Drupal theming. Webform module notification letter template
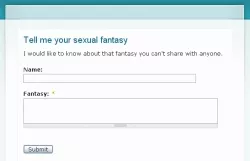
The catalog we created using the CCK, Taxonomy, and Webform modules allows you to notify the customer and the site administrator (manager) via email about a placed order. However, the manager currently only receives the product name, quantity, and customer details in the email. It would be much more convenient if the email also included a direct link to the ordered product.
Currently, the email received when an order is placed looks like this:
Creating Slideshows and jQuery Carousels in Drupal 7. Part 1
Quite often, you may want to add a little spark or liveliness to your website. Sites built on Drupal in their default setup tend to have a static, plain look, while ideally they should appear more original, dynamic, bright, and alive. You can achieve this by implementing a dropdown menu, dynamically updating pages, or a banner in the site header.
Creating Slideshows and jQuery Carousels in Drupal 7. Part 2
In the previous part of the tutorial, we created a slideshow. I used it to display company staff, but you might use it as a banner for your website header. However, the default solution doesn’t quite suit me—I’d like to add navigation buttons for previous and next slides. This looks much better than simple text or numeric controls.
Just to recap, we already have Views and Views_slideshow installed.
So, I’ve attached a few arrow icons to this article—let’s add them to our slideshow. First, we need to enable the text-based slide pager.
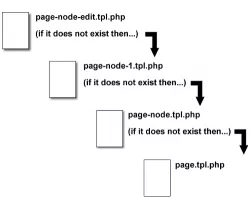
page-content-type.tpl.php separate template for content type
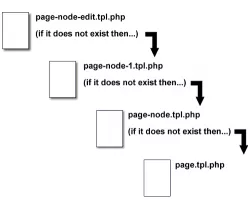
You've probably created custom templates for your nodes more than once, by overriding them with node-content-type.tpl.php.
Sometimes that’s enough, but other times you may need to define a specific page template for a content type. Unfortunately, in Drupal 6, this can’t be done without adding extra code. To enable custom templates like page-content-type.tpl.php, add the following code to your template.php file:
Removing or overriding default CSS files
Sometimes it’s necessary to modify or remove default CSS files like system.css, defaults.css, or system-menus.css. While you could directly edit these files, doing so risks losing your changes during a future Drupal update. To avoid this, it's best to exclude these files from being output by Drupal. If you still need some CSS rules from those files, you can copy them into your theme’s style.css and edit them there. This way, you protect your CSS from being accidentally overwritten.
Theming Views, editing view.tpl.php templates (fields, rows, blocks, pages). Connecting jquery plugin EasySlider
In this article, we’ll explore the query builder module for Drupal — the Views module (http://drupal.org/project/views). Views allows you to output fields of various content types, comments, taxonomy terms, user information, and other data from the database. It also provides a graphical interface, making it easy to build database queries using a mouse.
Quick start for SCSS (SASS) to Drupal using the Sassy module
SASS/SCSS has long become the standard for writing CSS code. If you're not using it yet, it's time to consider switching. You can quickly integrate SCSS in Drupal using the Sassy module—even on shared hosting, since the CSS files will be compiled using a PHP library.
Getting Started
I'm starting with a clean Drupal install and the Zen theme. First, install the Sassy module:
https://www.drupal.org/project/sassy
Sassy requires the Prepro module to handle compilation:
Emmet (Zen Coding) write faster HTML/CSS
Emmet is the renamed Zen Coding project. Emmet allows you to quickly generate HTML lists, blocks with classes and IDs using abbreviations. In addition to HTML, you can also quickly write CSS properties using short syntax. At first it might seem unnecessary to learn a new set of shortcuts, but once you're used to it, coding without Emmet feels inconvenient.
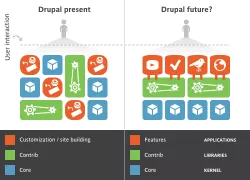
Drupal Features (Drupal Features Management)
Features is a module that allows you to bundle site functionality and transfer it to another site with a single click. The result is a feature that can be installed like any other module. A Feature is a collection of entities that together provide a specific piece of functionality on a site.
Drupal Features News
In this lesson, I’ll show you how to reuse site functionality by copying it using a Feature module. Let’s start with something simple—creating a news feed that includes:
- A "News" menu link to the news page
- A news page
- A news block for the front page
This should be enough to understand how the Features module works.
First, install the required modules: