3.5.0 Views module overview.
If you are interested in Drupal, then sooner or later you will reach the Views module. This module allows you to display almost everything that is in the Drupal: users, content, comments, taxonomy. Moreover, it allows you to display tables, blocks, sliders, calendars, lists, graphs and other types of data and designs. This module has been introduced into the Drupal core since version 8. So let's look at this module.
The first thing you should pay attention to is the size of the module; both Views, Views UI modules occupy 808 and 3.6 megabytes. Just a huge module, but you don’t need to know how it works to use it. Views has a fairly large interface that you can understand if you wish without programming knowledge.
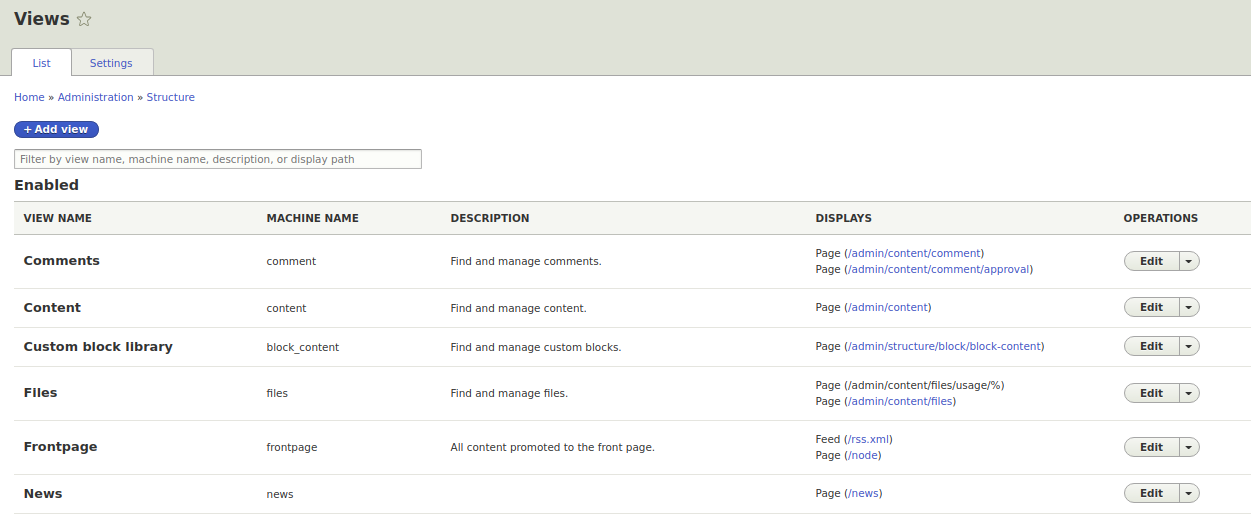
In the Drupal menu, Views is located in Structure — Views:

As you can see, Views displays the main page, new comments, users who recently visited the site and many other lists.
Let's go to Views for the front page. To do this, click the Edit button in the Frontpage view line.

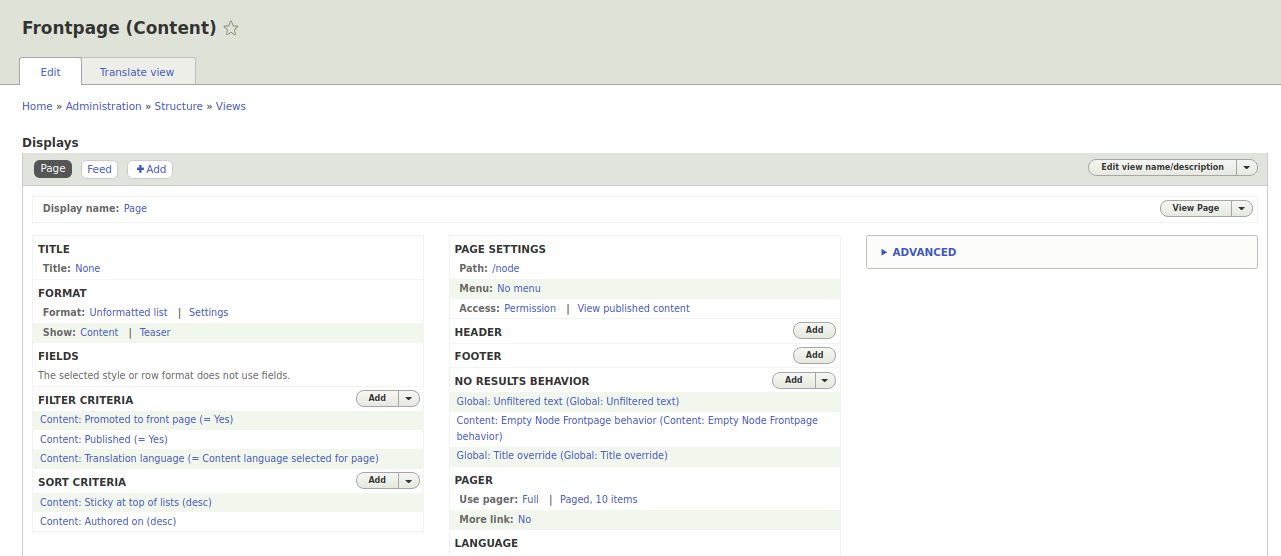
Below I will provide a description of each of the blocks and a link to the corresponding article describing this block.
First of all, you need to pay attention to what to display Views:

In this view, we display the content, that is, the nodes of our site. This may include taxonomy, comments, users, and so on. This setting can be set when creating a view and then it can no longer be changed, just recreate the view again. Therefore, when creating a view, you should know what you are going to output.
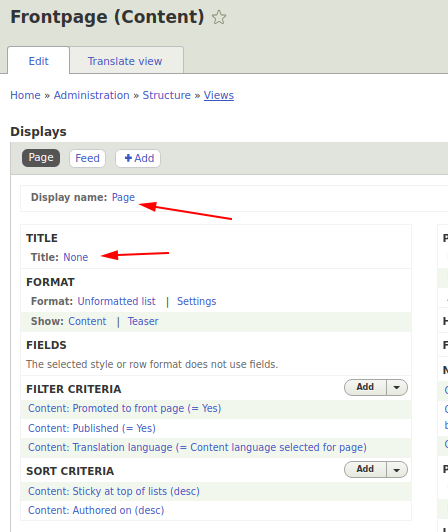
Further we can set the administrative title Display the name that will be displayed inside the view and wherever this view can be displayed. And below the title is displayed, which will already be displayed directly on the site, page or block.

Below is the block format. Views can be expanded with other modules and thereby expand the ability to display information. For example, if you install the Views Slideshow module, you can display the sliders:
https://www.drupal.org/project/views_slideshow
If you add the Calendar module, the calendar will be displayed:
https://www.drupal.org/project/calendar
There are a lot of similar modules, you can easily find what you need using google search and driving in Drupal views (the name of what you want to display)
By default, we can output in blocks (Unformatted list), HTML list (tags < ul >, < li >), Grid (table without headers), Table (with headers and the ability to sort).
In the Show setting, we can set how to display data in a view in fields or in full by displaying a teaser or an entire entity. It's pretty convenient to use teasers. Suppose we have a standard type of display of goods in the teaser: picture, name, price and buy button. We need to display this type of product in many blocks: categories, similar products, recommended products, basket. If we do not want to duplicate the CSS code, we can simply stylize the output of the teaser once and then insert this teaser into other views.
Fields
In the fields, we can select fields from the nodes, for example, the title and content. We can handle the output of the fields, group them here.
Filter criteria
In the fields, we can select fields from the nodes, for example, the title and content. We can handle the output of the fields, group them here.
Sort criteria
After we have filtered the data we need, it would be nice to sort them as well. For example, display new news from above.
Page Settings
Here we can configure the path on which the view page will be displayed and configure access so that, for example, only authorized users have access to this view.
Header and Footer
Allows you to display data at the top or bottom of the view. Moreover, we can not be limited to simple HTML, but also insert fields from a view or even insert another view into our view.
Failure to conduct
The functionality of this block is the same as that of the Header, only here it works when the view does not receive any data for output.
Pager
We need the paginator when the lists are very large and we need to break them into pieces. For example, we have 100 news, but we want to display 10 of them per page.
Language
Allows you to select the language for the view. This is usually used on multilingual sites.
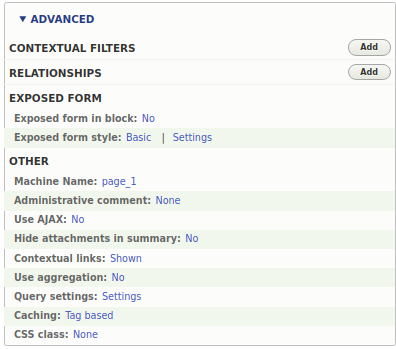
Advanced
Here we begin the block, for the understanding of which requires a deeper understanding.

Contextual Filters
Context filters allow you to display data based on the page URL, for example, if it is node/10, then these filters display data for a node with id 10. You can configure this filter to work with users and the nodes created by it will be displayed on the user account page.
Relationships
Communications is a powerful tool that allows you to display related entities, for example, nodes and comments on them, categories and nodes in which these categories, user and content created by him are selected.
Exsposed form
These are the settings for the filters selected as Exposed, so that you can dynamically change the view filters for user search.
Other settings
Machine name. You can change it for readability, instead of page_3, page_4.
Administrative comment - serves for notes to this view, which are displayed to the site administrators.
Use Ajax. Ajax for the view can work with the paginator, that is, you have 10 news displayed, you click on the paginator to display the second 10 news and they load without reloading the page.
Hide attachments in summary. This setting allows you to hide the attached summary, into which you can display another view, for example, this is used in the glossary, where a list of letters is displayed at the top and the content for these letters at the bottom.
Contextual links. Needed for a quick transition to view editing.
Use aggregation. Used to count the number of lines displayed by the view. For example, you can calculate the number of nodes for each section of the site.
Query settings. When you use connections, the records during the output can be duplicated, in this case you can go into this setting and set Distinct for the view.
Caching. The view is quite heavy, so it’s better to cache the rarely updated view.
CSS class You can specify a custom class, for a more convenient theming view.