Emmet (Zen Coding) write faster HTML/CSS
Emmet is the renamed Zen Coding project. Emmet allows you to quickly generate HTML lists, blocks with classes and IDs using abbreviations. In addition to HTML, you can also quickly write CSS properties using short syntax. At first it might seem unnecessary to learn a new set of shortcuts, but once you're used to it, coding without Emmet feels inconvenient.
What Emmet (Zen Coding) Can Do
When writing lots of HTML, the chance of error increases—like forgetting to close a tag. Emmet helps prevent that. Most modern IDEs support Emmet via built-in or third-party plugins. You just need to set a shortcut key for HTML code generation.
For example, write:
div#content>h1+pPress Emmet's trigger key and it will expand to:
<div id="content">
<h1></h1>
<p></p>
</div>You're writing simple CSS selectors, and Emmet outputs corresponding HTML structure.
A great use case is generating HTML menus. For example:
div#header>img.logo+ul#nav>li*4>aExpands to:
<div id="header">
<img class="logo" src="">
<ul id="nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>The * operator tells Emmet how many elements to create. You can use this with any tag, e.g.:
div.item$*3Expands to:
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>Example: Generating a Menu with Emmet
div#header>ul#navigation>li.item$*>a>span О нас Товары Новости Блог Контакты
This will generate:
<div id="header">
<ul id="navigation">
<li class="item1"><a href=""><span>О нас</span></a></li>
<li class="item2"><a href=""><span>Товары</span></a></li>
<li class="item3"><a href=""><span>Новости</span></a></li>
<li class="item4"><a href=""><span>Блог</span></a></li>
<li class="item5"><a href=""><span>Контакты</span></a></li>
</ul>
</div>
Emmet Syntax Reference
- E – element name (div, ul, etc.)
- E#id – ID attribute (e.g.
<div id="">) - E.class – class attribute
- E>N – nested element
- E+N – sibling element
- E*N – generate N elements
- E$*N – same as above but auto-numbered classes (e.g.
li.item-$*5)
Most modern IDEs support Emmet, but if you use Notepad++, you’ll need to install it manually.
Installing Emmet (Zen Coding) in Notepad++
Download the PythonScript plugin for Notepad++:
http://sourceforge.net/projects/npppythonscript/files/
Place the Emmet (Zen Coding) library into the Notepad++ directory.
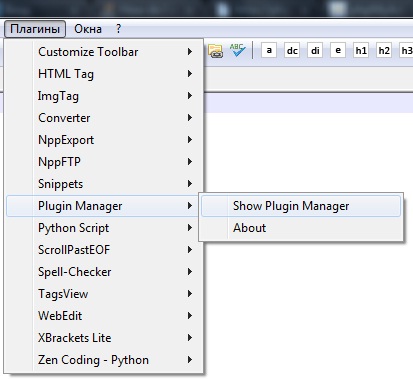
Then use the built-in plugin manager to install:

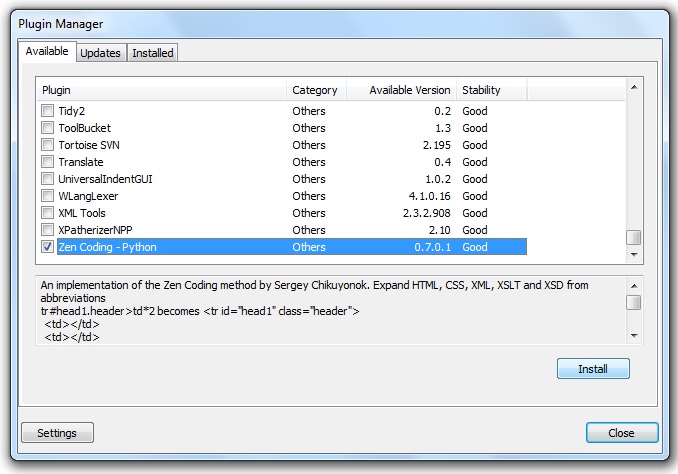
Check Zen Coding – Python in the list and click "Install":

If you don’t see the plugin in the list, your Notepad++ version might not support it. Either install an older version that does, or wait for plugin support to be updated.
Usage Example
After restarting Notepad++, you can use Emmet. Press Ctrl + Alt + Enter to expand code. For example, to generate:
<a href="" class="link"><span></span></a>
Just type: a.link>span and press Ctrl + Alt + Enter.