7.2.1. Creating themes based on Bootstrap. We set up PhpStorm, LESS Compiler to work with our theme.

In past lessons, we have already looked at how to create a theme based on another Stable theme. In this tutorial, we’ll show you how to create a theme based on Bootstrap, a popular framework for quickly creating page layouts.
I think you already have Drupal installed. Let's move on to installing Bootstrap:
https://www.drupal.org/project/bootstrap
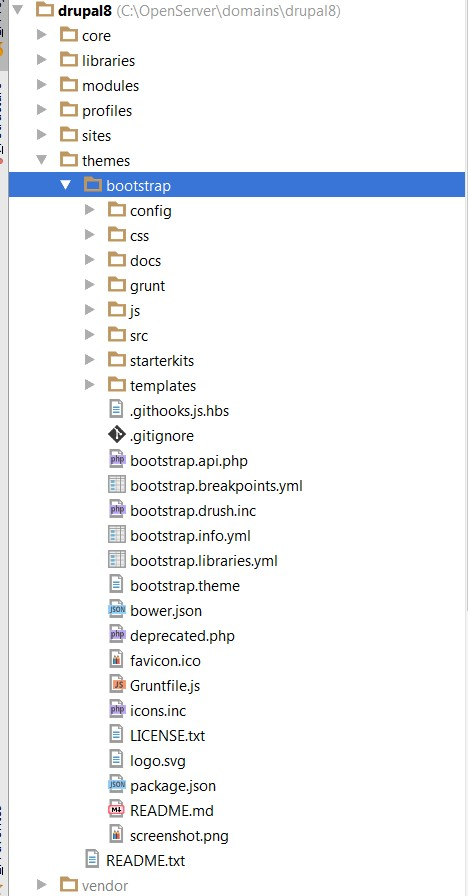
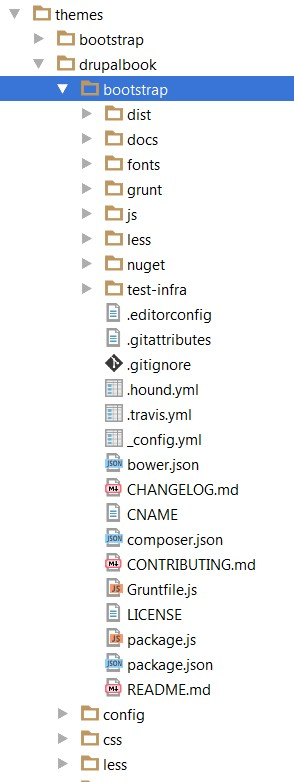
Unlike the 7th drupal in the 8th, we put all the themes of the site in the / themes folder in the root of the site:

In order to create your own theme based on Bootstrap, you need to create a subtheme. The folder for the subtheme must be taken directly from the parent theme:
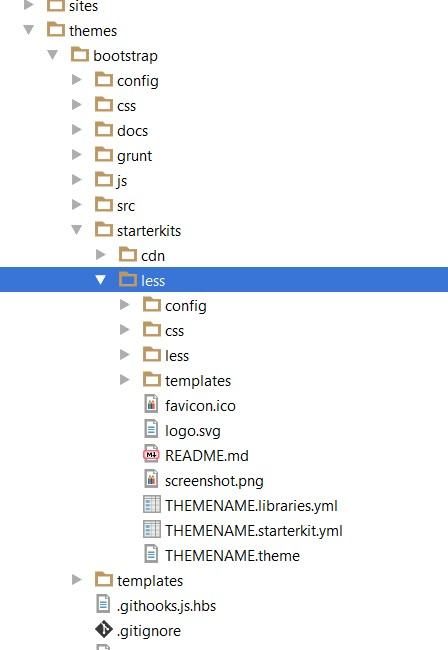
/themes/bootstrap/starterkits/less

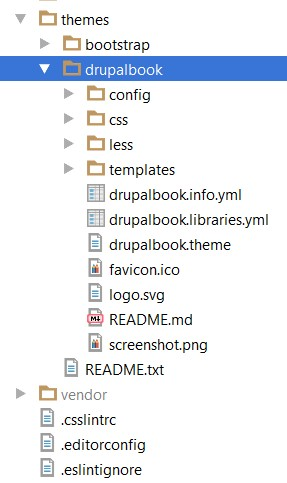
Copy the less folder to the /themes folder, next to the parent bootstrap theme and rename it to the name of our theme, I will have drupalbook. We also rename the files THEMENAME.libraries.yml, THEMENAME.starterkit.yml, THEMENAME.theme so that instead of THEMENAME is the name of our theme, for example drupalbook.libraries.yml. Only THEMENAME.starterkit.yml rename the theme name.yml: drupalbook.info.yml.

Now let's go to the drupalbook.info.yml file and in the libraries section also rename THEMENAME:
libraries: - 'drupalbook/global-styling' - 'drupalbook/bootstrap-scripts'
The name of the theme would also be desirable to rename:
name: 'Bootstrap Drupalbook Sub-Theme (LESS)'
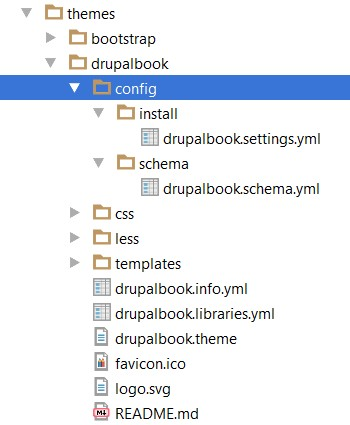
Rename also have the theme settings files:
/config/install/drupalbook.settings.yml /config/schema/drupalbook.schema.yml

Now it remains to copy the bootstrap code of the framework:
http://getbootstrap.com/getting-started/#download
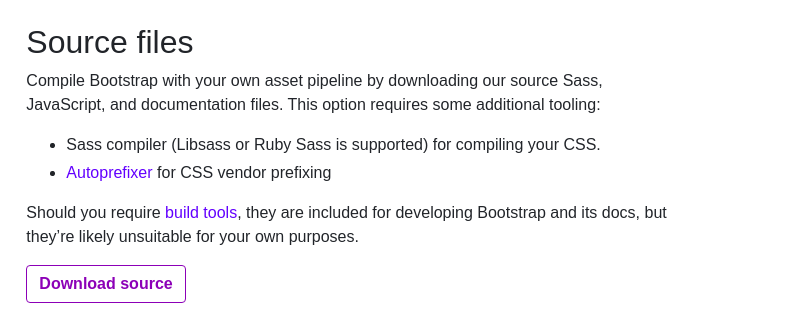
We are interested in the Source code version of bootstrap, which consists of LESS files not yet compiled:
https://getbootstrap.com/docs/4.3/getting-started/download/

Create a bootstrap folder in our subtheme and copy the bootstrap files there.

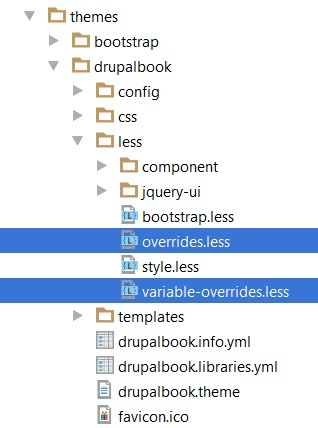
We copy exactly the Source code, not the Bootstrap version with compiled CSS files. This is necessary so that we can override the bootstrap variables in our Drupal theme in separate files:
/less/overrides.less
/less/variable-overrides.less

