Drupal CCK + Views. Changing the appearance of the staff gallery.
In the previous lesson, using the Drupal Views and CCK modules, we created an employee gallery that is filled by creating content of the "Employee" type. In the content type "Employee", we added two fields: Full Name (text field) and About Employee (textarea). This lesson is created to show that the same data can be displayed in different ways using Views.
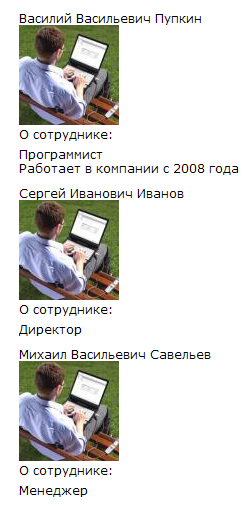
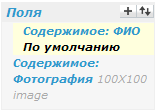
Currently, the employee gallery is displayed as follows:

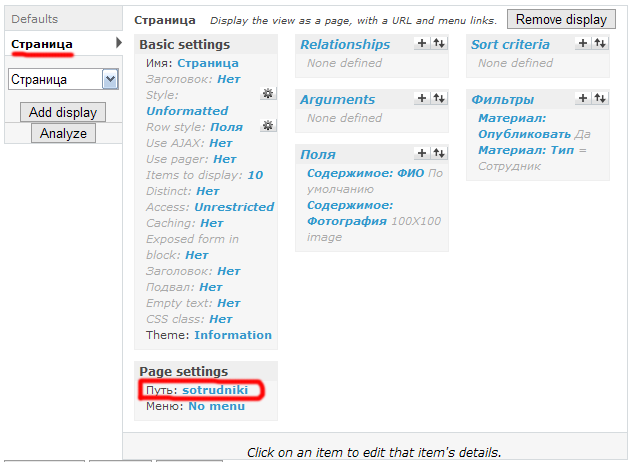
For convenience, I added a link to the employee view in the menu. Use the "Page" display's path property as the path to the view.

Method 1. Let’s work with the employee gallery view: remove the employee description from the general gallery, and make the Full Name a link to the employee node.
First, remove the description field from the employee gallery view. Go to the list of views (Site structure - Views) and select the employee gallery view, mine is named view_sotrudniki.
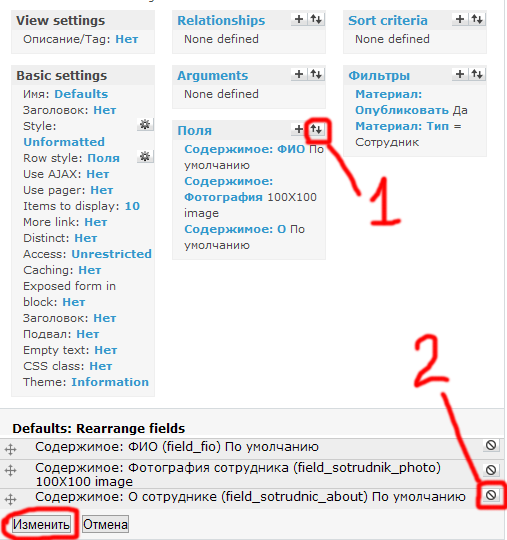
Click the edit button next to Fields and remove the employee description field. After deletion, save the changes. Don’t worry about deleting fields from the display — deleting a field from the view does not delete the data itself.

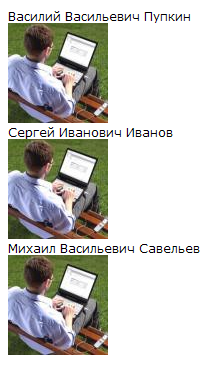
Now without the description, the view looks like this:

Now let’s make the Full Name a link to the employee node. Go to the employee view and select the Full Name field:

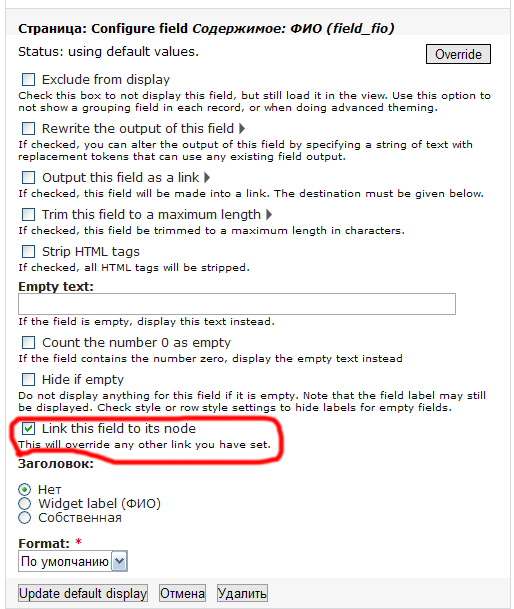
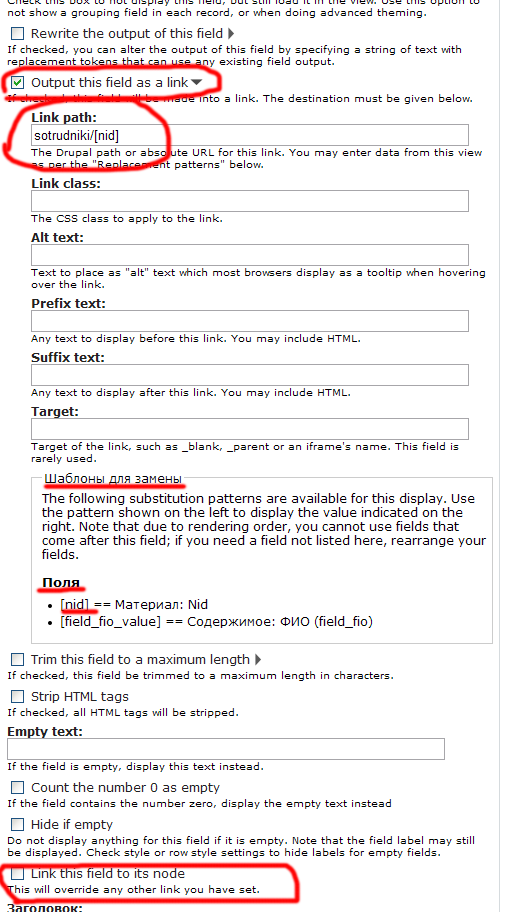
At the bottom, in the Full Name field settings, check "Link this field to its node":

Save the change, don’t forget to save the view as well. Now the Full Name is a link to the employee node:

Method 2. Let’s make the Full Name a link to the employee gallery view, but pass the employee node ID via the URL.
By the employee node ID, we will display a block with the employee’s description directly below the gallery. For example, if the employee node ID is 10, the link will lead to site_name/sotrudniki/10.
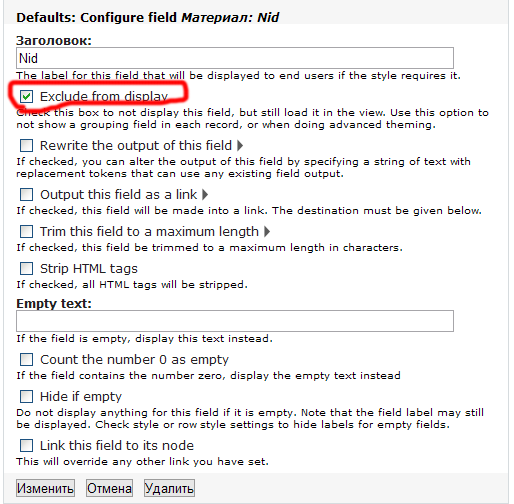
Go to the employee gallery view and add the field Content: nid. nid stands for node ID, i.e., the internal identifier of the node. When adding the nid field, specify that it should not be displayed (Exclude from display).

Move the nid field to the very top so that the nid value is available when building the Full Name link.

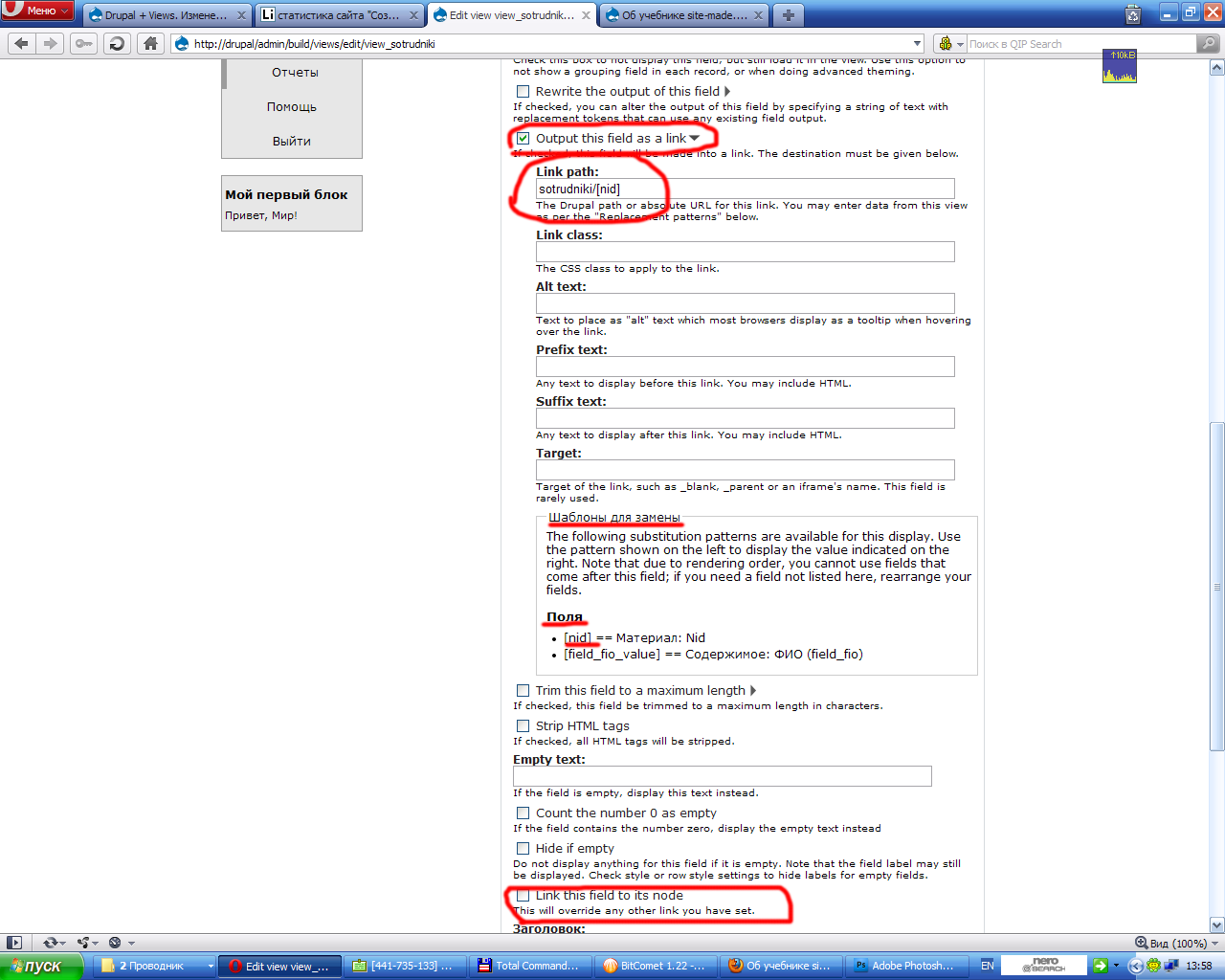
Now go to the Full Name field settings, and configure the link like sotrudniki / [nid].

