Hook_menu Drupal 7 creating pages via module
In the previous lesson, we looked at how to display information from the database using the Drupal API, specifically the hooks hook_block_info() and hook_block_view(). In this lesson, we will display pages using the hook_menu() hook to connect a page to other parts of Drupal such as menus, the translation module, templates, and more.
hook_permission Drupal 7 access permissions for different roles
In previous lessons, we displayed pages and blocks in various places, and we also used the properties 'access arguments' and 'access callback' to set access restrictions for pages. In this lesson, we’ll create a more flexible way to manage access rights to operations via administration pages. For this, we’ll use hook_permission() (in Drupal 6, it was hook_perm()).
hook_permission()
Defines permissions for users.
Form API Drupal 7 creating forms on Drupal
In previous lessons, we got acquainted with the hooks hook_block_info(), hook_block_view(), hook_menu(), hook_permission(), and now we can programmatically create as many pages and blocks as we need. In this lesson, we’ll explore the Drupal 7 Form API for creating forms. We'll build a form for administering module functionality and try to use as many of the hooks we've already learned to solidify our skills.
To start, we will display 3 blocks. I believe this won’t be difficult for you.
Drupal Theming (styling, templates)
From the first two sections of the Drupal tutorial on drupalbook.org, you learned how to install a site, add content types, create materials of various content types, and display those materials using Views. In the following sections, you may have learned about HTML/CSS. Now it’s time to talk about how to change the appearance of these materials using CSS.
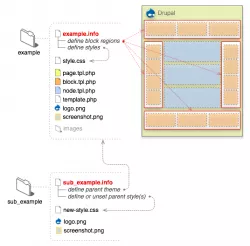
Drupal 6/7 website theming. What does a template consist of?
Hello everyone!
I hope you've already watched the brief introduction to HTML and CSS. Now you're ready to start creating Drupal themes based on PSD mockups. Below are links to the HTML and CSS "tutorials":
The following videos might seem difficult to understand at first glance, but don’t worry — we’ll go over everything step by step in future lessons. Come back to this article and use it as a reference whenever needed.
Create your own Drupal theme based on Zen theme
If you've decided not to use a pre-built Drupal theme and want to create your own or port a template from WordPress or Joomla, you'll need to build a theme from scratch. Luckily, there are ready-made frameworks to help you get started with your theme.
Theming Drupal lesson 1 Readme file Zen theme
Where to Start?
Hooray! You’ve opened the right file first. The first thing people notice when they download the Zen theme is that it contains far more files than other themes.
Don’t worry! You don’t need to know everything right away to create a Drupal theme.
Zen will give you more than you knew you needed and will patiently wait as you study the documentation and comments about it.
Drupal Theming Lesson 2 Layout of the Main Page
In this lesson we will lay out the main page of the site, I am attaching the source code below, the demo will appear as soon as I finish the series of lessons on theming.
Drupal Theming Lesson 2 Part 2 Slideshow Theming (views slideshow)
In this tutorial I show how to create a slideshow using the Views slideshow module. We will add several slides and make it look like the layout.
Drupal Theming Lesson 2 Part 3 Finishing the Home Page Layout
In this lesson, we will:
- finish the layout of the homepage,
- create a template specifically for the homepage,
- assign the homepage,
- add and theme additional blocks.
Question: Good evening. Ivan, I watched your lesson about theming the homepage. You removed the H1 tag from the template so that the node title doesn’t show. I followed along, but for some reason the title is still there. Could there be something else I’m missing? Or should I use CSS with display: none?