1.4 Blog + CKEditor is a Drupal blog.
The blog module is now not included in the Drupal core and can be downloaded from the module page:
https://www.drupal.org/project/blog
It is installed as well as all other modules. Drupal is a ready-made blog platform, you only need to enable the CKEditor module for more convenient editing. Enable it if it is not enabled.
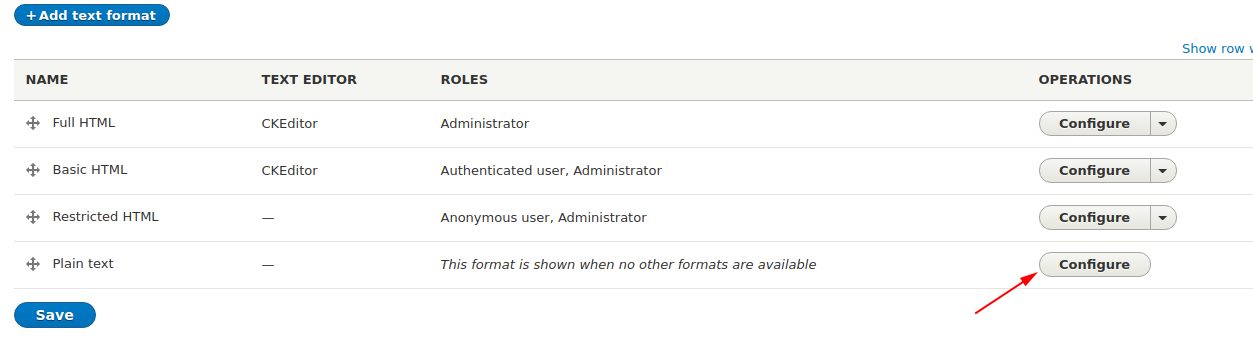
Now you need to configure the CKEditor module, go to Menu - Configuration- Text formats and editors and click the settings for Plain Text.
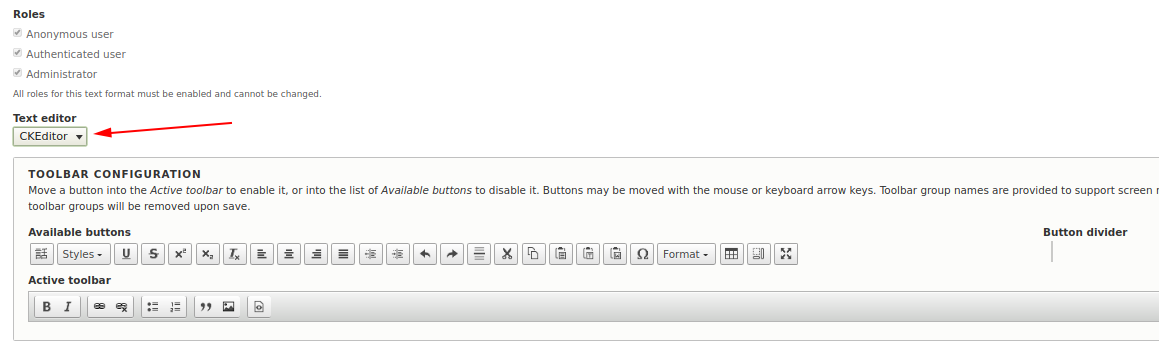
 Let's choose to use CKEditor for this format.
Let's choose to use CKEditor for this format.
 Plain text is intended for all types of users and it doesn’t display html tags by default, if you want to use text for your blog, it’s better to create another input format, for example Text with HTML.
Plain text is intended for all types of users and it doesn’t display html tags by default, if you want to use text for your blog, it’s better to create another input format, for example Text with HTML.