Uncheck "Link this field to its node", and check "Output this field as a link". Use token [nid] in the Link path (we moved nid to the top for this reason). Enter: sotrudniki/[nid]. Save the field and the view.
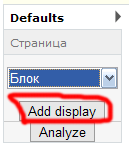
Now we need to create a block that displays the employee's description. Name it view_block_sotrudniki. In this view, add a Block display.

Add fields:
Content: Full Name
Content: About Employee
Filters:
Content: Published - yes
Content: Type - employee
Argument:
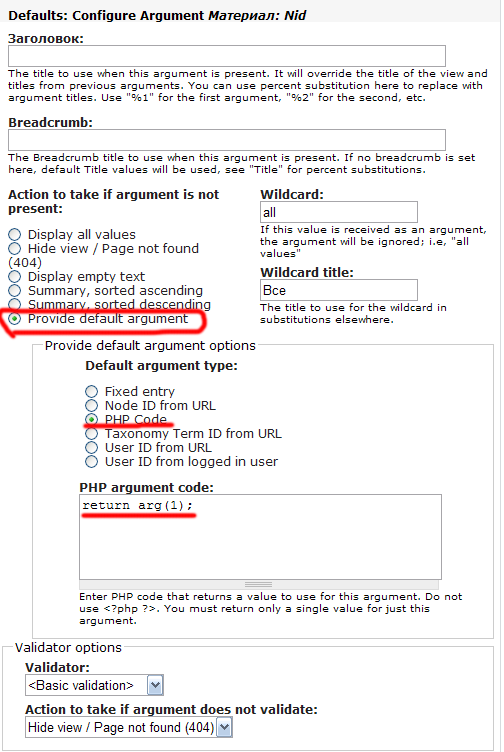
Content: nid - in the argument settings specify the following:

Provide default argument - if the argument is not present, allows specifying it using functions like arg(). The arg() function uses argument position in the URL (sotrudniki / [nid]). Indexing starts at zero, so the second argument is the node ID [nid], the first is "sotrudniki".
Other available argument options:
Node ID from URL – works when the first argument is "node" (e.g., node/14);
Taxonomy Term ID from URL – works when the first argument is "term";
User ID from URL – works when the first argument is "user";
We’ll explore these in later lessons. For now, enter the PHP code return arg(1);
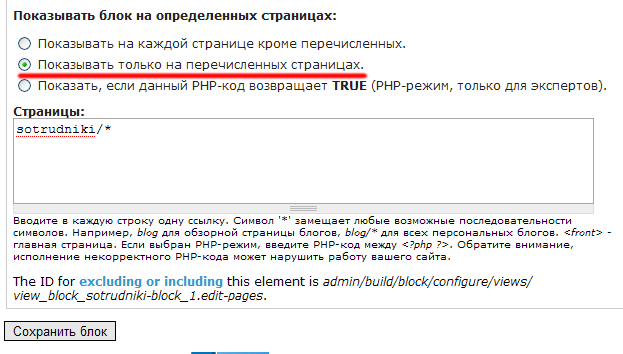
Save the argument and the view. A new block should appear: view_block_sotrudniki: Block. This block is created whenever a Block display is added to any view. Place the view_block_sotrudniki: Block in the Content region. In the block’s visibility settings, specify that the block should only be shown on URLs that contain the word "sotrudniki" and some ID after it (/* – the asterisk after the slash means any value is expected).

Go to the page site_name/sotrudniki — now clicking an employee's Full Name will display the Full Name and About info below the gallery.