Create your own Drupal theme based on Zen theme
If you've decided not to use a pre-built Drupal theme and want to create your own or port a template from WordPress or Joomla, you'll need to build a theme from scratch. Luckily, there are ready-made frameworks to help you get started with your theme.
Zen - http://drupal.org/project/zen
Fusion - http://drupal.org/project/fusion
Adaptive Theme - http://drupal.org/project/adaptivetheme
Omega - http://drupal.org/project/omega
The most popular theme framework is the Zen theme. It's a very convenient framework for building themes. Essentially, it's a "bare-bones" three-column Drupal theme that generates useful CSS classes. Another advantage of the Zen theme is its content positioning: the content block comes before menus and sidebars. This is beneficial for SEO, as it prioritizes unique content before repetitive elements like menus, archives, or blocks.
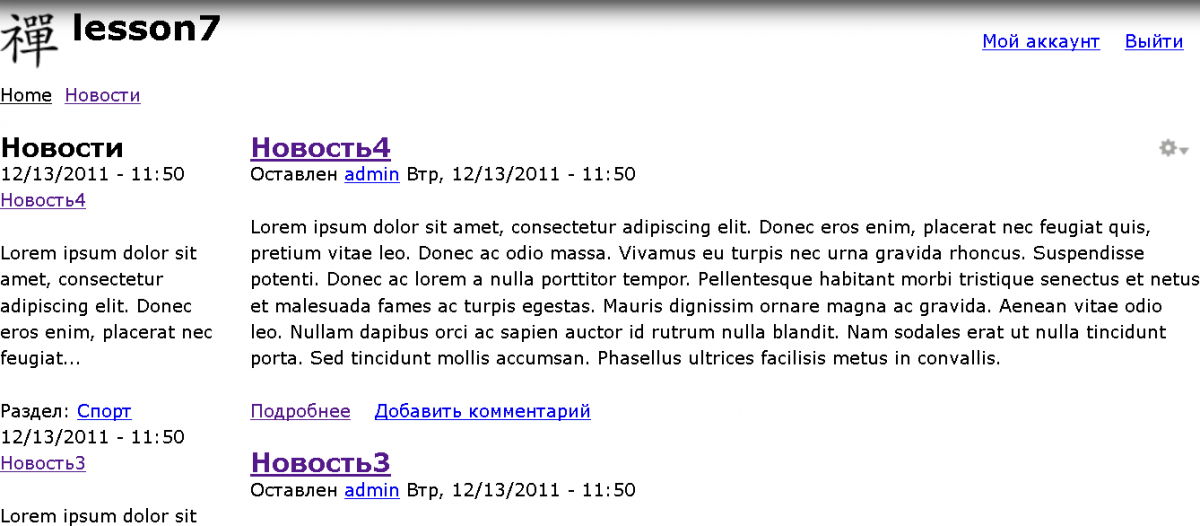
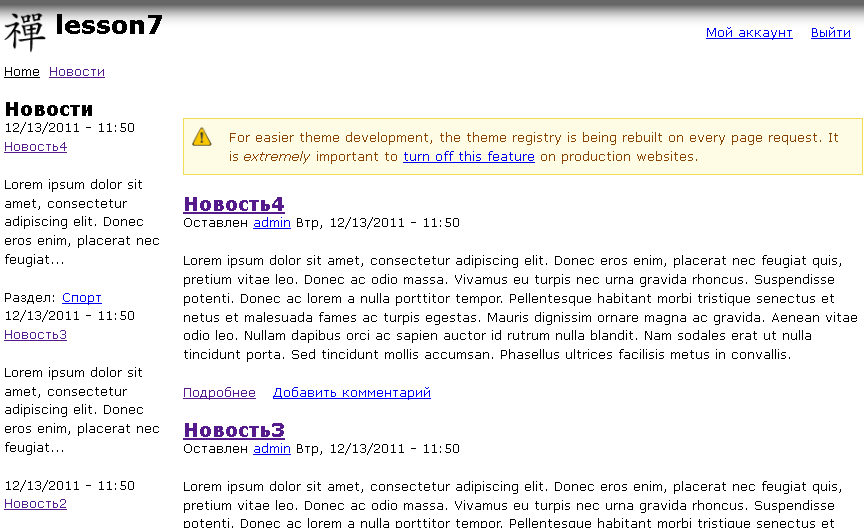
This is what the default Zen theme looks like:

We will use Zen as the foundation for our site’s theme. Download the Zen theme from drupal.org. Create a folder sites/all/themes if it doesn't already exist, and copy the zen folder into it.

Now we need to create a sub-theme from Zen. Why use a sub-theme instead of modifying the Zen theme directly? Because it’s good practice to preserve the original files for fallback in case your changes break something. Also, others can see exactly what you built your theme from.
Copy the STARTERKIT folder and rename it to your sub-theme’s name. In this example, we’ll use sitemade. Inside your theme folder, locate the STARTER.info.txt file and rename it to match your theme’s name, for example, sitemade.info.

To activate your sub-theme, go to the Drupal admin and enable the Zen Sub-theme Starter Kit (you can change its name in the .info file).

The site is now using your sub-theme, and you can start customizing it.

Immediately click on "turn off this feature" and disable "Rebuild theme registry on every page" in the theme settings.
Now you have a clean theme. First, decide whether your site will use a fixed width (usually 900–1000px) or a full-width (fluid) layout. If fixed width is fine, you don't need to change anything, as the default width is 960px.
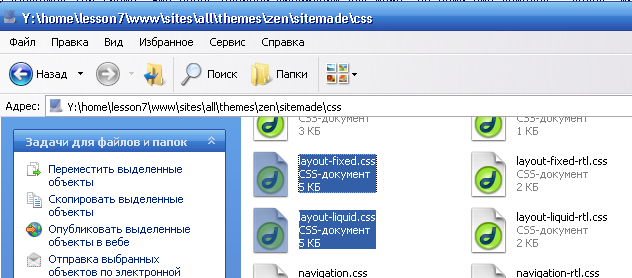
To switch to full-width, go to your sub-theme's css folder and replace the contents of layout-fixed.css with those of layout-liquid.css.

Remember, the STARTERKIT folder contains backup copies of all these files for easy restoration.
One last step: copy the templates folder from sites/all/themes/zen/templates to your sub-theme’s directory sites/all/themes/zen/your_theme_name/templates. This allows you to edit template files without touching the original Zen files.