6.1.1 - Creating a Theme Based on Zen Drupal 8
Zen is the most popular builder theme for Drupal. If you need to quickly make a responsive design for a site based on three column layouts, then Zen is what you need. You just install it and run npm install and zen prepares you the foundation for your design. Let's take it in order.
Download the Zen parent theme from the official website:
https://www.drupal.org/project/zen
Since Drupal 8 we can put themes directly into the / themes folder, so we put the folder with the theme there.
In the /themes/zen/STARTERKIT folder there is a subtopic from which you can manually make your own subtopic, for this you need to replace STARTERKIT everywhere with your theme name and remove the folder of your new subtopic from the /themes/zen folder so that when you upgrade the Zen theme your subtopic does not get lost . But I highly recommend using drush or a theme generator.
For the Zen theme, we also need to install the Components Libraries module:
https://www.drupal.org/project/components
Let's turn on the Zen theme, but we will not install it by default, by default we will install our subtheme later. Run the drush command:
drush zen drupalbook
Drush will create a drupalbook subtheme for us, instead of drupalbook you can insert any of your theme names. Now we can enable our new drupalbook subtopic by default. The theme will work, but now you need to enable gulp tasks. To do this, you will need to install Node.js
https://nodejs.org/en/download/
Node.js can be installed on Windows/Mac OS/Ubuntu and other systems.
Also, when Node.js is installed, you will need to configure the package manager for Node.js - npm:
https://docs.npmjs.com/getting-started/installing-node
Now switch to the /themes/drupalbook folder in the PhpStorm console:
cd themes/drupalbook
And run the command that installs all Zen dependencies at once:
npm install
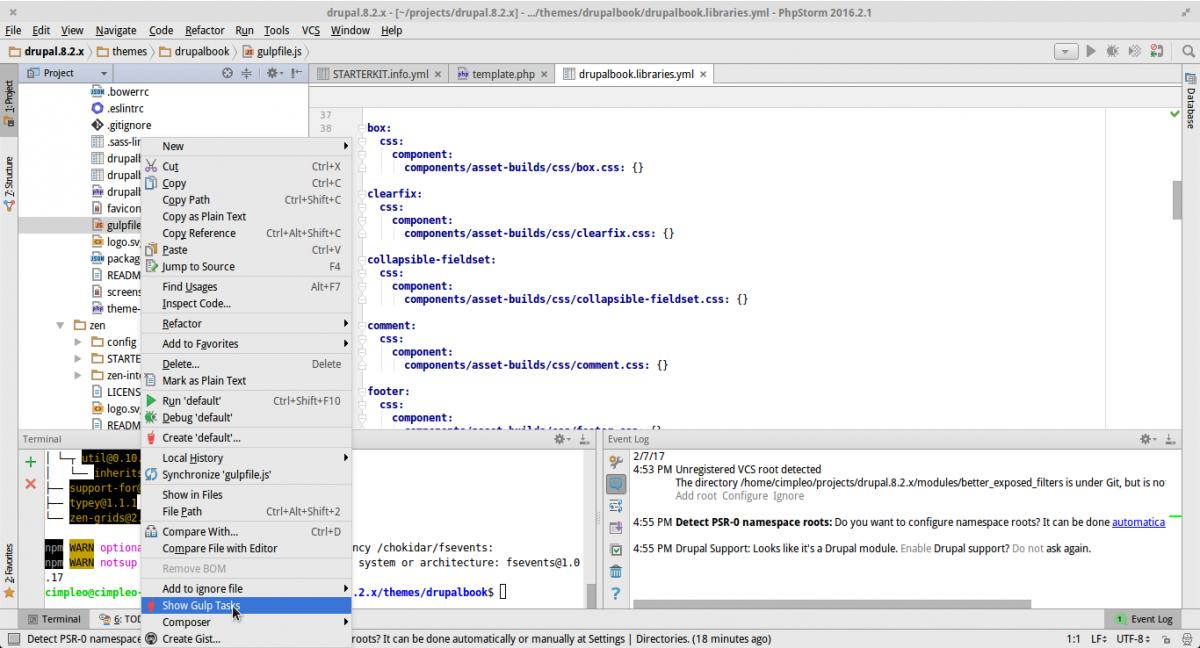
Now we click on the gulpfile.js file with the right button and select Show Gulp Tasks:

Initially, all styles are compiled and are in the folder /themes/drupalbook/ components/asset-builds/css, to write new styles, you need to write them in .scss and gulp will recompile them. To do this, run the watch: css task. Now when you change sass, Zen will automatically generate CSS files (or by pressing Ctrl + S, you can change the settings in PhpStorm).
In order to edit javascript themes you can use the attached file /themes/drupalbook/js/script.js.
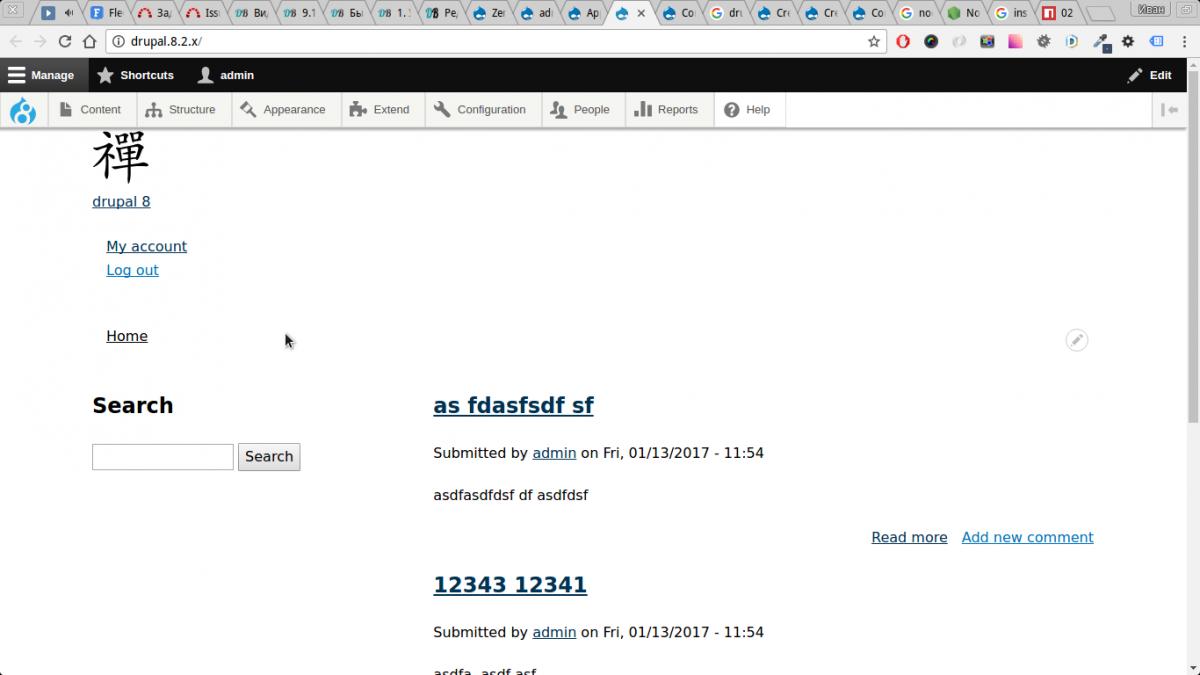
Your Zen-based subtopic for Drupal 8 is ready for further work:

When installing Node.js, gulp errors can often occur, write in the comments if you were able to configure Zen.