3.5.5. Views slideshow - Display jQuery slideshows and carousels through Views.
In 7th Drupal, there were many modules for integrating different jQuery slideshows with Drupal. Probably the most popular and convenient was Views Slideshow. There was one drawback in the 7th version of the Views Slideshow module, it was not responsive. Now in the 8th version this has been fixed, so let's make the slideshow exactly on the Views Slideshow.
First you need to download and install the Views Slideshow module itself, you will also need to enable the Views Slideshow Cycle submodule:
https://www.drupal.org/project/views_slideshow
We will also need additional jQuery libraries. They will need to be put in the libraries folder. If you do not have the libraries folder in the root of the site, then create it.
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
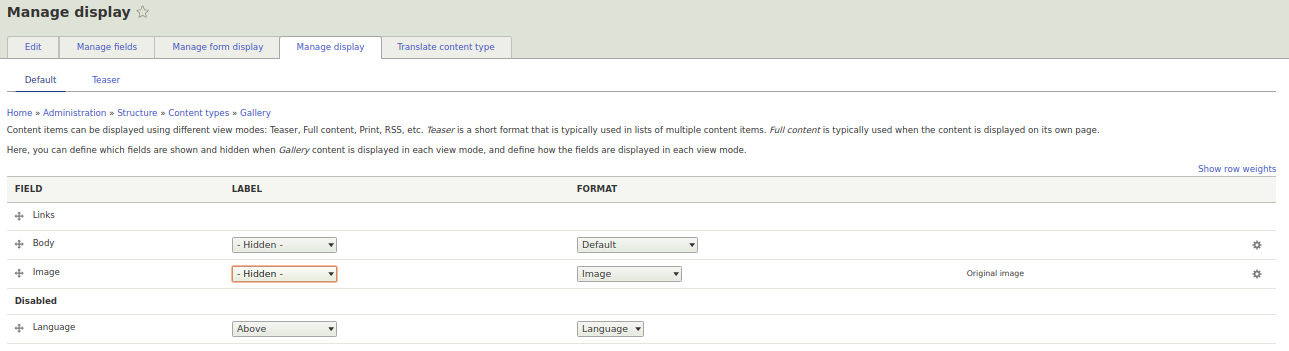
Now that we have these libraries added, we can add Views with output through Views Slideshow. To get started, create a material type or use an existing material type with an image field. For example, I have this content type Gallery and the Photo field.

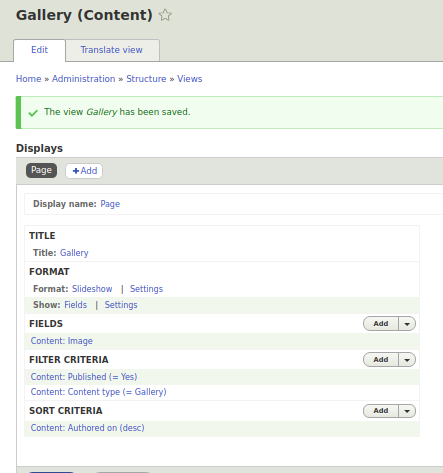
Now create Views, specify in the display format Views Slideshow (Slideshow):

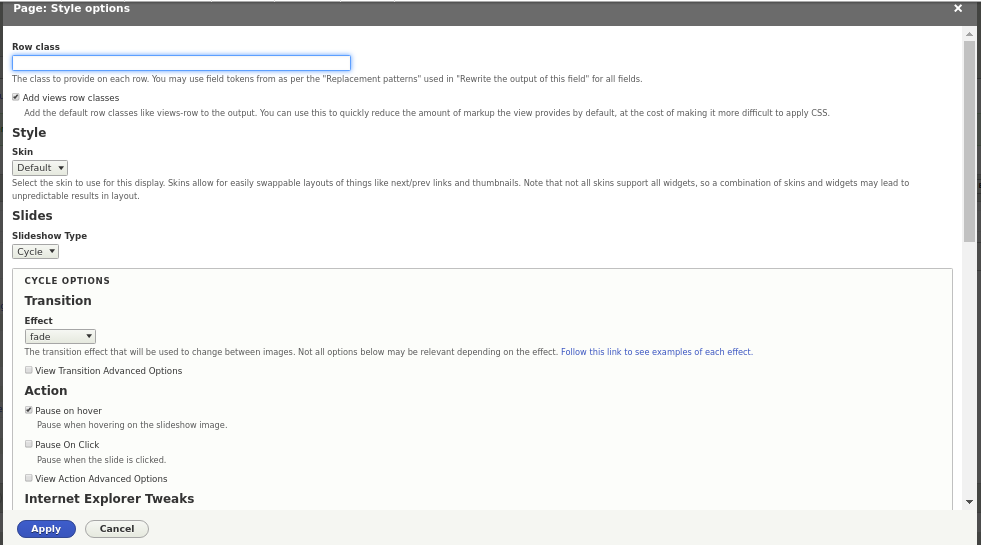
Now we will have a slideshow with wide settings. Click on Settings in the Format column, let's analyze the capabilities of the Views Slideshow module.

Row class The default setting for row Views is, in this case, views-row is a slide, you can set a class for the slide here.
Style.
Skin. Here you can add and choose the design options for Views Slideshow, in the beginning only the default option is available, but I think you can put additional modules for the design of Views Slideshow.
https://www.drupal.org/node/909020
Slides.
Type of slideshow. Choosing a jQuery plugin through which Views Slideshow will work, for example FlexSlider Views Slideshow:
https://www.drupal.org/project/flexslider_views_slideshow
Slideshow Type.
Here we have slide switch settings.
Effect. Switching slides can occur with different effects. Pay attention to scrollHorz, when you put it, the slideshow will look like a jQuery carousel.
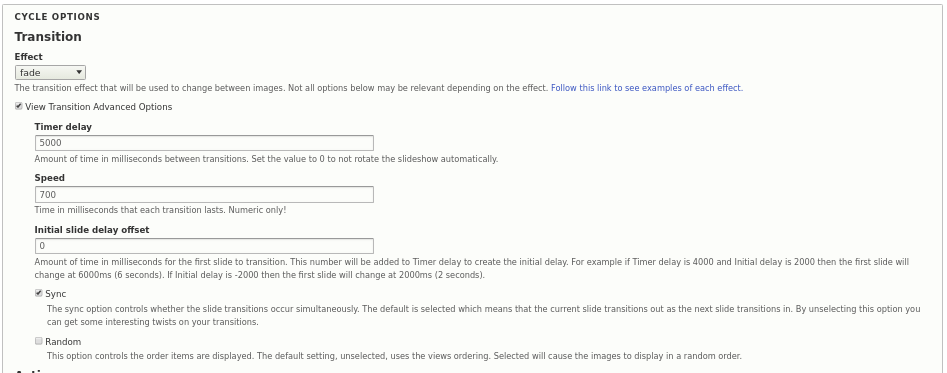
View Transition Advanced Options.

Timer delay. Time between slide switchings.
Speed. Direct slide switch time.
Initial slide delay offset. Time to countdown to the first delay time. Perhaps this is necessary if the site has been loading for a long time and so that the user has time to see the first slide before he switches.
Random. You can output slides in random order.
Action
Here we can adjust the pause in the slideshow, as well as adjust the height of the slideshow.
Pause On Click. Pause when the slide is clicked.
Pause on mouse click. Stop slideshow on click.
View Action Advanced Options
Start Slideshow Paused. The slideshow will not start until the pause is lifted by hovering or clicking the mouse.
Start On Last Slide Viewed. Remember the state of the slideshow so that the user sees the current slide again when they go to the page.
Pause When the Slideshow is Not Visible. Stops a slideshow if the user does not see it. Convenient for landing page when you have a slideshow somewhere in the middle of the page.
End slideshow after last slide. The slideshow will reach the end and will not work anymore.
Make the slide window height fit the largest slide. This is a pretty interesting setting, not always slides of the same height. For example, if the height of the slideshow depends on the height of the slide, then when you switch the slides, the content will constantly mix, clinging to the slideshow. This can be annoying. But a large gap between the slideshow and the content may also look bad, if the largest slide is much larger than the rest. Therefore, try to keep the slides approximately the same height.
Items per slide. You can make Views Slideshow look like a jQuery carousel if you set here instead of 1 to display several slides at once. And if we add the scrollHorz effect (see above) to this, it will also look like a carousel.
Wait for all the slide images to load. The slideshow will not switch until all pictures have loaded. If you have huge images, then perhaps you should disable this checkbox.
Internet Explorer Tweaks
You may not include these settings if you do not have text in the slideshow or background color. Yes, and these settings work only in IE.
Advanced jQuery Cycle Plugin Settings I think for additional jQuery Cycle customization I will do a separate lesson.
Widgets You can display slide switches for both top and bottom.
Controls.You can include Next / Previous text links. With the help of additional CSS, you can make these text links back / forth to make the slideshow look beautiful. We will look at the styling of Views Slideshow in the lesson on creating a theme based on Bootstrap.
Slide counter. Displays how many slides are in total and what is currently displayed.
Pager. Through this setting, you can create switch-points for the slideshow. To do this, add the Views result counter field to the output and then select this field for output in the Page Navigator field. We will also look at how to make point switches in the lesson on Bootstrap theming for Drupal 8 and above.
In the meantime, you can try to create a slideshow based on Views Slideshow, if you don’t succeed, you can write in the comments.