Using UberDrupal, Ubercart profile setup
When we install a profile, we give specific instructions to Drupal to install additional modules, select a language, enable themes, or apply certain settings after installation. This is a very powerful tool with great potential, as it allows developers to create predefined Drupal packages designed for specific purposes, such as blogs, image galleries, magazines, or online stores.
Ubercart Store Administration
Order Configuration
I assume you’re already familiar with Drupal’s capabilities and the interface of its admin panel. Now it’s time to get to know the Ubercart administration panel. Go to your site’s admin panel: your_site_name/admin. Among the various site settings, there is the Store administration section:
Ubercart Store Administration. Orders, Products
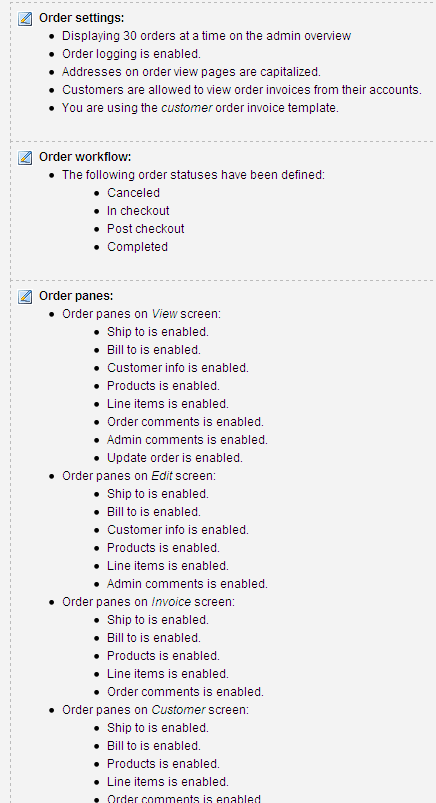
Order Settings
The order settings page has three tabs. Click Edit.

In the Administrator Settings section, you can define how many orders are displayed on the overview screen in the admin page, set the order registration format, and choose to use an address for orders.
Creating an online store on Drupal with Ubercart. Creating menu categories and adding products
In this chapter, we will look at how to create the catalog for our store: we’ll add categories, add products, add product kits, and more. If you’ve previously worked with other online stores and are familiar with how to set up and manage products, then it will be easy for you to get started with Ubercart from this chapter. If this is your first experience working with Ubercart or similar stores, I recommend that you read the previous chapter on installing and configuring Drupal and Ubercart.
Creating and managing categories and subcategories
This lesson is where the action begins!
We will see how to manage Drupal taxonomy categories to create new products or import them from external files, and how to use product attributes with Ubercart. Here’s what we’ll cover in this chapter:
Product creation and management
Now that you’ve finished setting up your catalog categories, you’re ready to create your first product. In Drupal, new content types are nodes with additional fields. So, if you’ve added content before, creating a new product will be simple:
Importing products from text files
Manually adding products is acceptable if your store has only a few items. But what happens if you have hundreds or even thousands of products? This method is time-consuming and not very efficient for large stores. Consider that if you have 10,000 products and inserting one product takes about five minutes, it would take approximately five working months to complete the process. You would also face issues like slow internet connections or command errors. That’s why the best solution is to import products from a text file.
Ubercart: Using Product kit to sell products in a bundle
We often see complementary products being sold together: a mobile phone with a charger, an MP3 player with headphones. Sometimes, there are even attempts to make us buy a microwave with our refrigerator. Ubercart allows you to sell not only individual products but also bundled products. These bundled products are often presented as special offers.
To sell products as a bundle, we need to activate the Ubercart submodule Product kit. You don't need to download it separately, as it is included in Ubercart.
Ubercart: Creating Product Attributes
Managing Attributes in Ubercart
In Ubercart, you can manage product attributes at two levels:
- Using store settings, you can create and configure default attributes with default values. If you have product groups that require different attributes, you can create different product classes.
- When a new product is created, default attributes are applied. You can then customize these attributes individually for each product.
Before creating attributes, you must enable the Ubercart Attributes submodule.
Ubercart delivery setup
So far, we have completed the basic configuration of Drupal and Ubercart, created categories and subcategories, and added several products. You now have a fantastic product catalog with impressive product descriptions, large images, and multiple attributes. Visitors to your store can browse through all these products, examine every detail, and absorb all the information. However, we cannot yet call this a true store—your visitors should not only be able to view products but also purchase them.