Drupal as a CMS. Creating pages and menus
I already wrote in the previous lesson that Drupal consists of two connected parts: CMS and CMF. In this lesson, we will look at how to create simple websites using CMS Drupal.
Let’s start with the common sections a website is divided into:
Header (top section): This is the header of the website, usually containing the logo and site name, contact information, user name, or anything else.

Left sidebar and Right sidebar: These are typically used for menus, login fields, news, user information, or any other current info.

Content (main block): This is the central part of the site that displays all main content such as articles, detailed news descriptions, information lists, and everything else that needs to be displayed.

Footer (bottom of the site): Usually contains copyright info and website creator credits. It may also duplicate all or part of the main menu.
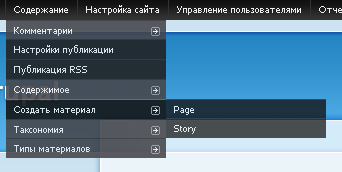
All content we add appears in the content block. We will place links to content in the left sidebar menu. Let’s create our first content item and choose the “Page” content type:

Actually, Page and Story don’t differ much. Both have a Title, Body, and similar fields. The difference is that Page cannot be commented on, while Story can.
Fill in the Title and Body fields, expand the menu settings, and assign the parent item as Navigation. Click "Save" and our new page is created.
Now the link to the page "About Drupal Site" appears in the left-hand menu. This menu is called Navigation. If you look at the browser’s address bar, the new page has the address site_name/node/1. Let’s make this page the homepage. Go to Site Configuration – Site Information and set node/1 as the front page.

Now the page at node/1 is the homepage. Let’s add more pages to the site and place links to them in a different menu.
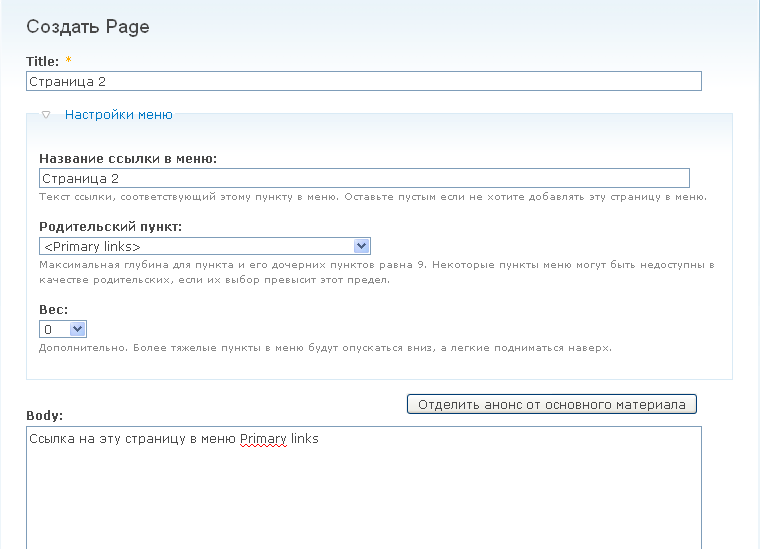
Go to Content – Add Content – Page
This time, instead of Navigation, choose the parent item “Primary links”:

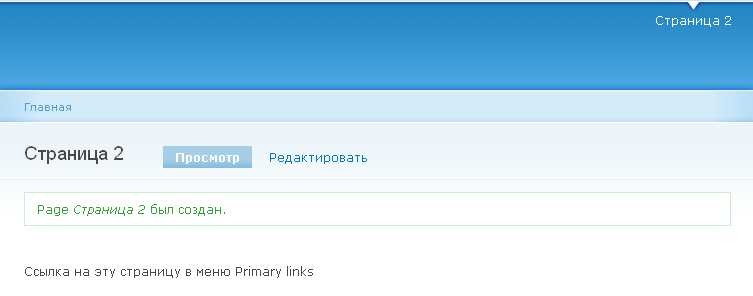
Now the Primary links menu appears in the header, with a menu item “Page 2”:

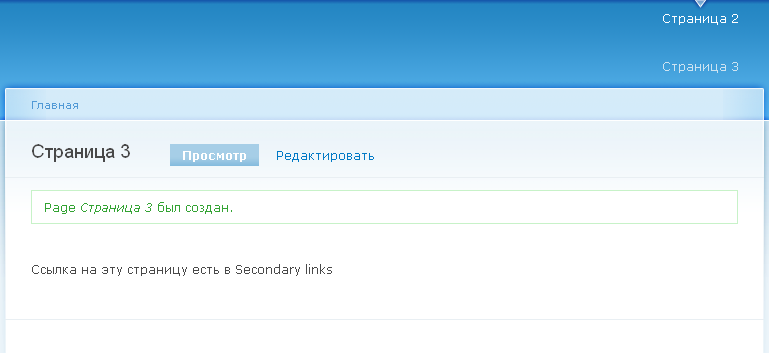
Let’s create another page and in the menu settings choose the parent item “Secondary links.” This creates another menu below the Primary links menu.

This is how we fill the site with content. If you need to delete or add menu items, or rearrange them, you can do this in menu settings: Site Building – Menus – List Menus. You can edit content through Content – Content – List.
In the next article, we will look at how to change the appearance of our site.