We can also use the SASS version of bootstrap, but then we need the SASS Compiler, we use the LESS CSS Compiler, because it is built into PhpStorm.
Now we can go to the appearance page and enable our theme
/admin/appearance
We can also use the SASS version of bootstrap, but then we need the SASS Compiler, we use the LESS CSS Compiler, because it is built into PhpStorm.
Now we can go to the Appearance page and enable our theme
/admin/appearance
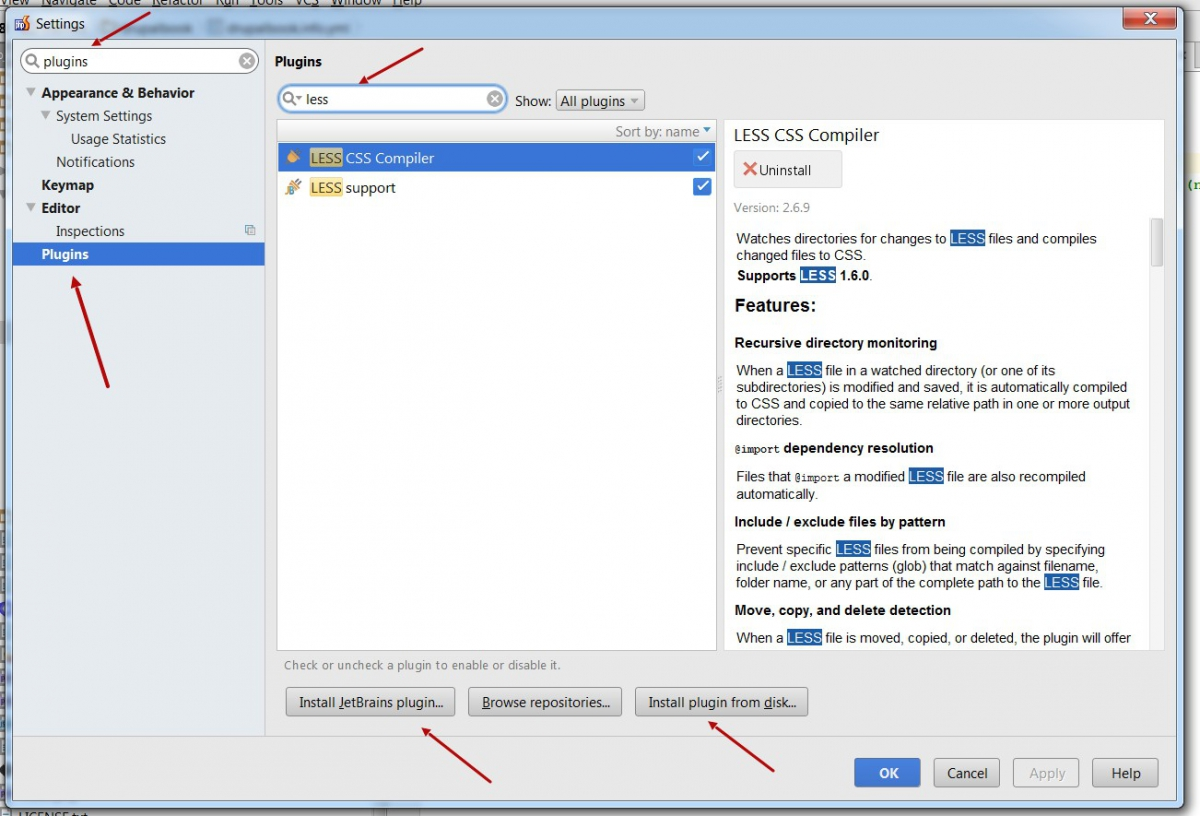
Right away, we won’t have the bootstrap styles we need, they still need to be compiled. For this, we will use the PhpStorm plugin Less Compiler. Let's go into the settings of PhpStorm File -> Settings.

- We are looking in the plugins settings
- Go to the Plugins page
- We search for plugins for the word LESS
- Find the LESS CSS Compiler Plugin
- Install it through Install JetBrains plugin …
If you can’t find the plugin, then download it from the official page:
https://plugins.jetbrains.com/plugin/7059-less-css-compiler
And install the plugin through Install plugin from disk ...
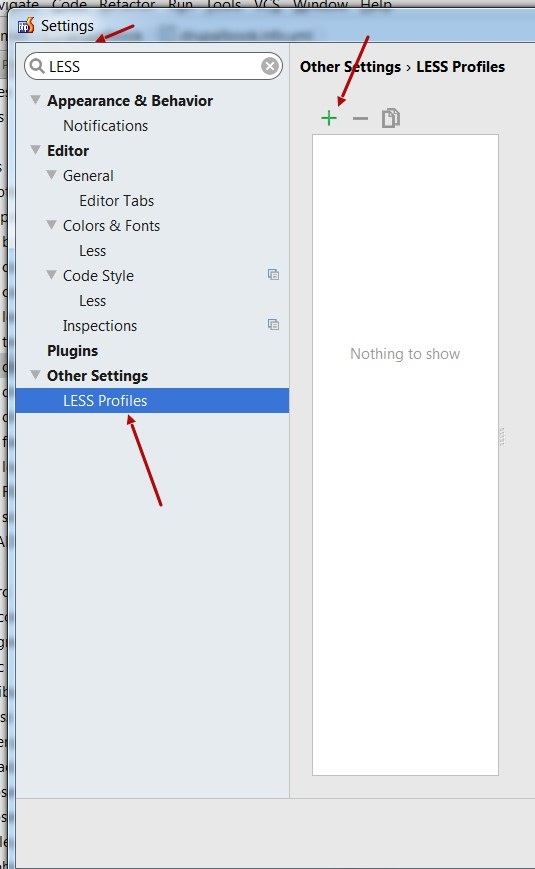
Now that we have the plugin installed, we need to configure it. We go into the settings of PhpStorm and look for the word LESS in the settings:

Click plus to add a LESS profile. We call our profile somehow, for example Bootstrap, for each PhpStorm project you need to create a different profile.

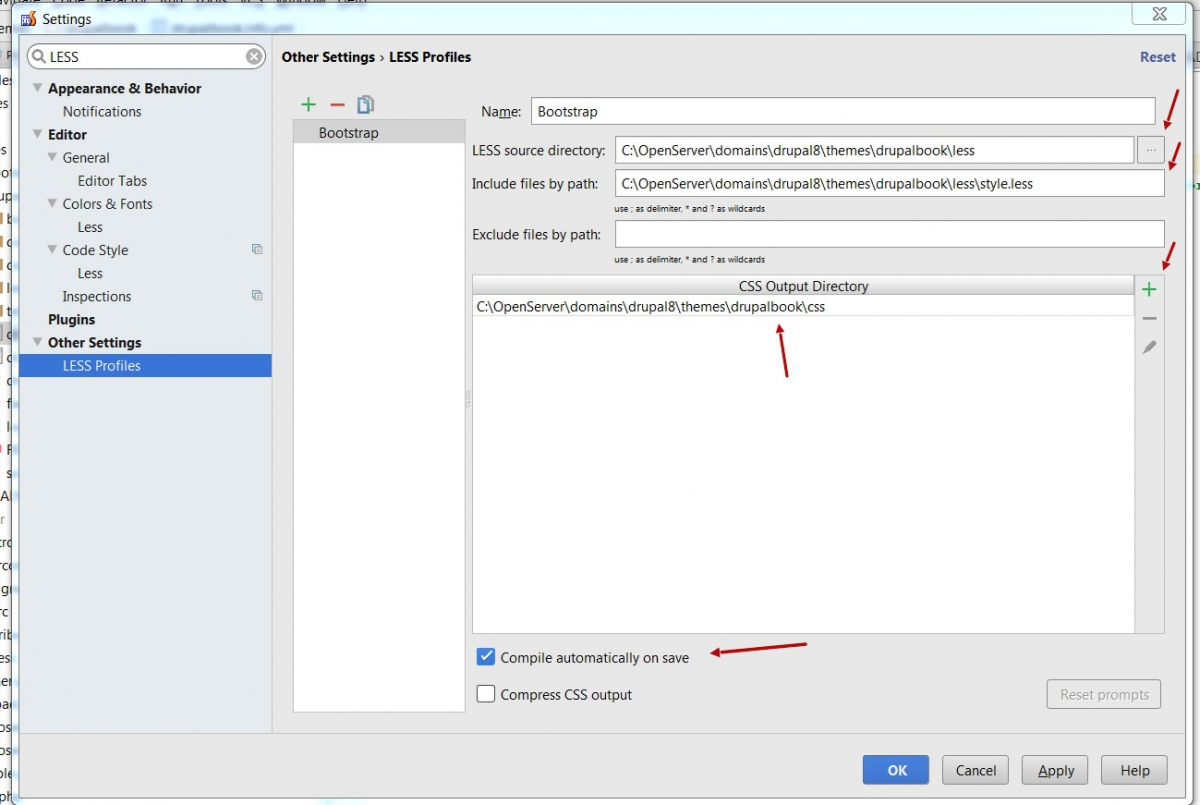
In the profile settings, specify:
LESS source directory - C:\OpenServer\domains\drupal8\themes\drupalbook\less
This is the path to the less folder of our theme, not the less folder of bootstrap itself, namely our theme, because we load the bootstrap files from our style.less file.
Include files by path - C:\OpenServer\domains\drupal8\themes\drupalbook\less\style.less
We connect only the style.less file, this is the entry point to the compilation of all our less files, in fact we compile only one style.less file, the rest are included in it and compiled automatically.
CSS output directory - C:\OpenServer\domains\drupal8\themes\drupalbook\css
Since we include only one style.less file, only one style.css file will be compiled. Which is pretty convenient, we don’t have to bother with connecting a bunch of files, but on the other hand, we always compile the entire bootstrap entirely, even when we need to change just one line of CSS in our theme.
Compile automatically on save - Convenient feature, recompiles CSS when we press Ctrl + S or save files. I recommend leaving it turned on.
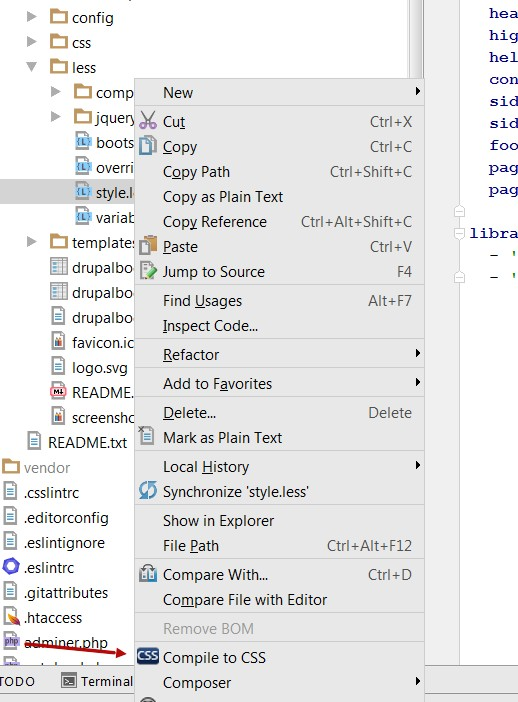
Now you can press Ctrl + S and this will start compiling the LESS files. You can also invoke compilation manually by clicking on the style.less file and choosing Compile to CSS:

Usually compilation takes 5-10 seconds:

If everything compiled for you, then you should see your new styles:

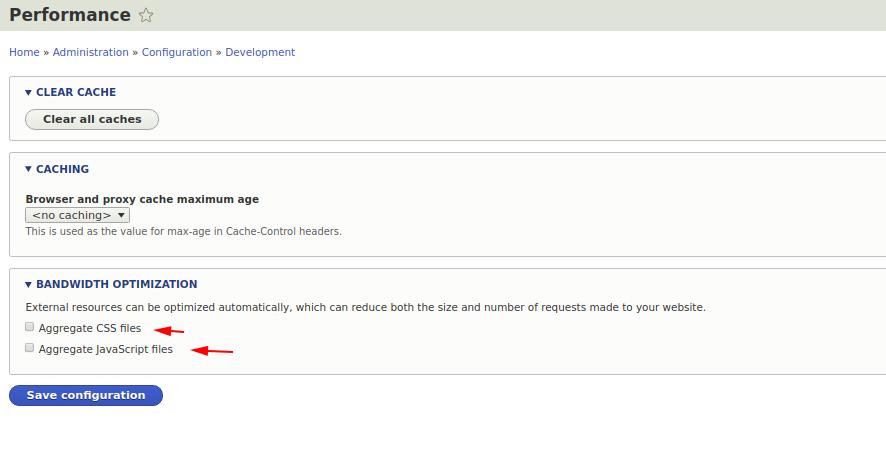
Remember to disable javascript and CSS aggregation in the Drupal admin panel:
/admin/config/development/performance

By default they are enabled.
Now you can start page making, besides, you will already have the inbuilt hamburger mobile menu and responsive layout.

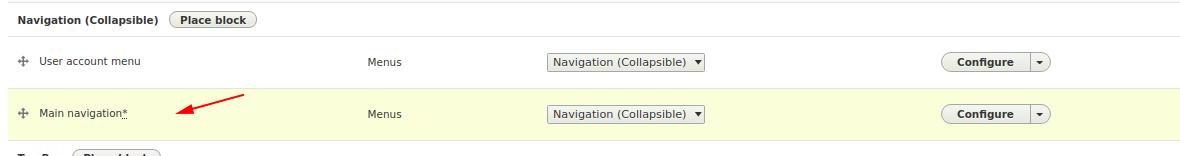
To do this, place the menu block in the Navigation (Collapsible) region.

In the following tutorials, we will create a PSD layout for our theme on Bootstrap.