3.5.1. Views Filters and sorting.
First, we need to learn how to display blocks and pages using Views. Let's start with the pages. We display all the articles on our site.
Output pages through Views.
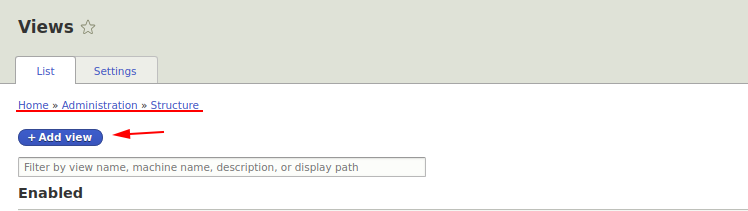
Let's create our first view, go to the menu Manage - Structure — Views.

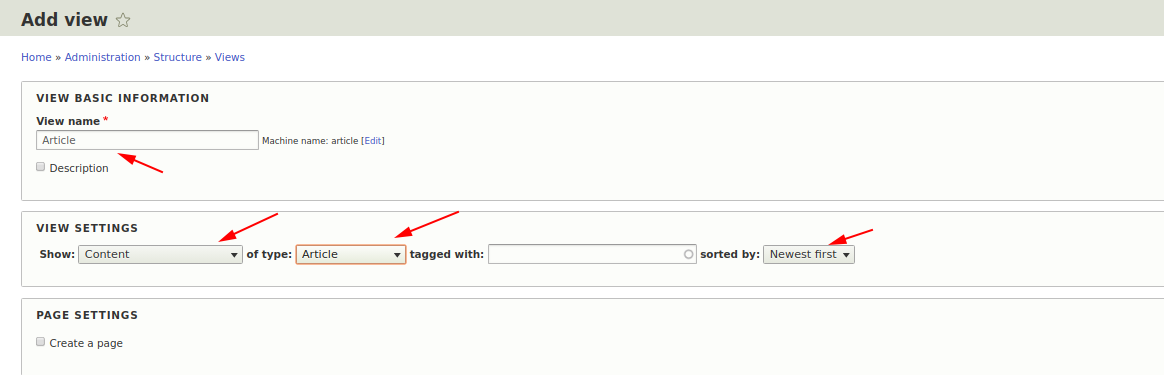
Now we need to enter the name of our view, choose what we will display Content, comments, users or taxonomies (now we display articles). Select a filter by content type Article. In the sorting, we indicate that new articles go first:

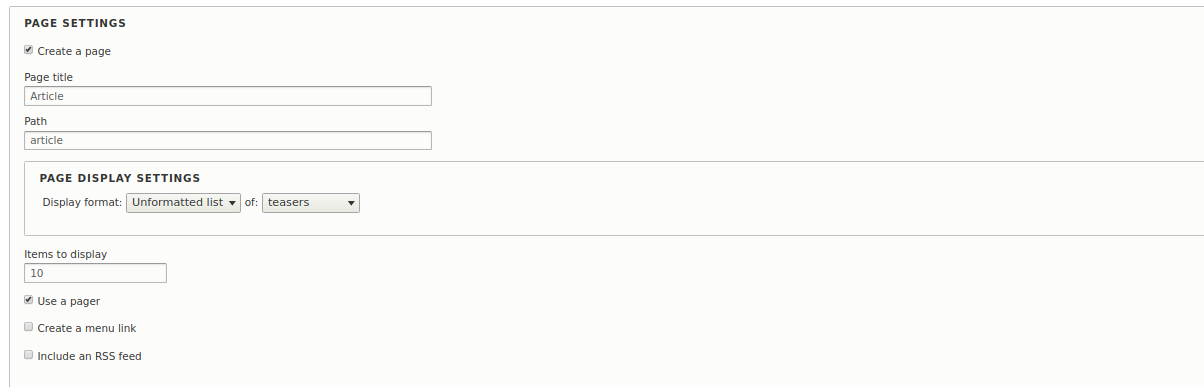
Now check the Create page box if we want to create a page or Create block if we want to create a block. Let's first create a page with all the articles. You need to enter the path to the page and its name, we can also choose how to display and how many articles on the page, just below I will describe these settings in more detail.

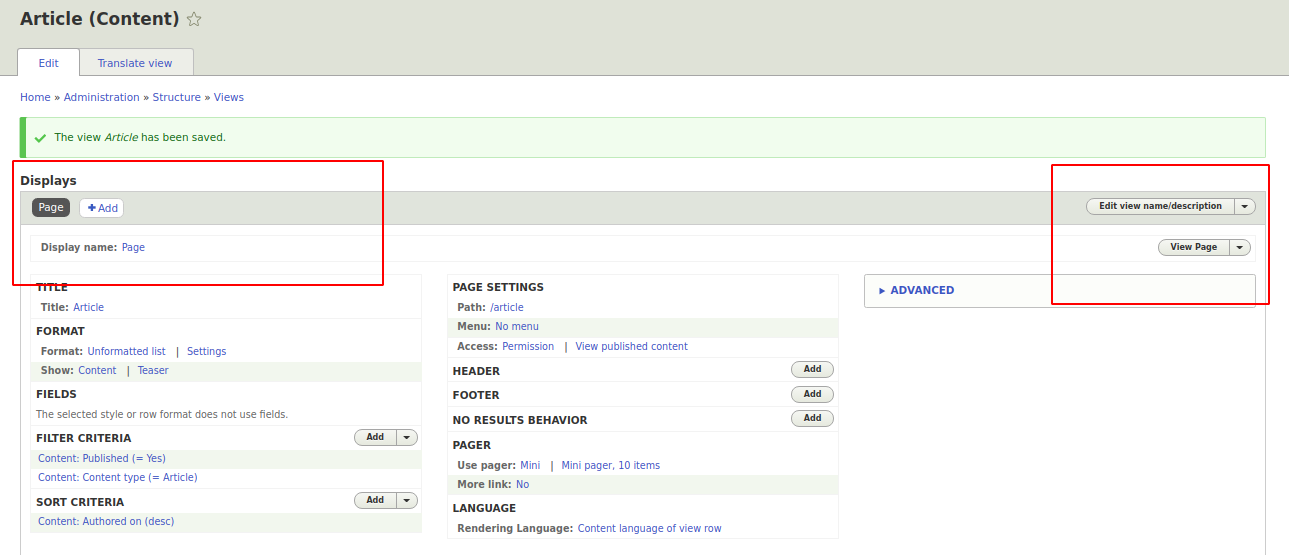
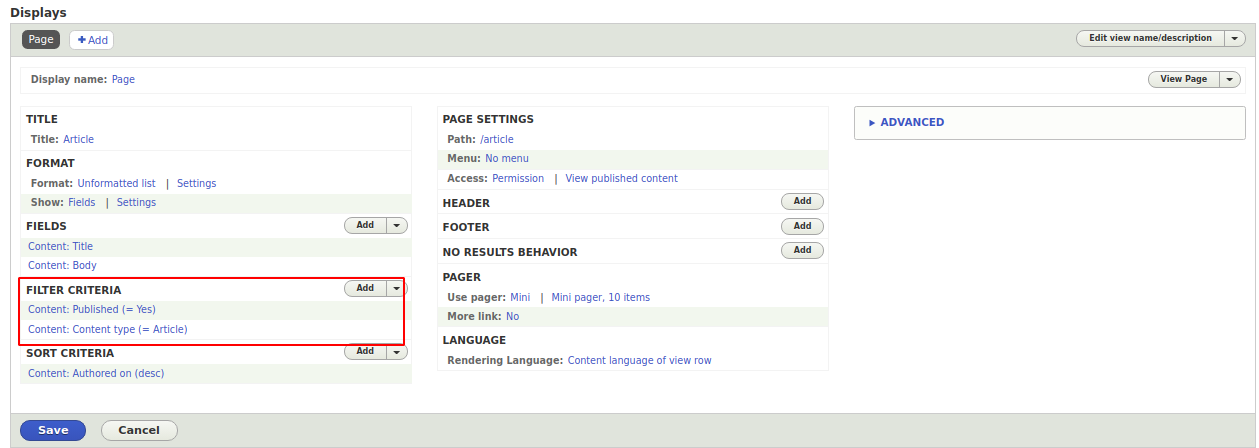
Click Save and edit. Now let's take a look at all the parts of the Views constructor in order:
Adding and Removing

There can be several separate views in one view. This is very convenient when you need to display all the articles on a page, and in a block (yes, you can display blocks and pages through one view), only 5 articles are displayed, that is, you can redefine individual settings. You can not worry about this for now, then when you have such a need you will do it, but for now you can create a separate view for each need.
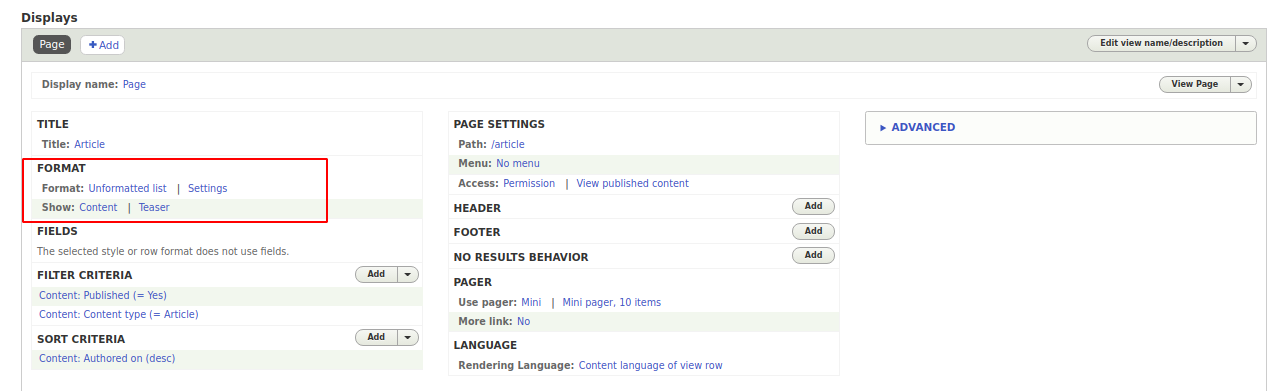
Format

In the format, you can directly select the Format, there are several formats (by default):
An HTML list is a list through the < ul > tag.
An unformatted list is the output via the < div > tag.
Grid - the output of elements by a table without headings, it is convenient when pictures are displayed, you can set the number of columns in the settings.
Table - output by a table with headers, it’s convenient to display the fields of nodes, this is very convenient when you need to display a lot of information.
Fields or teasers?
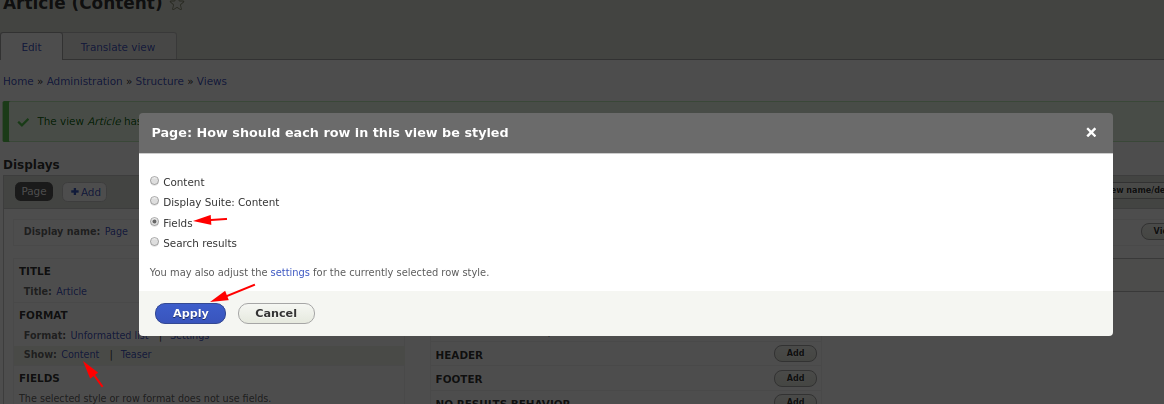
We also have the ability to display content in the form of teasers or fields, from past lessons you should have learned how to change fields for teasers, now let's put the output through the fields:

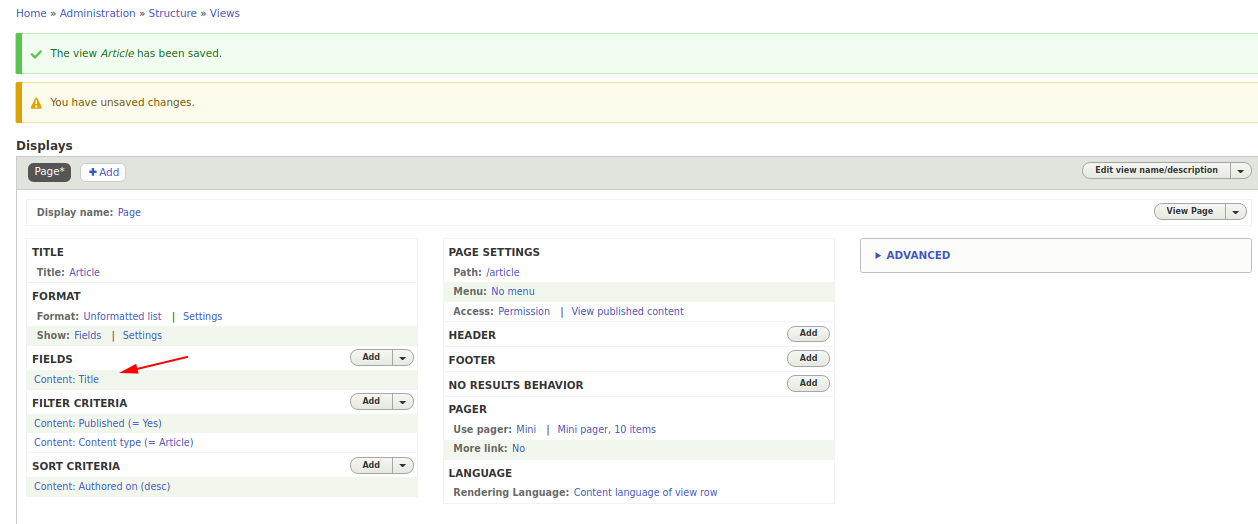
Now we can add fields, let's display the Title and Body fields of the node:

Click Add and select the Content: body field.

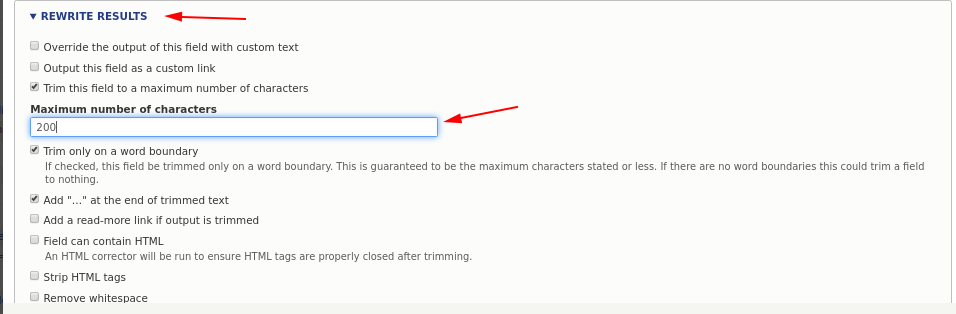
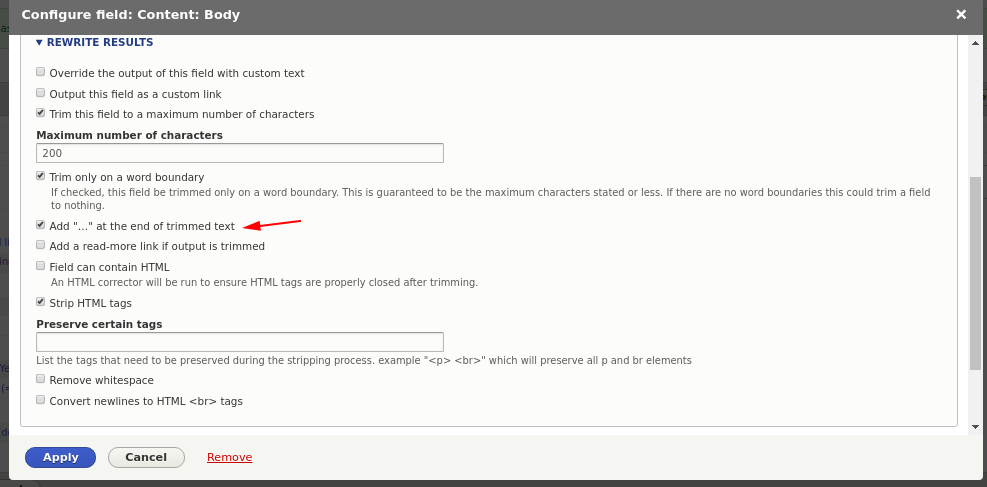
Now we have two fields: Title and content, you can experiment and display the publication date, author, article category. Also pay attention to the content field (body), we can crop it to the desired number of characters and add three dots. To do this, click on the body field and in the field output settings window check the Trim this field maximum ... and write how many characters to display:

