3.7. Layout Builder - Page and content builder
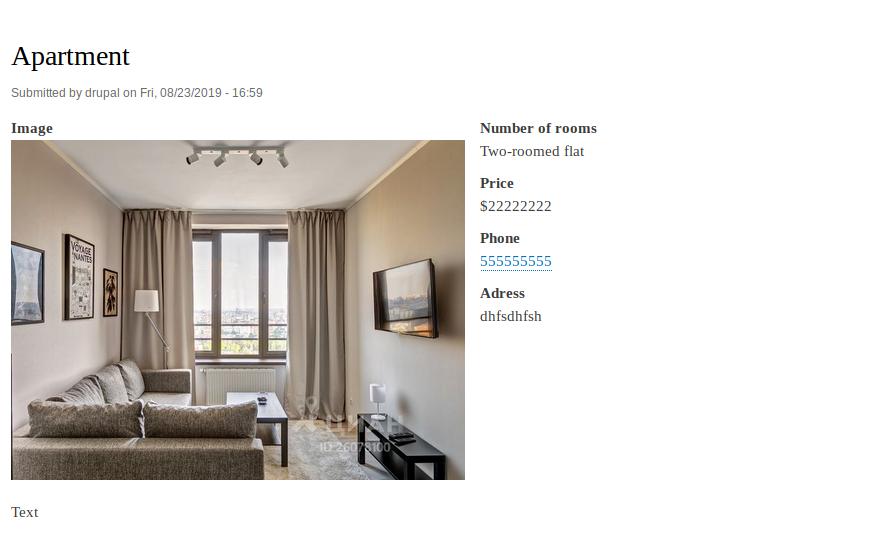
Layout Builder provides the ability to design layouts for manage display of any entities.The final result is shown below, which will be visible to the user of the site.

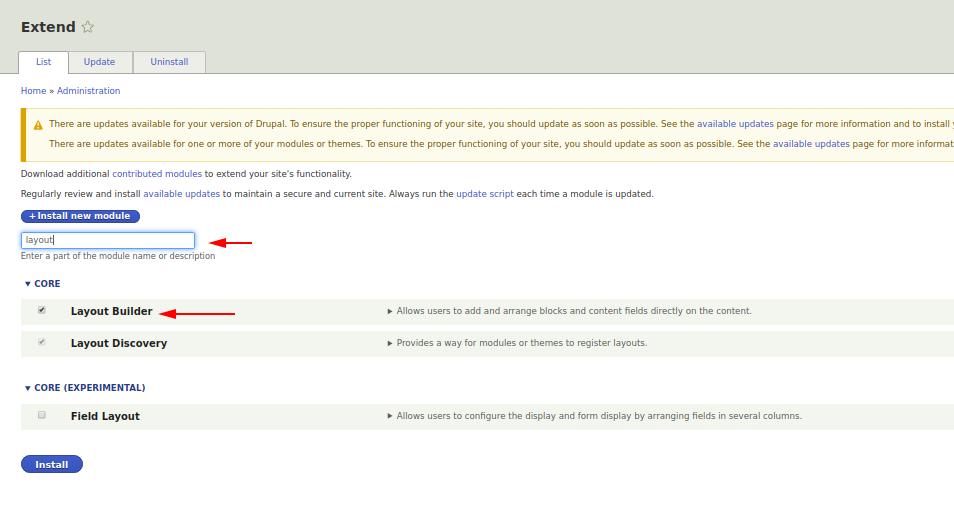
To do this, first you need to enable the Layout Builder module:

In addition to the Layout Builder module, the Layout Discovery module will also be installed.
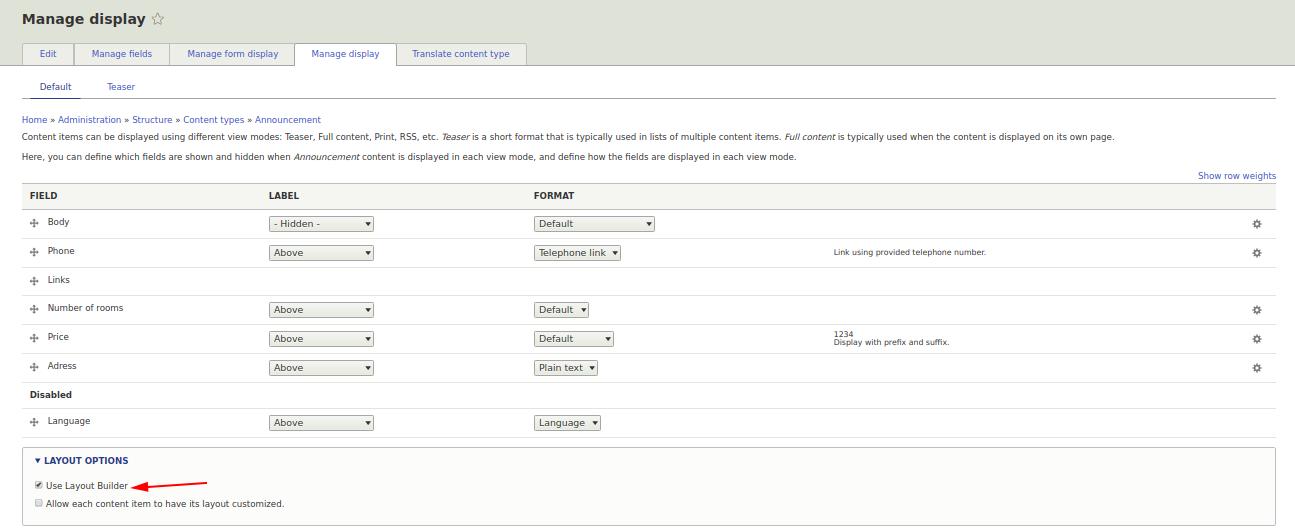
Now let's add the ability to use default layouts for a specific content type. In this case, the type is announcement.
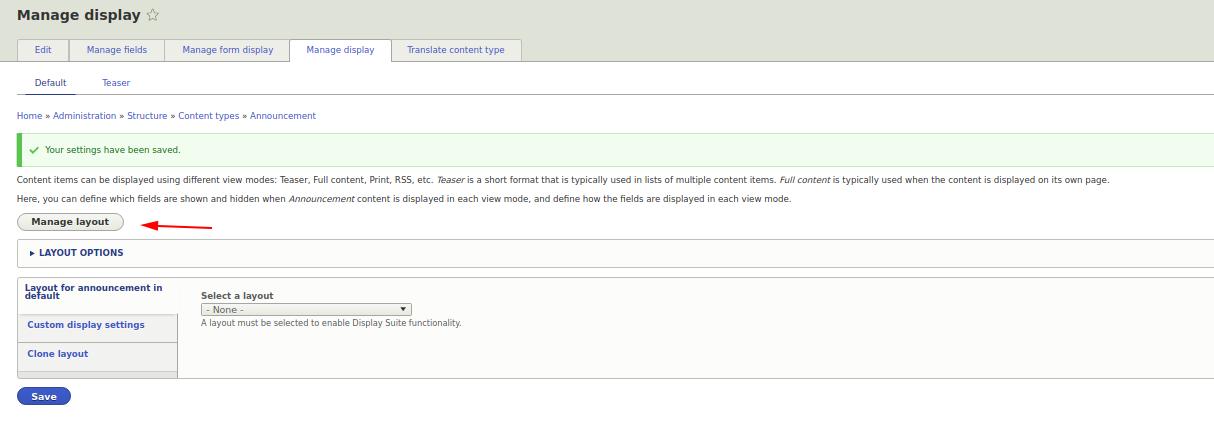
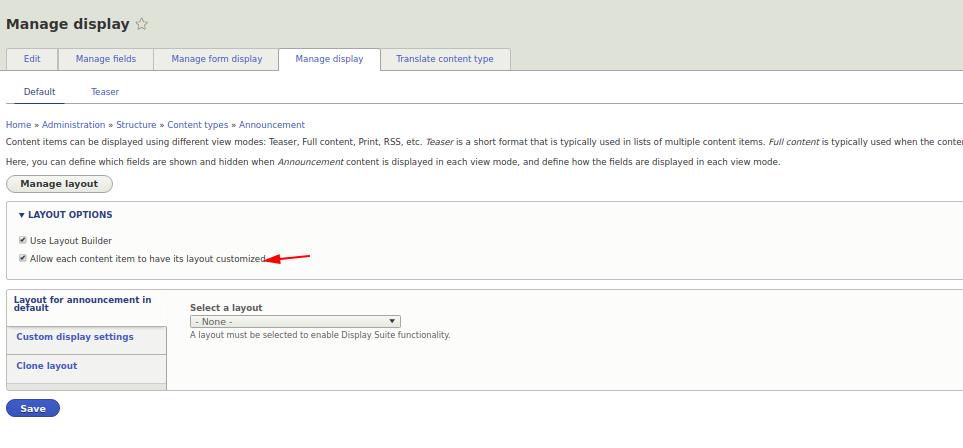
admin/structure/types/manage/announcement/display

When the Layout Builder module is on, the list of fields that are usually displayed in the Manage display is replaced with the "Manage Layout" button. Click on the “Manage Layout” button to open the layout change user interface.

When you first open the layout will be displayed by default.
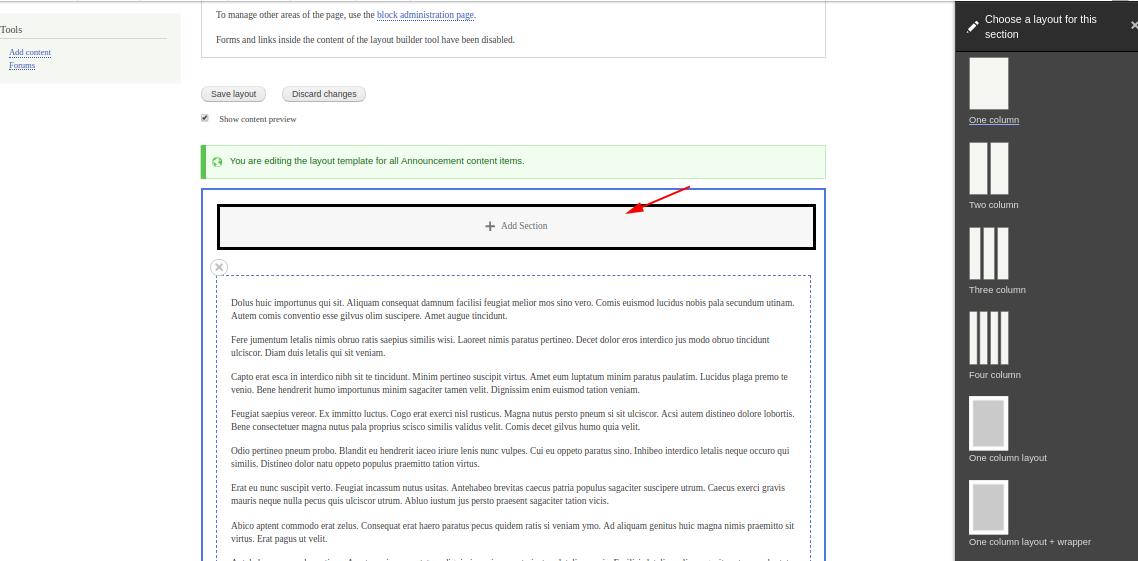
In order to add a layout, you must click the “Add Section” button and select the desired layout. The “Add Section” button is located both above and below, which makes it easy to add layouts in the right order, if necessary.
Select a layout from the list on the right.
Some layouts have additional parameters that must be selected before adding them (for example, Two Column).

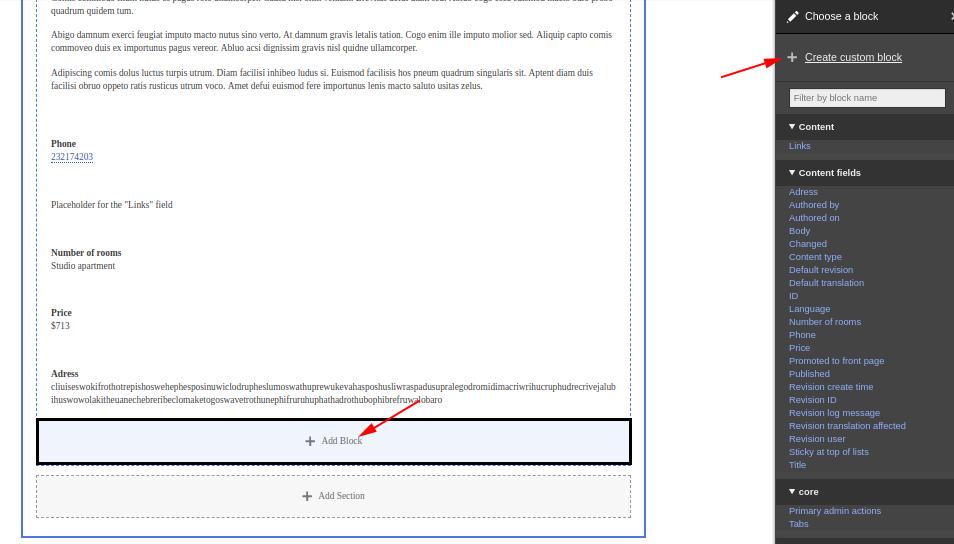
When you click "Add Block", you can choose what will be displayed from the list on the right.
The “+ Create Custom Block” button creates a custom block, which is available only for the layout and is not displayed in the block user interface, which allows not to clog your library of custom blocks.

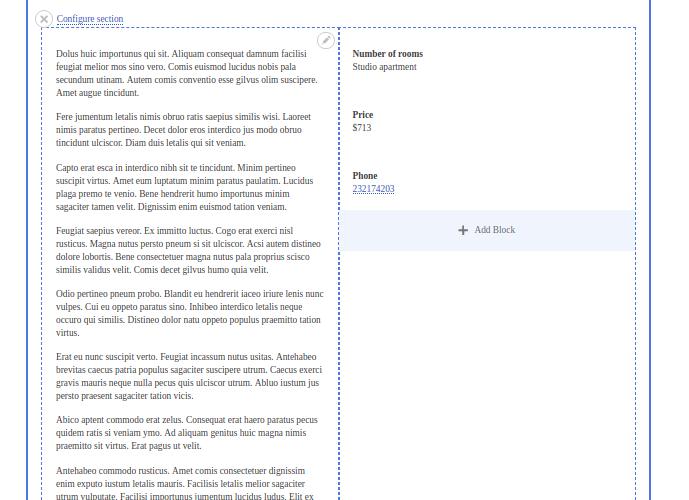
In this case, we’ve set up a layout for the content type of the ad, where the body is on the right and certain fields from Content fields are on the left.

The user interface for editing the page layout for a specific entity is available in the “Layout” tab. The Layout tab is only available if the option "Allow each content item to have its layout customized" is enabled for this content type (enable the Manage display tab).

If we want to change the layout of this nominal advertisement, now it can be done in the “Layout” tab.