What does a Drupal 7 module consist of?
Before we start creating our module, I want to share a bit more about the capabilities of the Drupal API. The API provides powerful tools for working with taxonomy, nodes, users, and database input/output. To allow communication between modules and the Drupal core—or between different modules—Drupal provides a hook system. A hook is a callback: when code execution reaches a hook, our module’s function is included in the execution flow. This allows us to process user data, menus, taxonomy, and content types.
Visit:
http://api.drupal.org/api/drupal/includes--module.inc/group/hooks/7
This page lists the hooks available in the Drupal core. Keep in mind that the list of hooks differs between Drupal versions. I’m creating a module for Drupal 7, so I’ll be using the hooks relevant to version 7.
Hooks in Drupal follow this pattern:
ModuleName_HookName
Wherever you see “hook” in the hook name, you need to replace it with your module’s name when implementing it.
Let’s begin by creating our module:
1. Create a folder in sites/all/modules named after your module. I’ll name mine site-made.
2. Inside this folder, create two files: ModuleName.info and ModuleName.module. For me, these are sitemade.info and sitemade.module.

3. In sitemade.info, write the following:
;$Id$ ; Optional comment to simplify upload to drupal.org name = Sitemade module ; Module name shown in the admin list package = sitemade ; Package name core = 7.x ; Drupal core version files[] = sitemade.module ; Include PHP file
In sitemade.module, start the PHP code with:
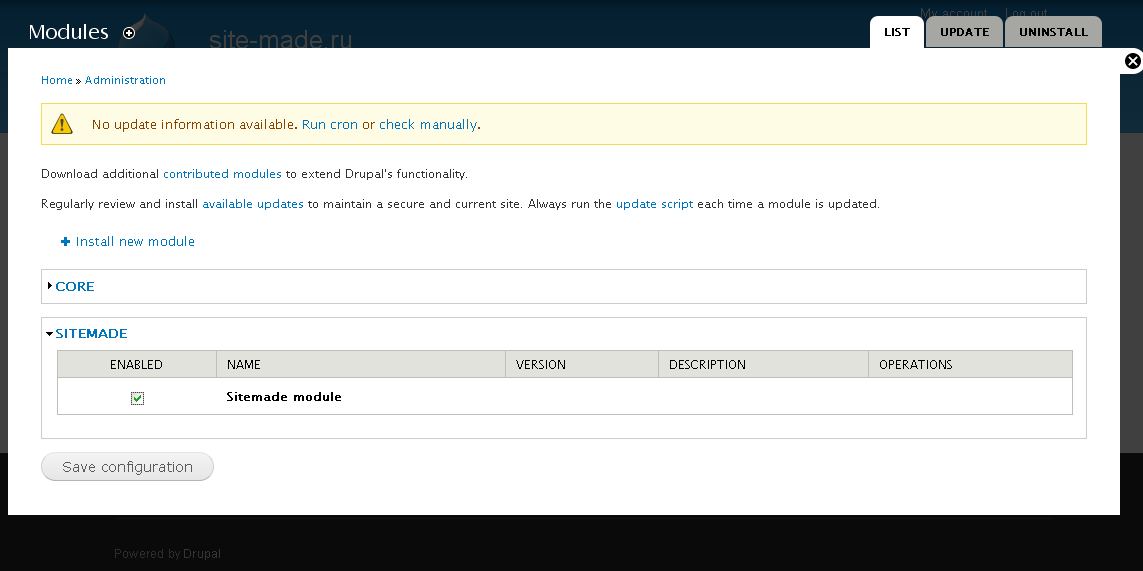
Your module should now appear in the admin module list. Let’s enable it:
Now that the module is enabled, we can add code. Let’s hide the “History” block from user profile pages:
First, let’s test it using
hook_user_view:The idea is that when Drupal renders a user page, our hook will inject additional code. In our module, we’ll try to remove the History block. Open
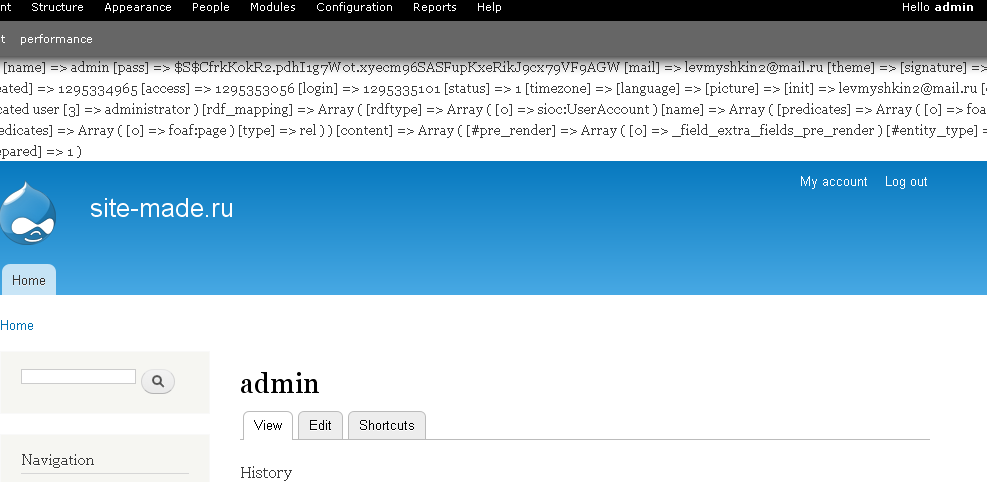
sitemade.moduleand add this code:function sitemade_user_view($account, $view_mode, $langcode){ print_r($account); }Save the file and clear the Drupal cache to ensure the hook is recognized. Now at the top of the user page, you’ll see some output:
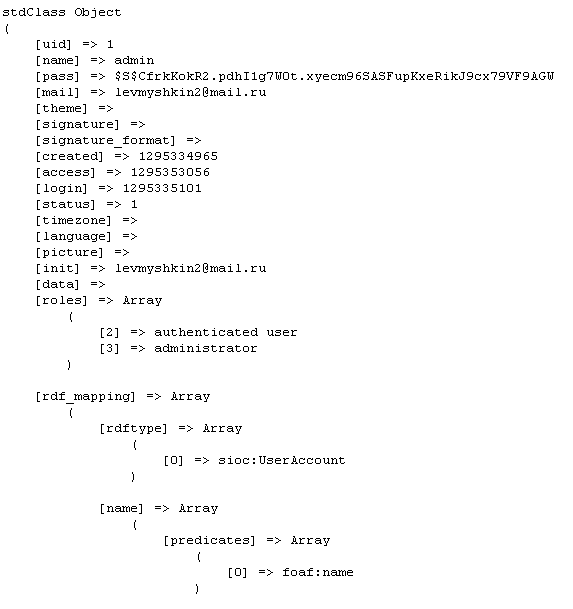
This is the $account array provided by
hook_user_view, printed usingprint_r. If you’re using Firefox (recommended for development), press CTRL+U to view the source of the page to see the array contents.
Notice fields like
uidandname—they store the user ID and username respectively, commonly used for links to profiles or user content.As you can see, the History block info isn’t in this array. Let’s try
hook_user_view_alterinstead:hook_user_view_alter documentation
Change your code to:
function sitemade_user_view_alter($account, $view_mode, $langcode){ print_r($account); }Save and reload the page. You’ll see a modified array. Now the
$accountis just one field in this array. Insidesummaryis the content for the History block. Let’s remove it usingunset():function sitemade_user_view_alter($account, $view_mode, $langcode){ unset($account['summary']); print_r($account); }You may notice the summary disappears from the array, but the block still renders. Why? Because
$accountis passed by value, not by reference. To modify the actual data, add an ampersand before the parameter:function sitemade_user_view_alter(&$account, $view_mode, $langcode){ unset($account['summary']); print_r($account); }Save and clear the cache again. The History block should now be gone. The ampersand creates a reference, letting us modify the actual
?>$accountarray. You can read more about PHP references in any PHP programming tutorial.