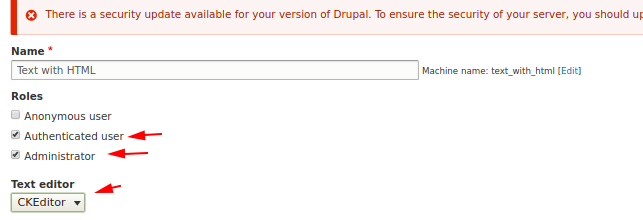
We write the name of our new text format and choose the roles that will use this text format, we also need to choose the use of ckeditor:

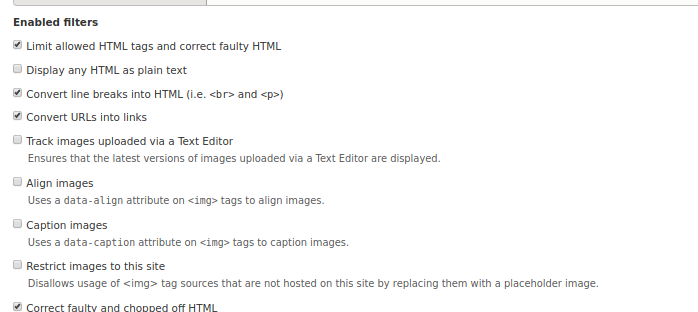
Next you will need to configure the filters.

We need to select Limit allowed HTML tags and correct faulty HTML that users cannot insert html tags that we do not need.
We do not need to choose Display any HTML as plain text, because the filter will be text format Plain text. All other filters you can choose at your discretion.All other filters you can choose at your discretion.
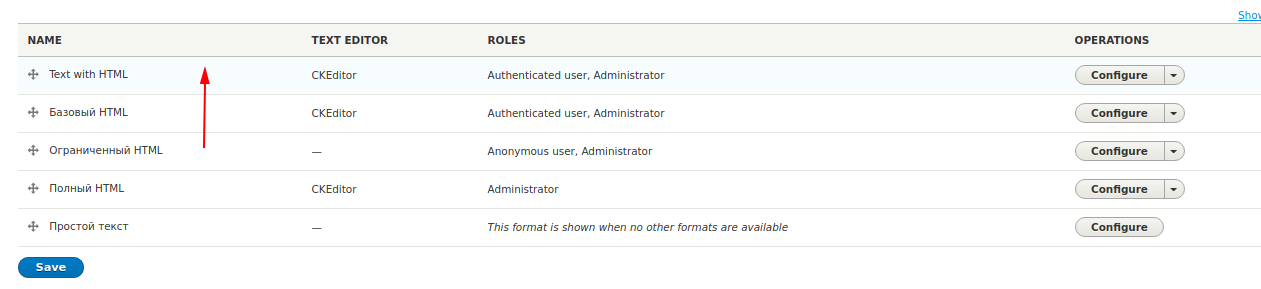
Another important point is the text formats are applied from top to bottom.if we are anonymous users, then we cannot use the Text with HTML, but an authorized user can, therefore, it is important for us that the authorized author has an text format for Text with HTML.

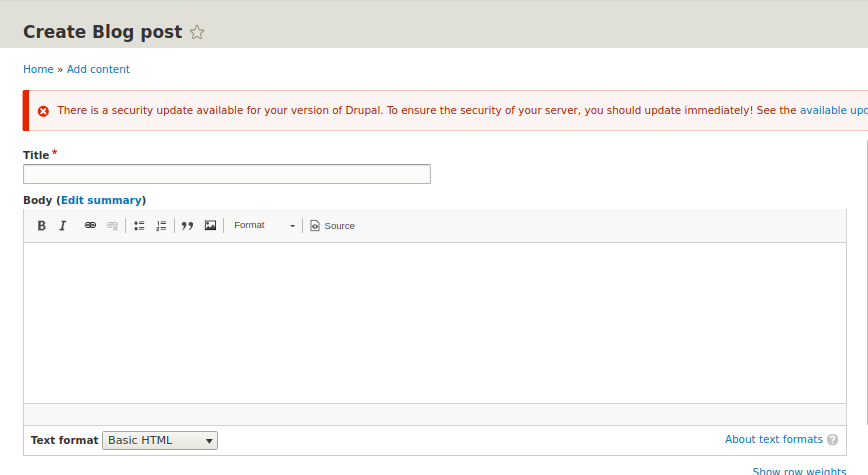
Now you can create content through the visual editor

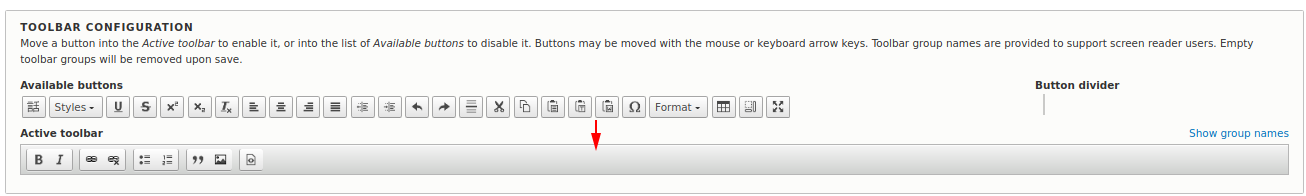
You can also add buttons to our visual editor. Return to the Text format setting with HTML and drag the necessary button icons to the Active toolbar:

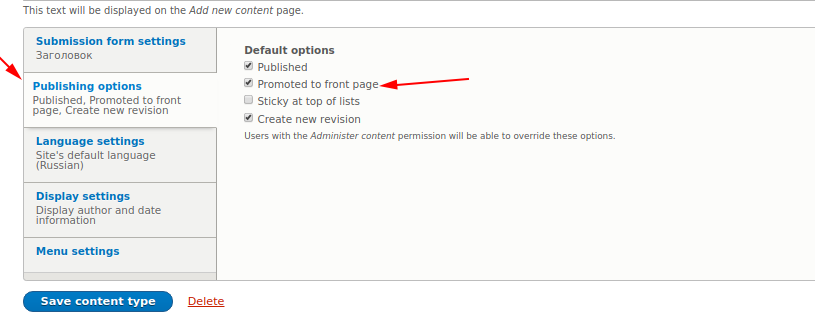
Now it remains for us to make all new articles appear on the front page. Let's go into editing the content type Article (or your other content type):

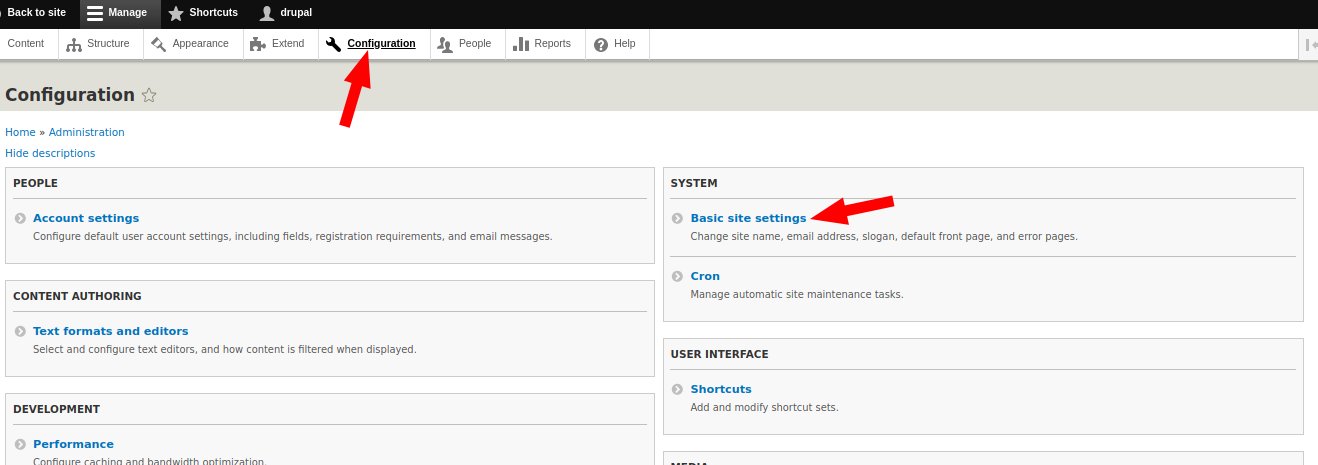
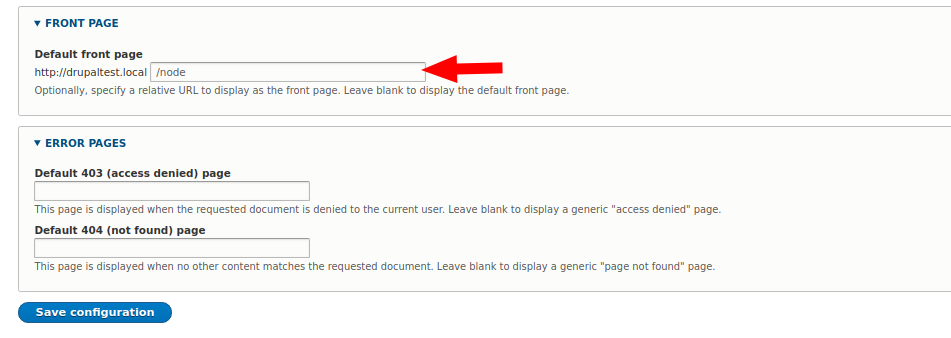
It is important for us to have this check mark, it will allow to publish all new content types on the front page.Now you need to put in the site settings so that all our nodes appear on the front page.First, we will turn on the Views, Views UI modules, it is Views that bring all content types to the front page in Drupal.After we enabled the Views and Views modules on the Site Information page, set the path of the front page / node:


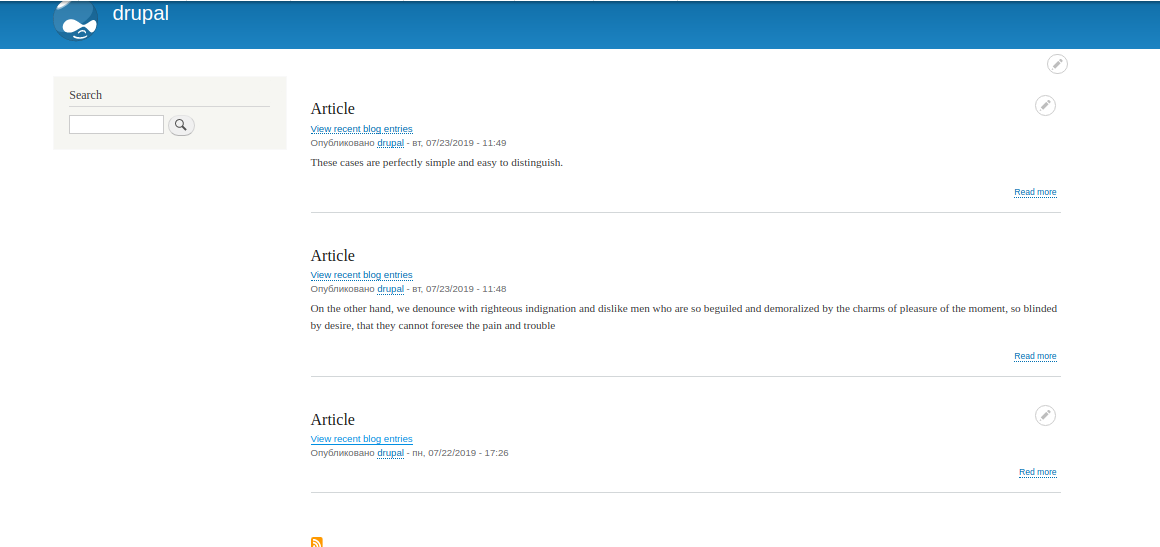
Well, that's all the blog is ready, all the teaser of materials will be published on the front page. In the next lesson we will deal with the categories of our posts so that you can set the headings of our blog.
 In previous versions of Drupal, the blog module was used for the blog:
In previous versions of Drupal, the blog module was used for the blog: