1.7. Field, Entity: working with fields and entities.
In Drupal there are wonderful modules Fields, Field UI, they allow us to attach different fields to objects (nodes, comments, users, taxonomy terms), which are created by the Entity module.With the help of Entity + Fields, you can implement any connection between real-life objects on the site. For example, you have a firm, the firm has various departments, and there are employees in the departments.Create a taxonomy department covabulary, write all departments of a company there, create an Content type Employee and attach a field to it.
We’ll get not just the pages of departments and employees, but the linked catalog. In this lesson we will make such a directory of partitions and employees, but for now it is important to understand that Drupal allows you to quickly configure the addition of various objects to the site and set up links between these objects.
Before starting the lesson, check that you have the Entity, Field, Field UI, Taxonomy modules included.
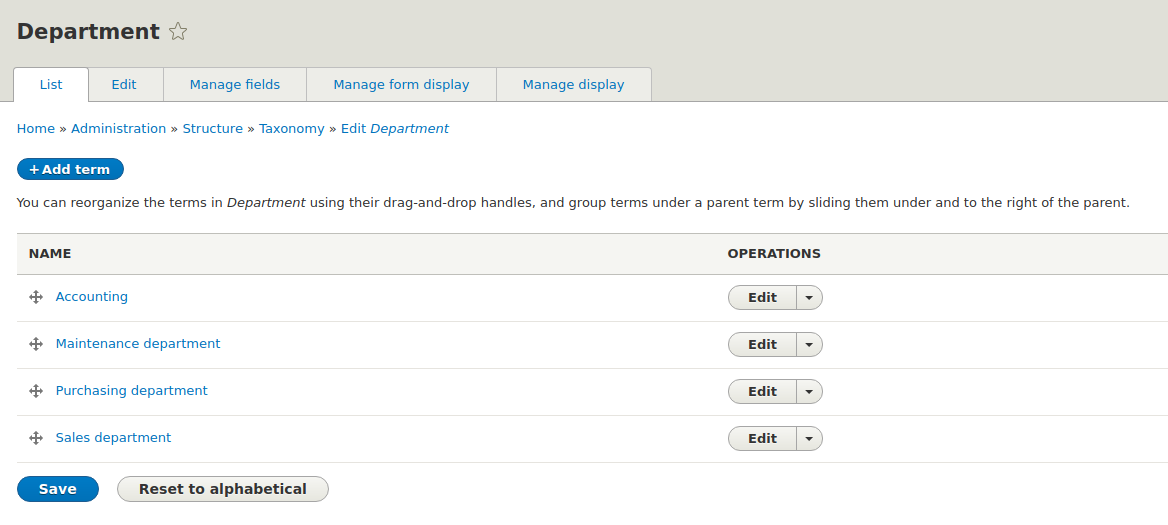
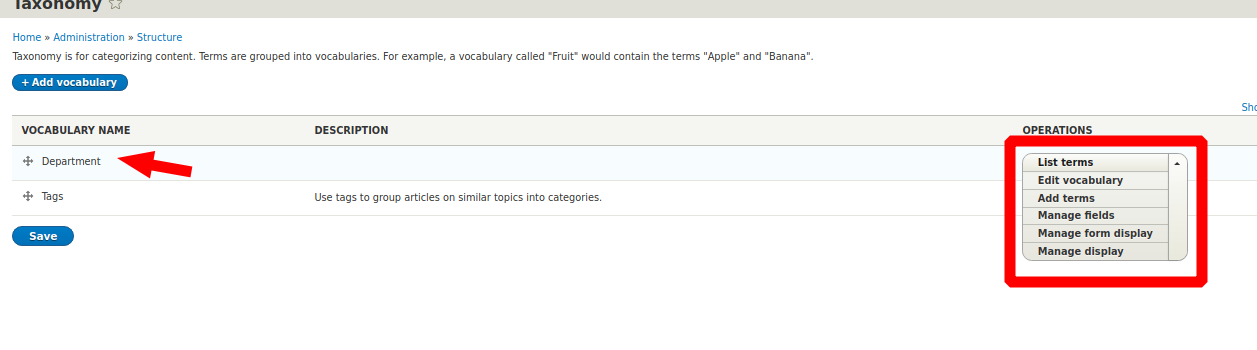
Let's create a Taxonomy Vocabulary Department (We have already created taxonomy dictionaries in this lesson):

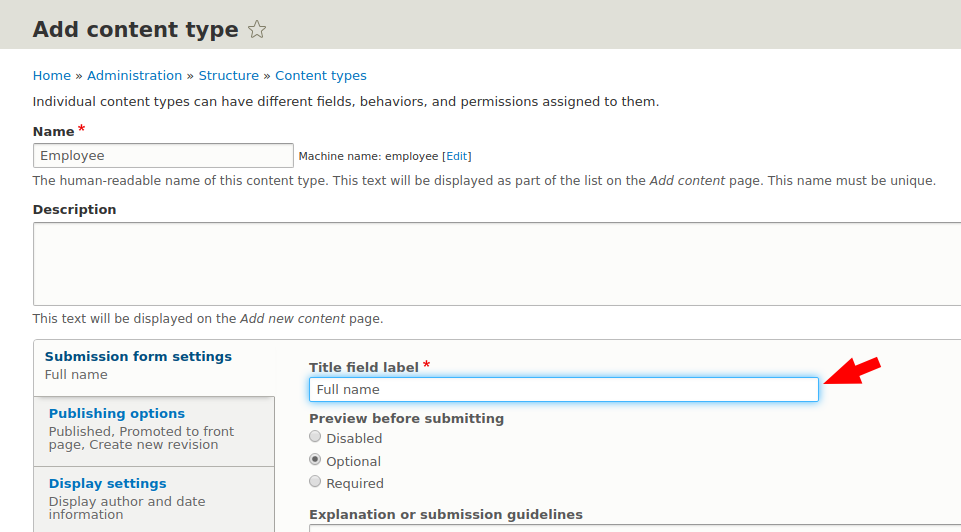
Now let's create the content type Employee (we have already added the content type in this lesson), the title field can be renamed to Full name:

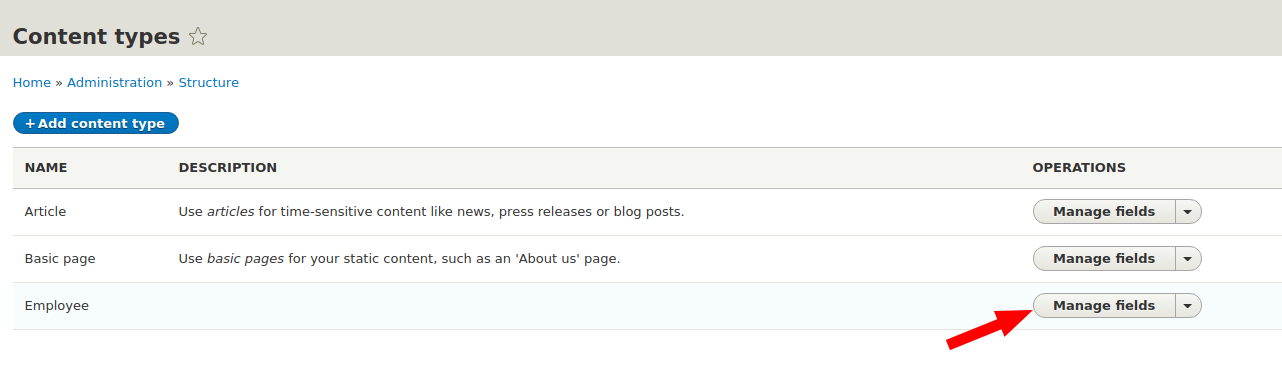
Now click Manage Fields:

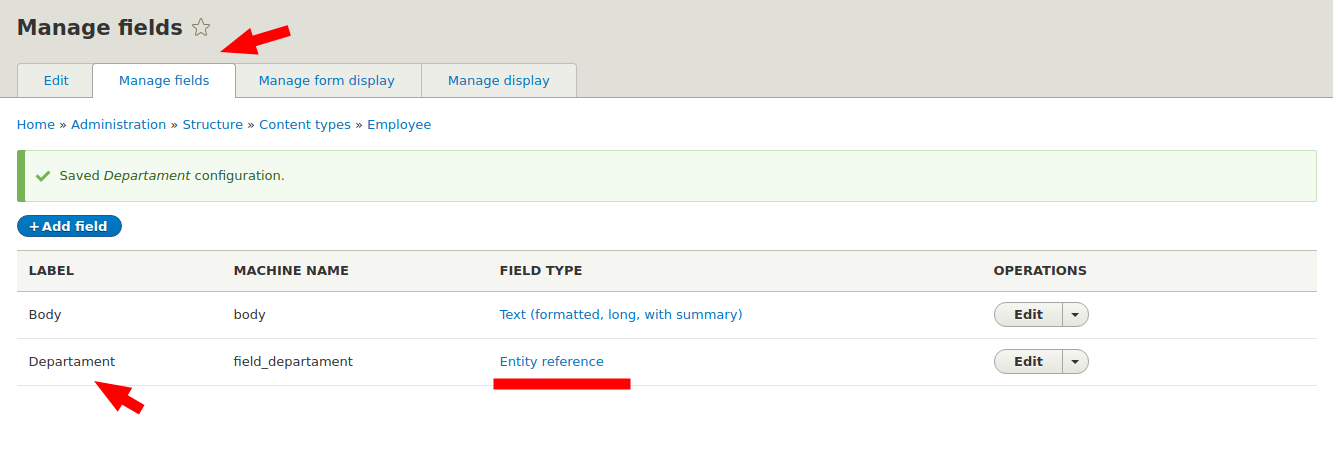
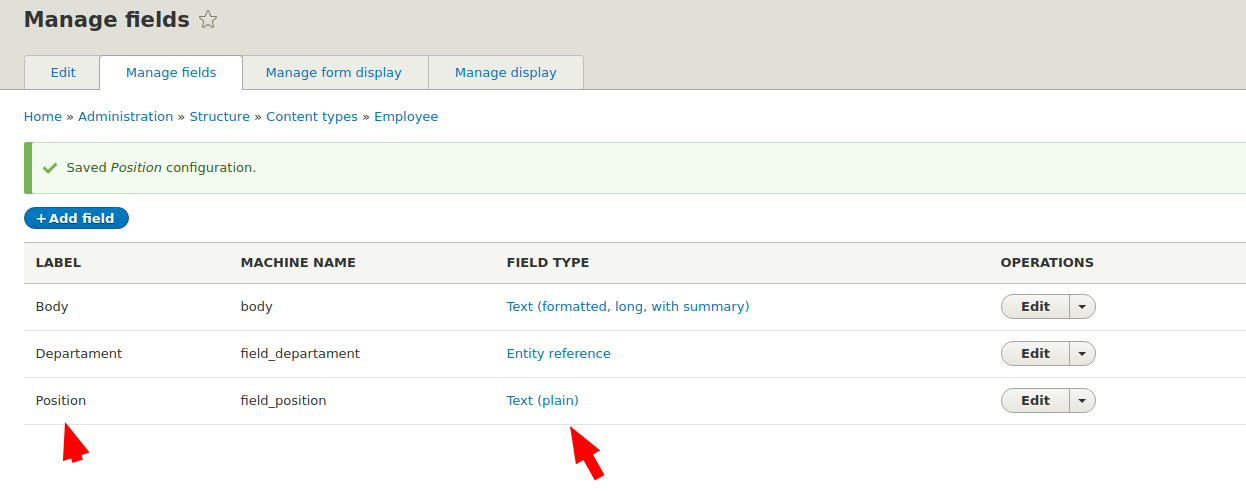
Manage fields
On this tab, we can add fields to our content types (as well as other entities: comments, users, etc.). Let's add a link to the Departments vocabulary:

Also, each employee has a position, let's add the Position field. Field type select Text, this is a regular text field.

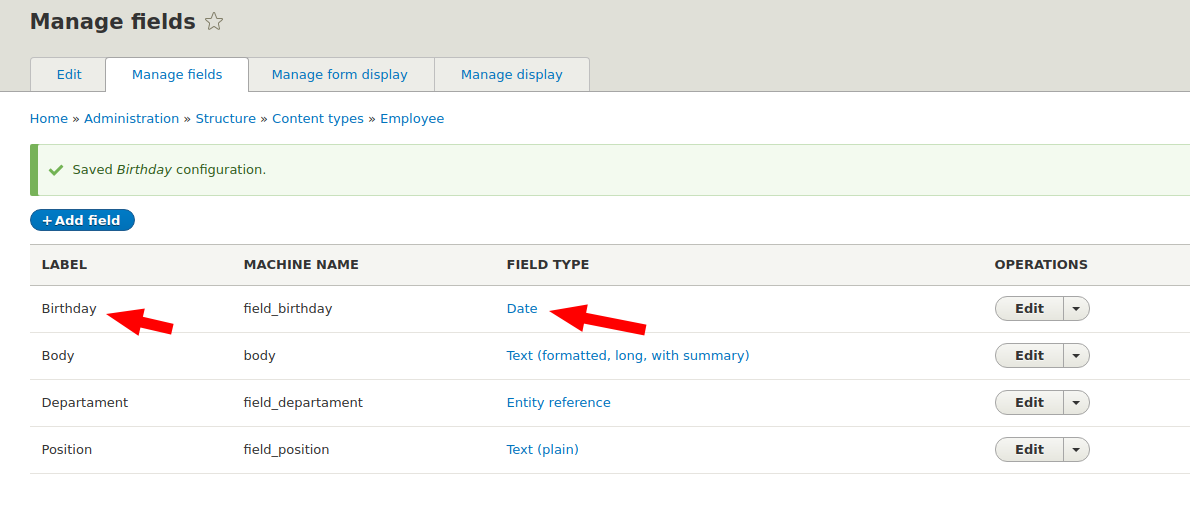
We can also add a Birthday field (check that the datetime module is enabled):

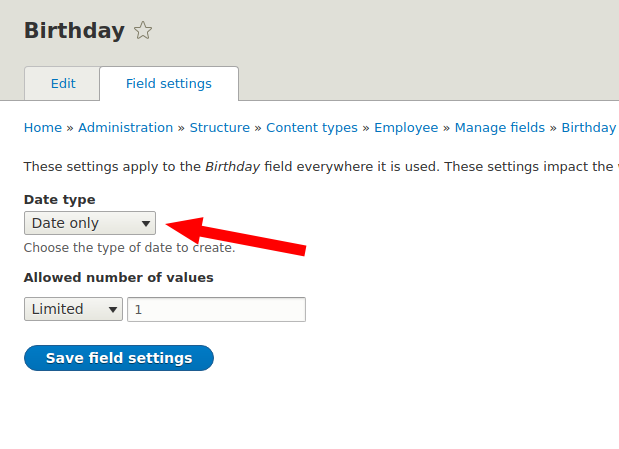
In date type, it is best to specify Date only:

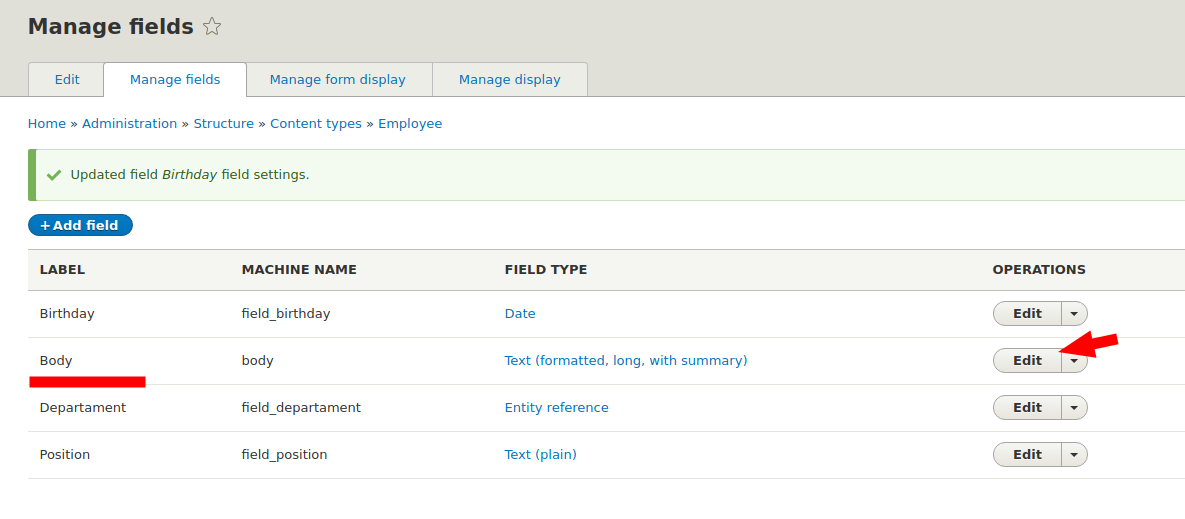
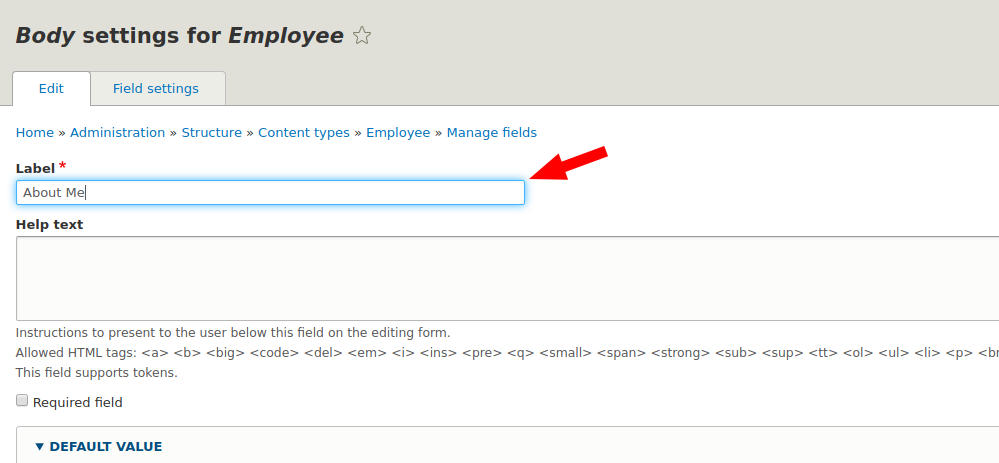
Let's rename the Body field to About Me:

Rename label:

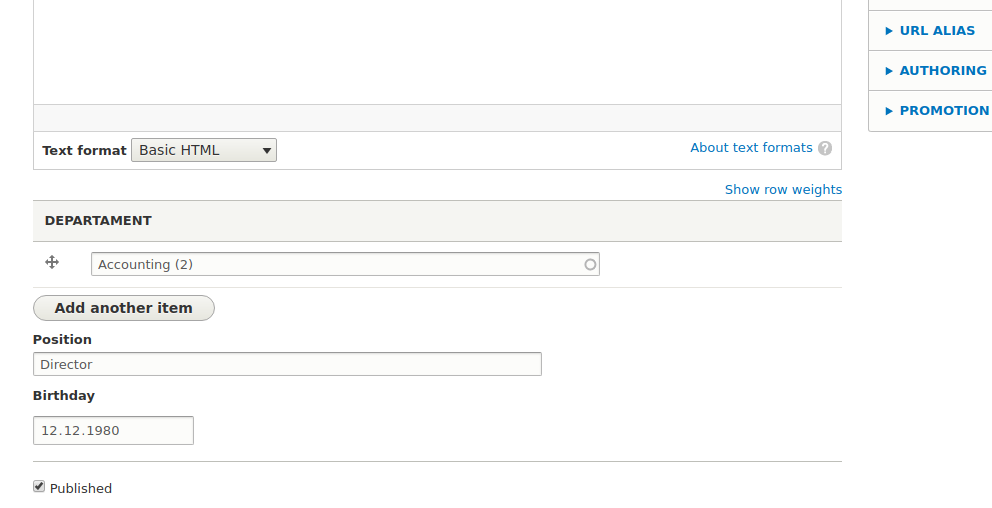
We added some fields to each employee (in the next lesson we will add a Photo field to upload photos of each employee). Now on the page to add each of the employees, we will have additional fields.

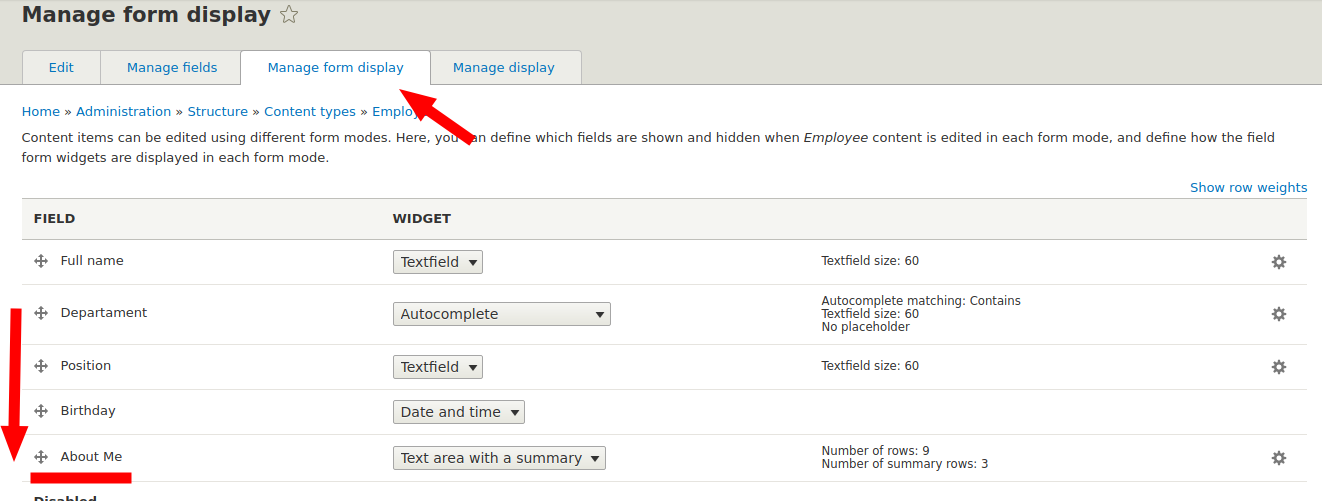
If you need to swap fields in the node editing form, then you need to go to the manage form display tab.
Manage form display

On this tab, we manage the form of adding the node, in which order the information will be displayed on the page is configured on the Manage display tab.
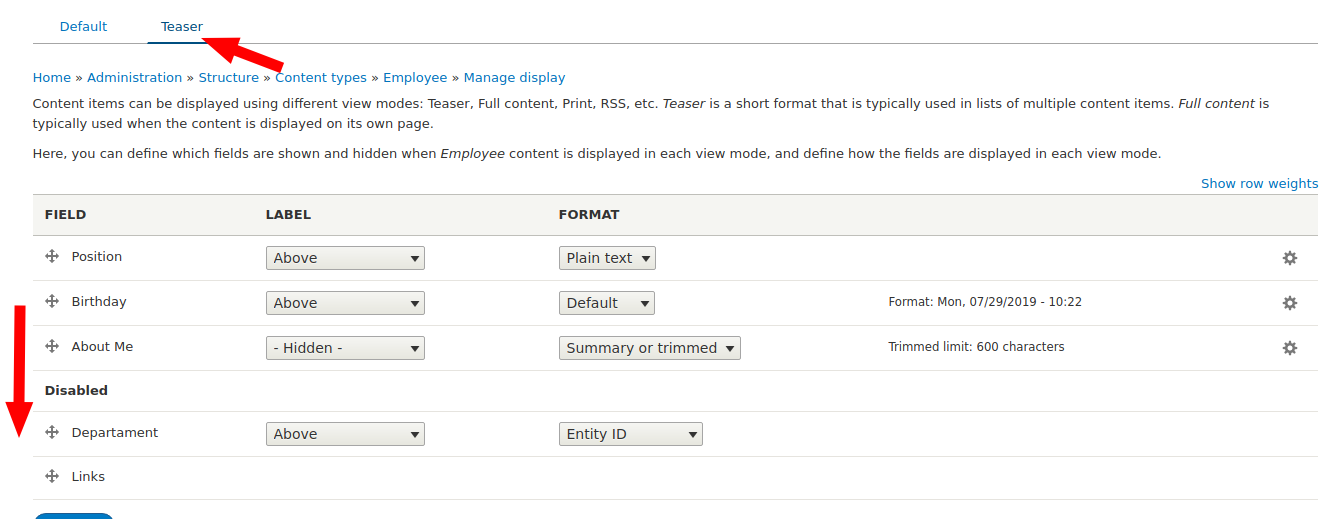
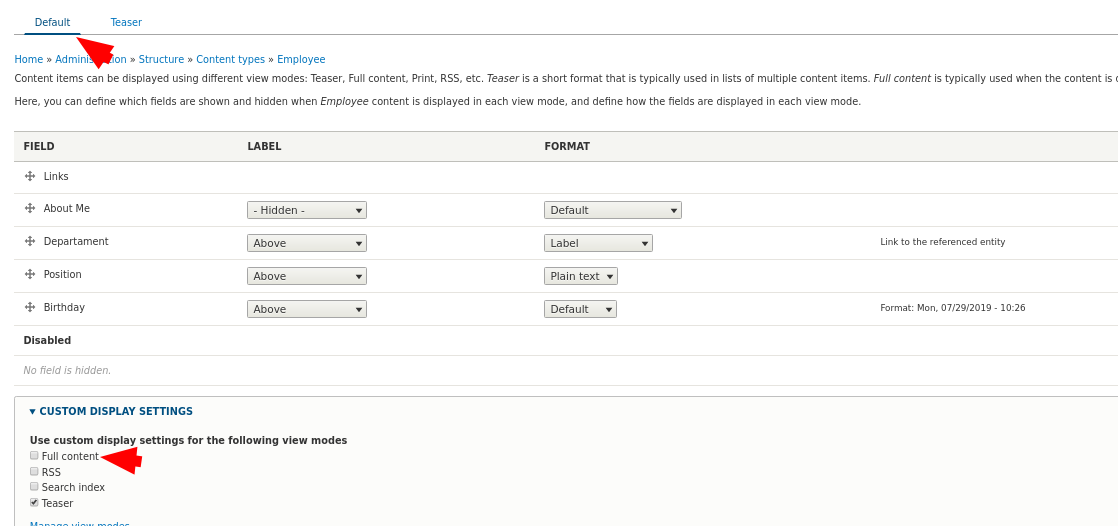
Manage display
We can hide the output of the Department field for the teaser node, because in the teaser on the department page there will be employees of only one department. But at the same time we will display the department field in full node so that you can go back to the department page.

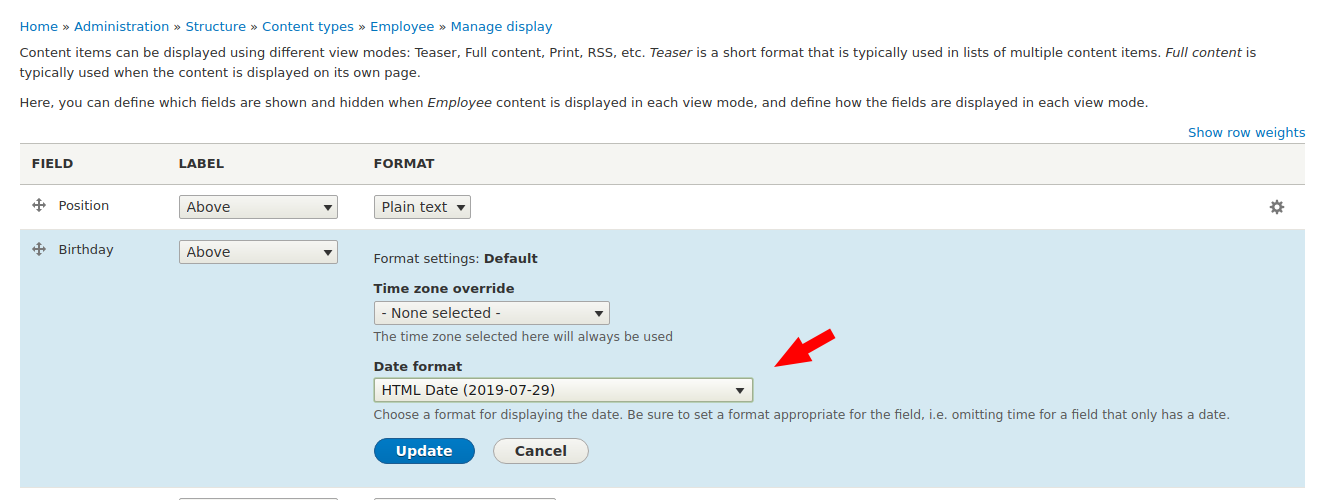
You also need to customize the format of the birthday date so that only a number is displayed, without time. To do this, click on the gear and set the desired date format:

Do not forget to save after each change. The same should be done to display the default (if we do not make display Full content, then the display of Default will be applied to the full node).

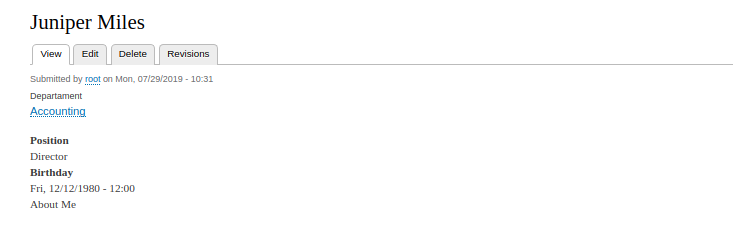
Now we can add employees.

If you go to the editing sections of the vocabulary Departments, there you will also find tabs for editing the fields of the taxonomy of the departments.

Thus, you can add fields for each department (number of employees is possible, department logo).
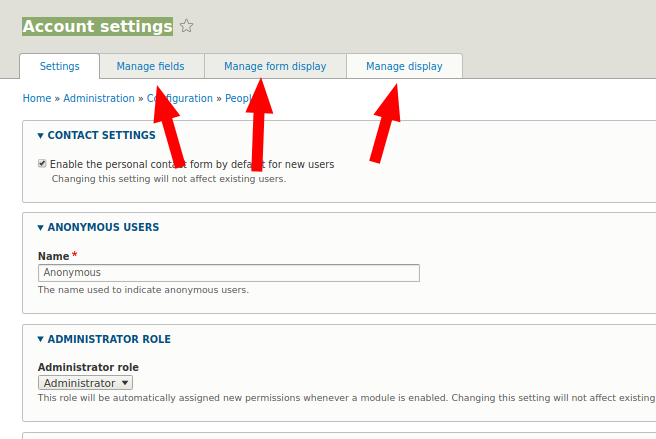
You can do the same with the site users, on the Account settings page
/admin/config/people/accounts

Now that you know that you can add fields to everything, you can choose for yourself which one you better use Taxonomy, users or nodes. For example, instead of using a taxonomy dictionary, you can use the Content type Department, and you can set up a connection with an Employee using the Entity reference module which allows you to create fields like this. Employee and also set relationships using Entity rerefence.
The ability to add fields to the drupal in conjunction with the Views module provides tremendous opportunities for creating websites, so you can proceed to the next lesson even if you don’t understand something right now.