Scroll
CSS Tutorial – Lesson 5 – Properties float and clear. Wrapping and clearing floats.
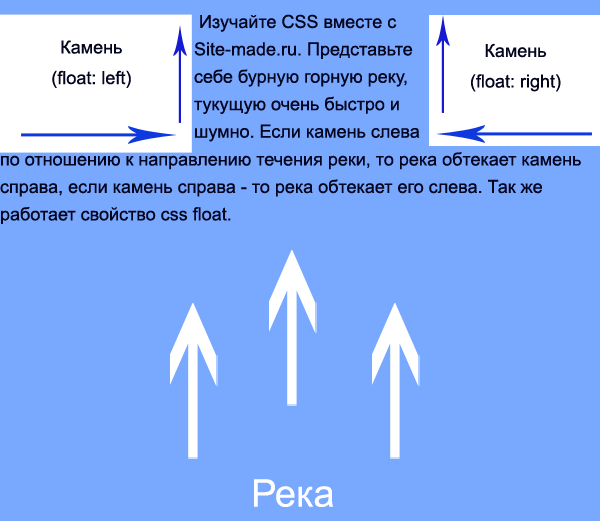
Imagine a turbulent mountain river, flowing very fast and noisily. And now a stone stands in the path of this river, and the river flows around the stone. If the stone is on the left in relation to the river's direction, the river flows around it on the right; if the stone is on the right, the river flows around it on the left. This is how the CSS float property works.
CSS float
To demonstrate how the float and clear properties work, I drew the following illustration: