9.10.4. Drupal 8 Fields API. Drupal Formatter - display data on the page
In this article we will consider Field Formatters, that allow us to edit the display of fields and display them on the page.
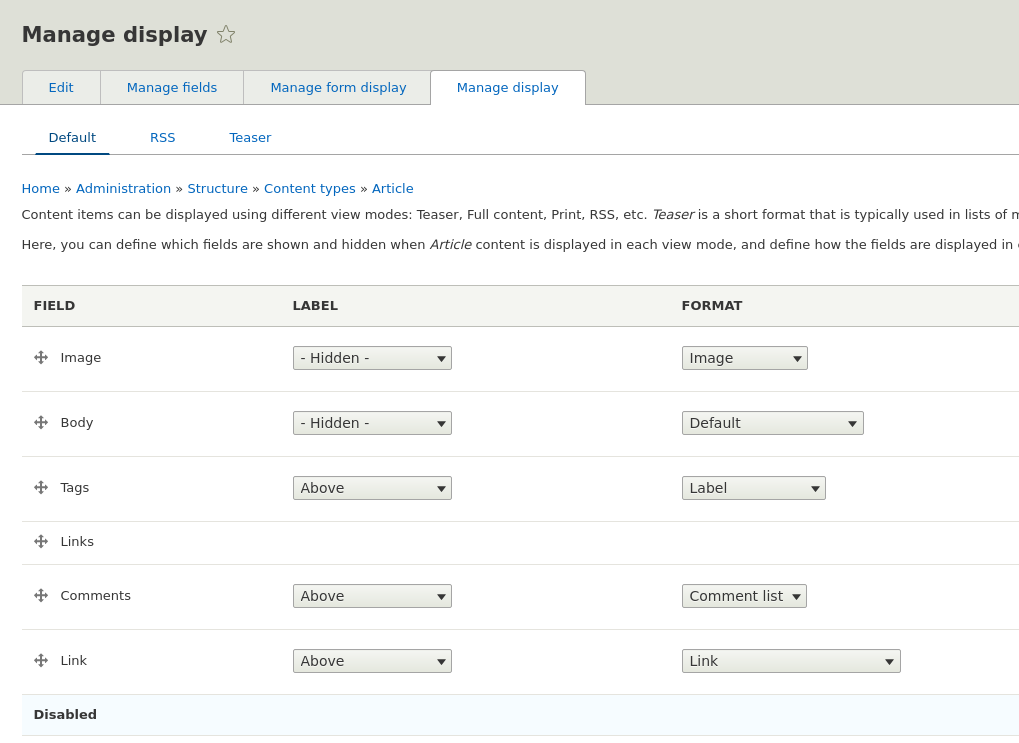
In past articles, we created field type Link, in this article we will look at how these fields are displayed on the page and which class is responsible for it. Each field that you add through Drupal can be displayed on the page and edit its settings on the page Manage display.

In the column Format You can choose how to display the field. This column is formed due to Field Formatter classes. Let's look at the class from the module Link, which displays the link to the page:
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
The class annotation shows what type of field this formatter belongs to.
/**
* Plugin implementation of the 'link' formatter.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
In this file, we are primarily interested in the method viewElements(), this method is responsible for outputting data to the page. Note that the formatter does not send requests to the database, it takes data from a variable $items. In $items