Next, check the Delete HTML tags box so that there are no non-closed tags in the text.

Now we have fields, but we can still form filters from which nodes to display fields.
Filters
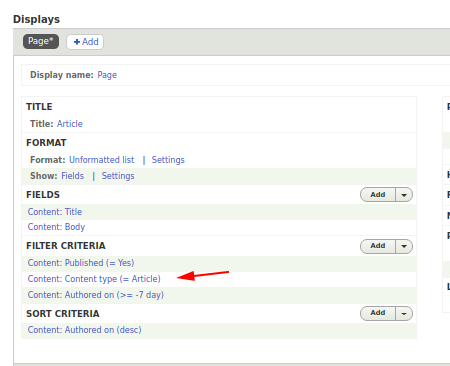
Now we have two filters, one to display only published nodes, one to display only articles. But we can change these filters.

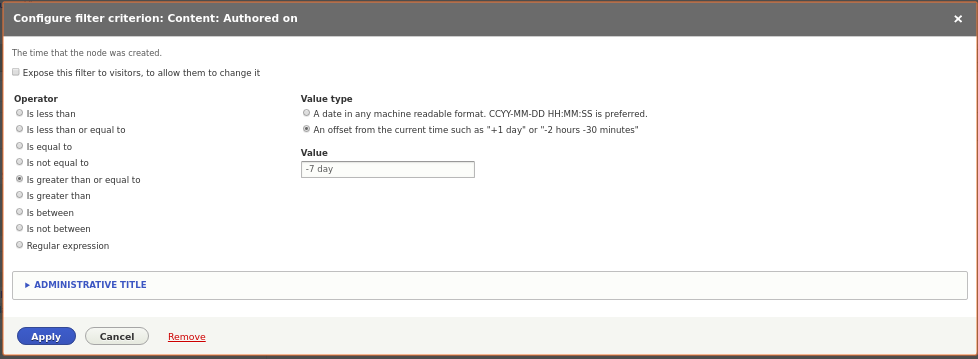
If you click Add, you can select any of the ready-made filters for the view. For example, you can display articles no older than a week. Let's add such a filter. Select Content: Authored on. In the filter settings window, select and specify -7 days in the Value type.

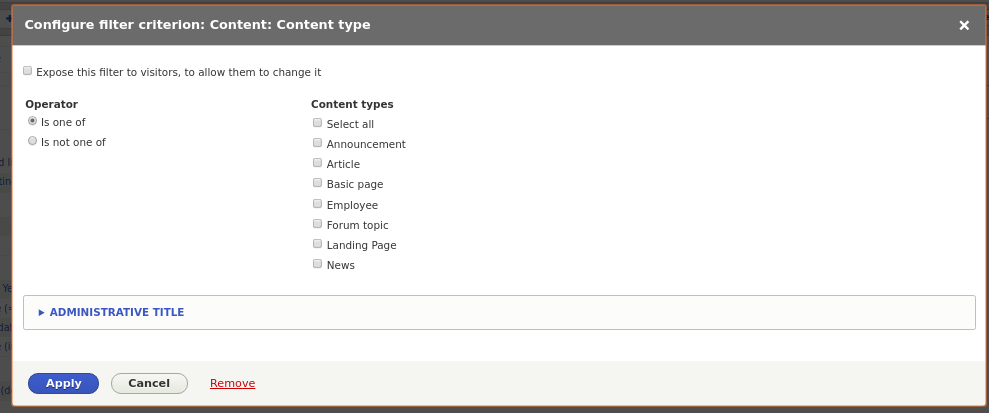
If you have Use Files .. in the filters, then you need to remove this filter and select the content type instead:

To remove the filter, click on the Add button in the arrow area and select Rearrange, in the window that appears you can remove the filter. And then we add a filter by content type.

You can also filter by author, by tags and categories, and many more by what criteria, you can experiment with the filters yourself. Now let's move on to sorting.
Sorting
In addition to the fact that we display only the necessary materials, we can still display materials through the view in the order we need.

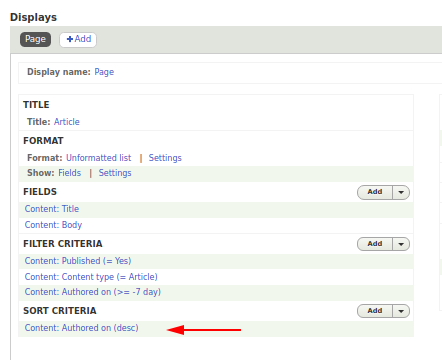
Now we have sorting by date of addition, the newer the material, the higher it will be in the list (if you put it in ascending order, it will be in reverse order). But we can set weight on our materials. Let's add the Weight field to our article so that it is a positive integer and a minimum of 1. You can look at how to add fields in the last lesson.

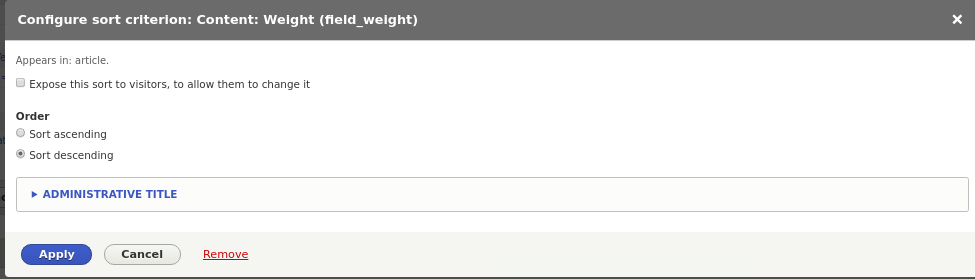
Now let's add a sorting criterion. Content: Weight, put the order in descending order, that is, the larger the weight, the higher the article in the list.

If the filtering order does not play a special role with filters (unless you specify special conditions OR), you should be careful with sorting. Results are sorted by each sorting criterion in turn. For example, if sorting by publication date is the first, then the results will be sorted by date and only if two or more articles coincide, only these articles will be sorted by the following sorting criteria. That is, now if you have it like that, then the second criterion will not work, because the publication date is stored up to a second, and articles are not published every second on the site. Therefore, we need to swap the sorting order so that at first we sort articles by weight (first, articles with high weights), and then if the weights coincide, the articles determine the order by the publication date.
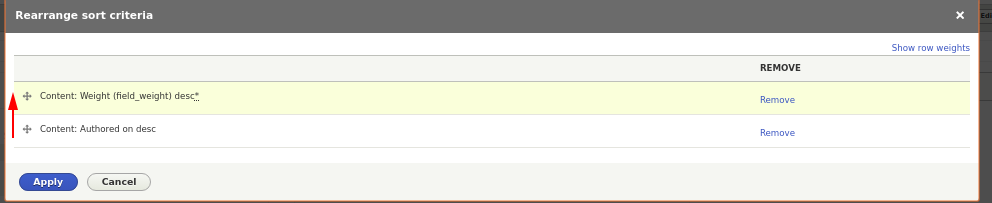
To do this, if on the add button, click on the arrow on the button and select Rearrange, then using the crosses you can swap the sort order.

Save the view. Everything is now possible to create several articles, go to the site on the / articles page (maybe you prescribed a different path in your view) and see the results: