Drupal Online Store - Product Category Management
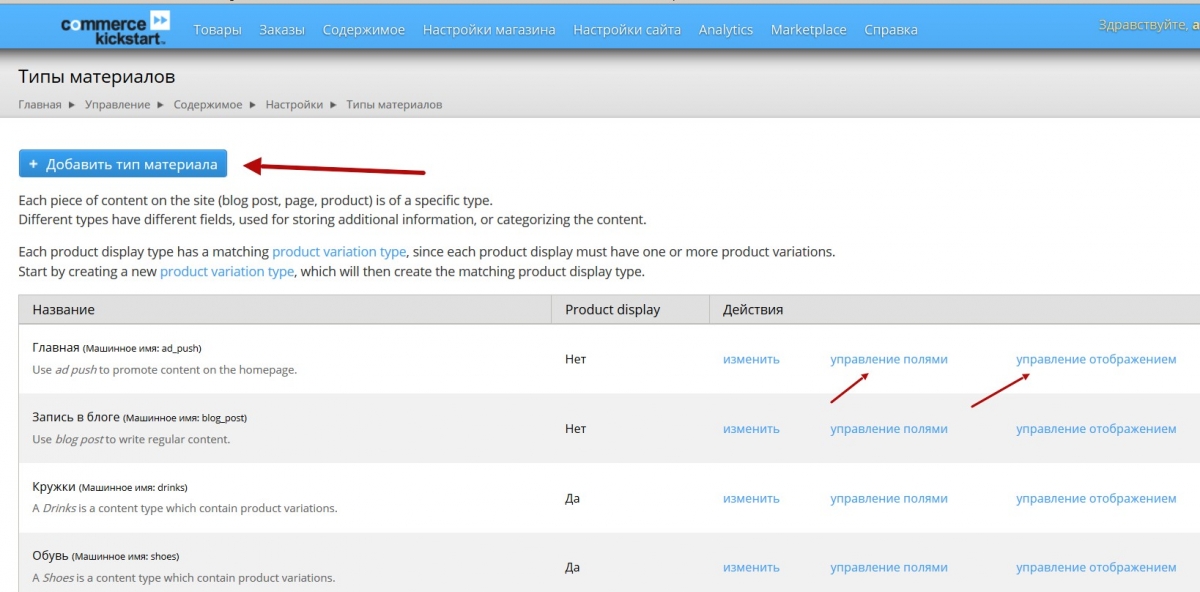
Our distribution already includes product groups such as clothing, bags, and mugs. However, you can always add new product groups. Go to Site settings – Structure – Content types
/admin/structure/types

Here, you can view the existing fields for current product types or create a new product type. This is useful when you want different types of products with unique sets of fields — as long as the number of product types remains manageable (no more than 20–30). Otherwise, managing fields across types becomes cumbersome. Imagine adding a single attribute to 15 different types — or five attributes to 20 types — that alone could take an hour just clicking, plus the time needed for verification.
Therefore, in many cases it’s more efficient to use a single product type and add all necessary fields (attributes) to it. Let’s do that by creating a new product type. Click the Add content type button:

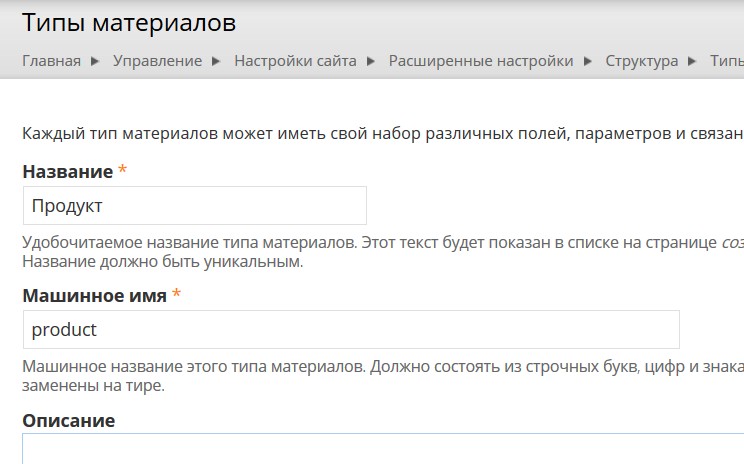
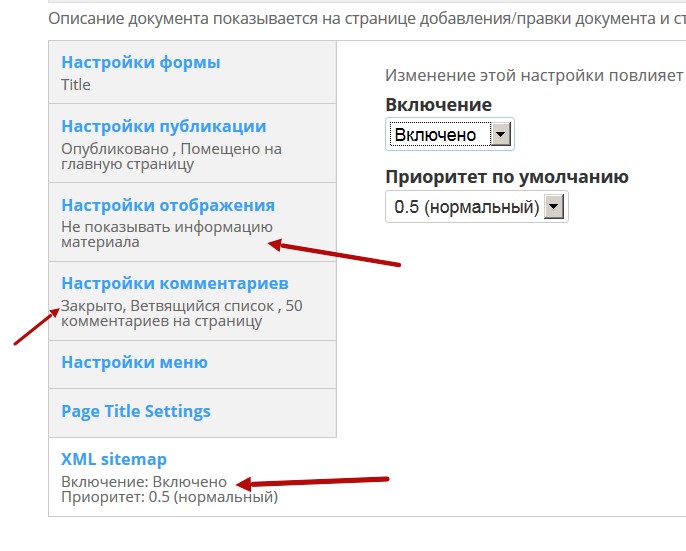
Enter a name for the new content type, e.g., "Product" and a machine name, e.g., product. Scroll down for more settings. Disable comments and enable the content type for the XML sitemap:

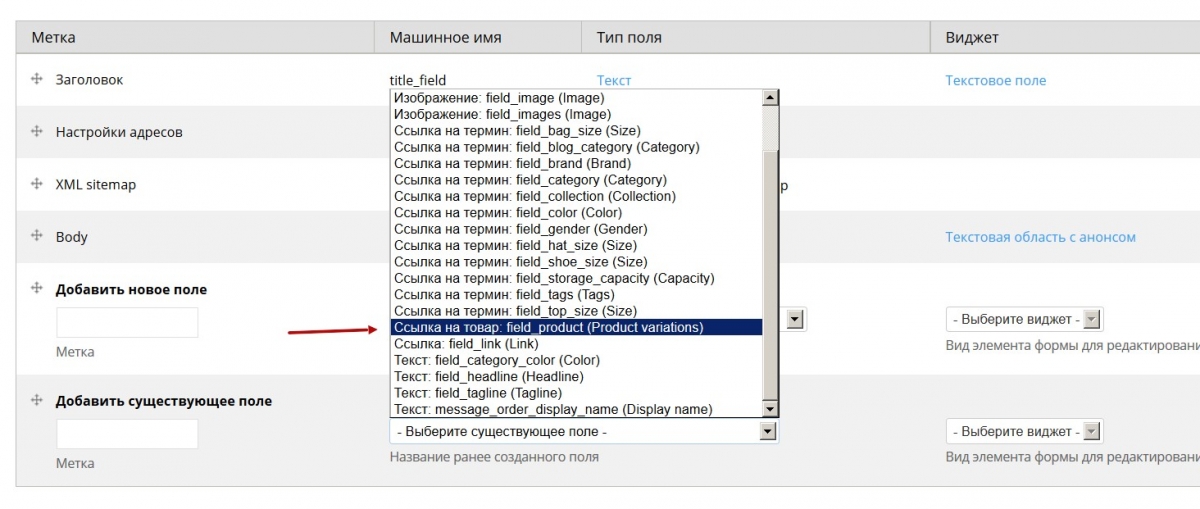
Click “Save and manage fields.” The first field you need to add is the "Product reference" field. This identifies the content type as a product and allows price assignment.

Now you can add other fields such as Brand and other existing fields. You can also create new fields like Speed, Volume, Width, Height, and other product attributes. You’ll also need to add a product category:
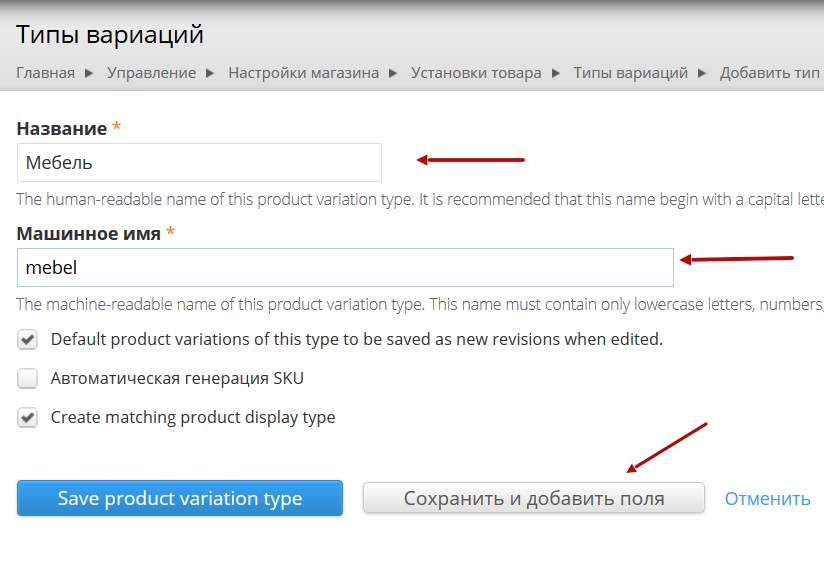
Go to: Products – Variation types – Add product variation type
/admin/commerce/config/product-variation-types
This is how you create product categories.

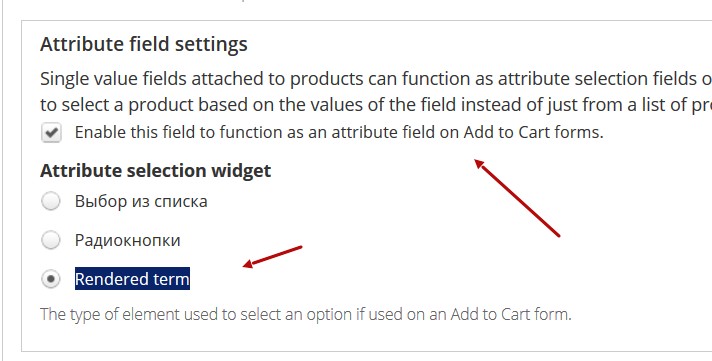
You can also add fields to variations. For example, if you sell beds of the same type but in different colors, add a color field to the variation. This way, you can assign different prices to different colors. When configuring the field, enable “Enable this field to function as an attribute field on Add to Cart forms.” and select “Rendered term” so the color options appear as color swatches instead of a dropdown list.

It will then appear like this: