
],
"license": "MIT",
"bugs": {
"url": "https://github.com/twbs/bootstrap-sass/issues"
},
"devDependencies": {
"node-sass": "^3.8.0",
"mincer": "~1.4.0",
"ejs": "~2.4.2"
},
"eyeglass": {
"exports": "eyeglass-exports.js",
"needs": "^0.7.1"
}
}
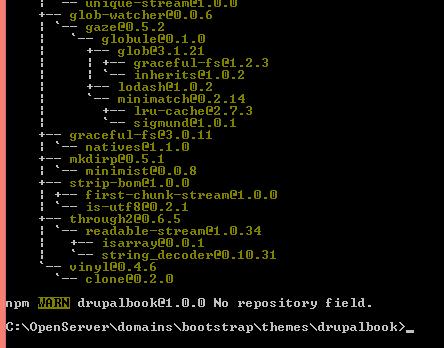
Now we execute the following command, install Gulp:
npm install --save-dev gulp

The following command installs the gulp-sass package:
npm install --save-dev gulp-sass
If you have Gulp 4.x, then you will need this Gulpfile.js code:
// Gulpfile.js running on stratumui,
// a css framework available on npmjs.com
var gulp = require('gulp'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
var paths = {
styles: {
src: 'scss/**/*.scss',
dest: 'css'
}
};
function styles() {
return gulp
.src(paths.styles.src, {
sourcemaps: true
})
.pipe(sass())
.pipe(gulp.dest(paths.styles.dest));
}
function watch() {
gulp.watch(paths.styles.src, styles);
}
var build = gulp.parallel(styles, watch);
gulp.task(build);
gulp.task('default', build);
We installed the gulp, gulp-sass packages, now we need to create tasks for gulp. To do this, create the Gulpfile.js file in the root of the theme:
/themes/drupalbook/Gulpfile.js
Also for gulp 4.x and the example above, you will need to install additional libraries:
npm install gulp-concat
npm install gulp-uglify
We told you to compile SASS files in the css folder, but this folder is not immediately in our theme, you need to create it, also add style.css files there:
/themes/drupalbook/css/style.css

This file will contain all of our compiled CSS.
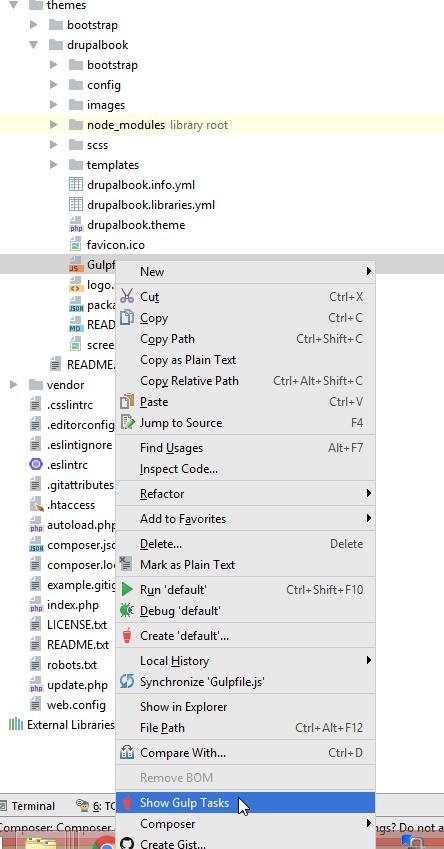
Everything is ready to start compiling SASS. To do this, go through PhpStorm to the theme folder and select our Gulpfile.js and select Show Gulp Tasks in the context menu:

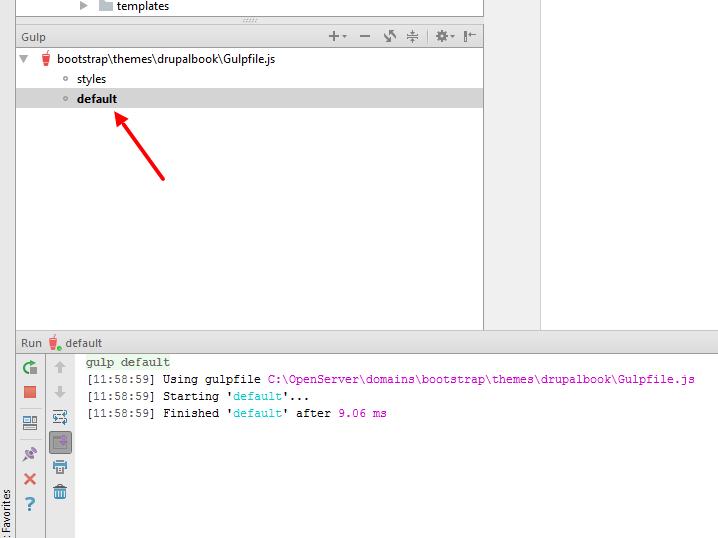
We select the default task and the window of this task will immediately open:

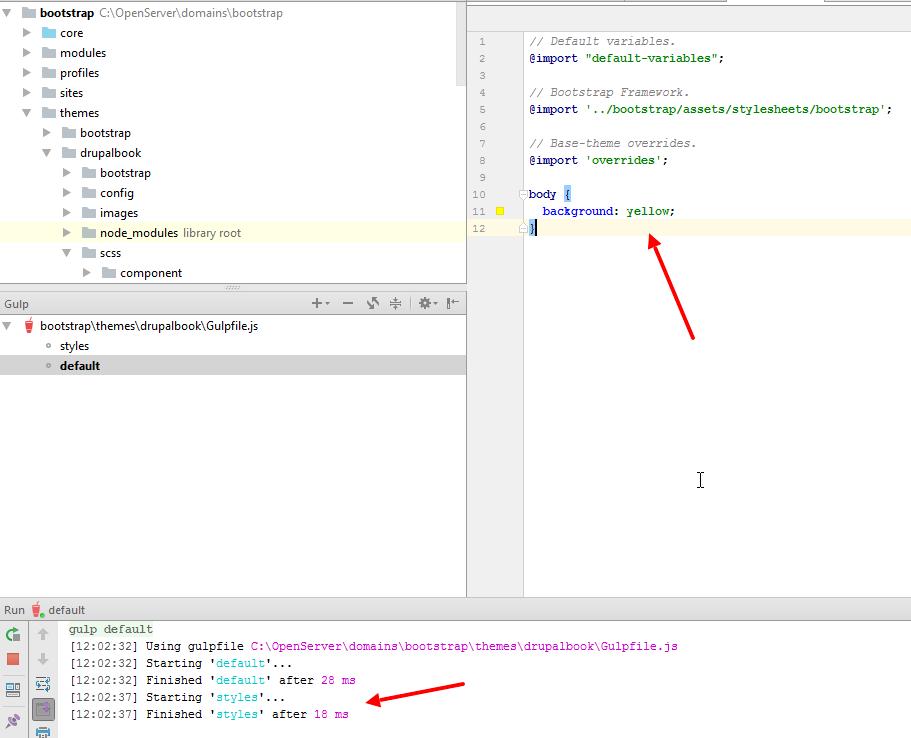
Now, every time we change SASS in our theme, gulp will automatically recompile SASS.

As a result of compilation, CSS will appear in our style.css file and the background color of the site will turn yellow:

At first it might seem like it takes a long time to set up compilation using Gulp, but if you already have Node.js installed, you only need to add the Gulpfile.js file and install the gulp, gulp-sass packages. If you have any difficulties with installation and setup, write in the comments.